目的: 只关注成功的返回,失败的返回统一处理
步骤
|-common
| |-api api接口调用
| |-css 公共样式
|-http.js 封装网络请求
- promise方法封装uniCloud.callFunction云函数请求方法
common目录下的http.js
const get_label = (data)=> {
return new Promise((reslove, reject) => {
uniCloud.callFunction({
name: url,
data: dataObj
}).then((res) => {
if (res.result.code === 200) {
// .then
reslove(res.result)
} else {
// catch
reject(res.result)
}
}).catch((err) => {
reject(err)
})
})
}
export default {
get_label
}
在api目录下创建list.js(测试方法可行性)
/* 所有的云函数接口列表写在这里 */
export const get_list = (data)=>{
return new Promise((reslove, reject) => {
reslove({'data':'请求成功'})
})
}
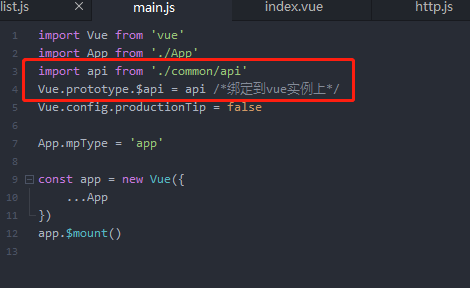
绑定到根目录的main.js上
import api from './common/api'
Vue.prototype.$api = api /*绑定到vue实例上*/

2.测试方法重写
index.vue内调用 重写
测试方法get_list
this.$api.get_list().then((res)=>{
console.log(res)
})

this.$api.get_label({
name:"get_label"
}).then((res) => {
const {
data
} = res
console.log('标签 ',data);
this.tabList = data
// console.log(this.tabList);
})
- 创建http.js 作为方法调用(创建一个http的接口方法)
目的:为了将return 内的 Promise 提出作为公共部分
export default function $http(options){
const {url,data} = options;
return new Promise((reslove, reject) => {
uniCloud.callFunction({
name: url,/* 云函数名称 */
data: data/* 传递的数据 */
}).then((res) => {
if (res.result.code === 200) {
// .then
reslove(res.result)
} else {
// catch
reject(res.result)
}
}).catch((err) => {
reject(err)
})
})
}
4.修改原先的list.js
方法: 引入http.js 将原先的返回值方法进行改造
import $http from './../http.js'
export const get_label = (data)=> {
return $http({
url:'get_label',
data
})
}
/* 所有的云函数接口列表写在这里 */
export const get_list = (data)=>{
return new Promise((reslove, reject) => {
reslove({'data':'请求成功'})
})
}
5.统一封装云函数请求,在list内统一调用
之后如果有多个云函数只需要重复写多个方法函数即可
import $http from './../http.js'
export const get_label = (data)=> {
return $http({
url:'get_label',
data
})
}
6.由于有多个云函数,需要批量的导出和引用,需要改写index.js文件
原先只能导出一个云函数(现在需要无论名称是什么都可以全部导入导出)
//原先的===============
// import {get_label,get_list} from './list.js'
// export default{
// get_label,
// get_list
// }
//修改后的================
// 批量导出文件
const requireApi = require.context(
// api 目录的相对路径
'.',
// 是否查询子目录
false,
// 查询文件的一个后缀
/.js$/
)
let module = {}
requireApi.keys().forEach((key,index)=>{
//因为index为输出的目录,所以需要排除掉
if(key === './index.js') return
console.log(key);
//对象合并
Object.assign(module,requireApi(key))
})
console.log(module)
export default module
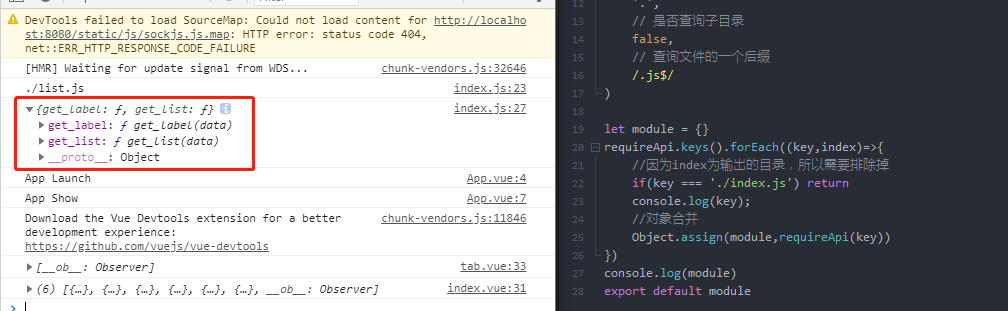
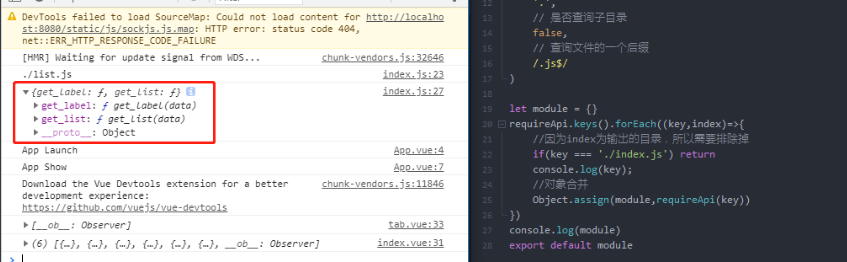
得到需要导出的格式
最终结果
在api内创建list.js进行调用
http.js
export default function $http(options) {
const {
url,
data
} = options
const dataObj = {
user_id: '5e76254858d922004d6c9cdc',
...data
}
return new Promise((reslove, reject) => {
uniCloud.callFunction({
name: url,
data: dataObj
}).then((res) => {
if (res.result.code === 200) {
// .then
reslove(res.result)
} else {
// catch
reject(res.result)
}
}).catch((err) => {
reject(err)
})
})
}
list.js
import $http from '../http.js'
export const get_label = (data) => {
return $http({
url: 'get_label',
data
})
}
export const get_list = (data) => {
return $http({
url: 'get_list',
data
})
}
export const update_like = (data) => {
return $http({
url: 'update_like',
data
})
}
export const get_search = (data) => {
return $http({
url: 'get_search',
data
})
}
export const update_label = (data) => {
return $http({
url: 'update_label',
data
})
}
export const get_detail = (data) => {
return $http({
url: "get_detail",
data
})
}
export const update_comment = (data) => {
return $http({
url: "update_comment",
data
})
}
export const get_comments = (data) => {
return $http({
url: 'get_comments',
data
})
}
export const update_author = (data) =>{
return $http({
url: 'update_author',
data
})
}
export const update_thumbsup = (data) =>{
return $http({
url: 'update_thumbsup',
data
})
}
index.js
// 批量导出文件
const requireApi = require.context(
// api 目录的相对路径
'.',
// 是否查询子目录
false,
// 查询文件的一个后缀
/.js$/
)
let module = {}
requireApi.keys().forEach((key,index)=>{
if(key === './index.js') return
console.log(key);
Object.assign(module,requireApi(key))
})
export default module

方法调用
this.$api.get_label({
name:"get_label"
}).then((res) => {
const {
data
} = res
console.log('标签 ',data);
data.unshift({
name:'全部'
})
this.tabList = data
// console.log(this.tabList);
})