服务器端编程是什么?
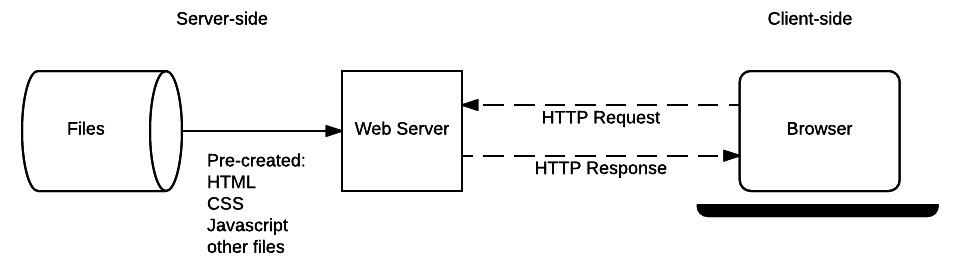
网络浏览器通过超文本传输协议 (HTTP)来和网络服务器 进行通信。当你在网页上点击一个链接,或提交一个表单,再或进行一次搜索时,一个HTTP请求就从你的浏览器发送到了目标服务器。
网络服务器等待客户端的请求信息,在它们到达的时候处理它们,并且回复网络浏览器一个HTTP回应信息。这个回应包含一个提示请求是否成功的状态码(比如“HTTP/1.1 200 OK”代表请求成功)。
相应一个请求的成功回应包含被请求的资源(比如一个新的HTML页面,或者图片等),然后这些会被展示在客户端的网络浏览器上。
静态网站

动态网站
动态网站是指,一些响应内容只有在被需要的时候才会生发的网站。在一个动态网站上,页面通常是通过将数据库的数据植入到HTML模板中的占位符中而产生的(这是一种比使用静态网站有效得多的存储大量内容的方式)。
动态网站可以基于用户提供的个人信息或者偏好设置来返回不同的数据,并且可以展示作为返回一个回应的内容的一部分的其他操作(比如发送通知)。
支持一个动态网站的代码中的大多数代码直接在服务器上运行。编写这些代码就是所谓的“服务器端编程”(有些时候也称“后端脚本编写”)。
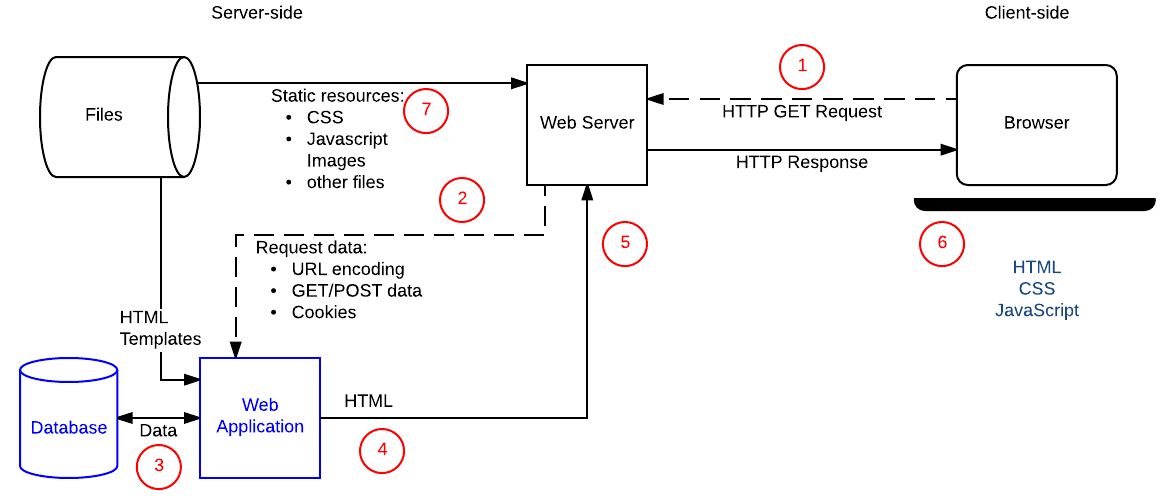
下面的图表展示了一个动态网站的简洁的架构。和上一张图有一些相似之处,浏览器发送HTTP请求给服务器,然后服务器处理请求并且返回合适的HTTP回应。
动态网站对于静态资源的请求的处理方式和静态网站是一样的(静态资源是指那些不会改变的文件——最典型的就是:CSS,Javascript,图片,预先生成的PDF文件等)。

对于动态资源的请求则会指向(2)服务器端代码(在图中显示为Web Application(网络应用))。在处理“动态请求”时,服务器会首先解释请求,从数据库中读取被请求的信息,然后将这些被检索的信息组合到HTML模板中(4),最后返回一个包含所生成的HTML页面的回应(5,6)。