一、 小程序结构
1、 小程序框架
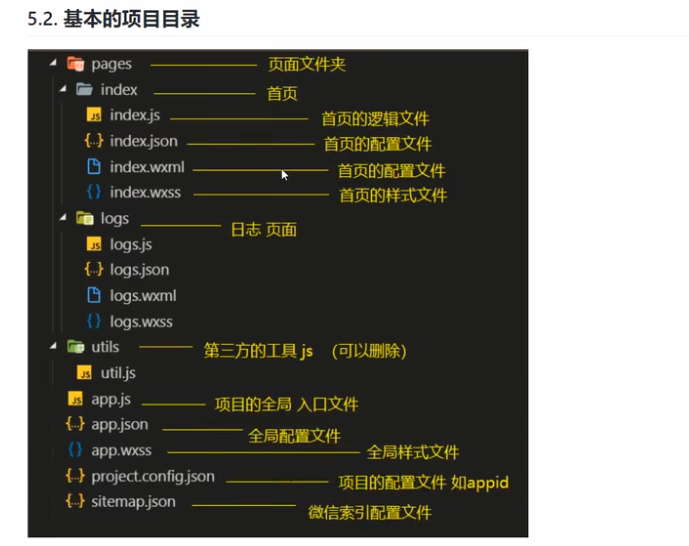
(1) 小程序框架的命名为MINA.html(这是小程序的原生框架),我们初始化的目录结构就是MINA结构
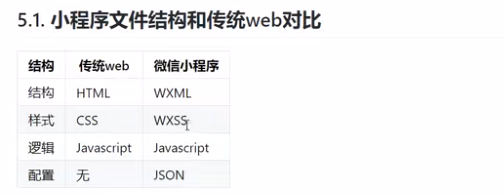
(2) 小程序框架提供了自己的视图层描述语言WXML和WXSS、以及JavaScript,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑的运行。(WXML是写标签的,WXSS是写样式的,JavaScript负责逻辑)
(3) 传统web是三层结构,小程序是四层,多了一层配置层

(4)

app.json所谓的全局配置文件就是指整个项目的标题名称等
project.config.json中存放的和点击详情得到的信息一样
sitemap.json在项目发布时候才会使用
2、 小程序配置文件
(1)全局配置文件app.json
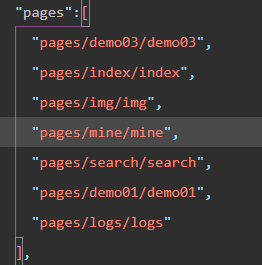
(1.1)pages(描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录)中的字段表示当前页面有几个子页面(不要加任何的后缀名)——>只需要在pages中添加路径,开发者工具会自动为你新增文件——>想让页面在前显示就把页面对应的路径在pages中往前放置即可

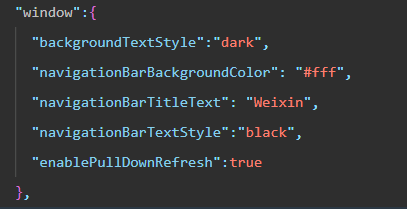
(1.2)window字段(定义小程序所有页面的的顶部背景颜色,文字颜色定义等)
navigationBar系列固定控件控制的是导航栏相关表现

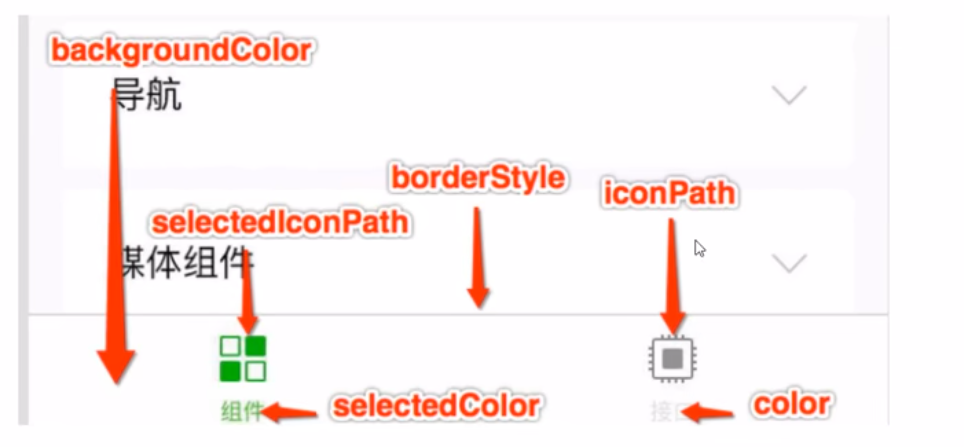
(1.3)tabBar字段代表标签效果
pagepath表示最终点击标签时要跳转到的页面路径
text指代标签名称
iconpath是未选中图标路径,selectedIconPath是已选中的图标路径



(2)页面配置page.json
(2.1) 目的:为每个页面文件配置不同的标题,即不同的window界面配置
(2.2) 这⾥的page.json其实⽤来表⽰⻚⾯⽬录下的page.json这类和⼩程序⻚⾯相关的配置。开发者可以独⽴定义每个⻚⾯的⼀些属性,如顶部颜⾊、是否允许下拉刷新等等。⻚⾯的配置只能设置 app.json中部分 window 配置项的内容,⻚⾯中配置项会覆盖app.json的window 中相同的配置项。
(3)配置sitemap
WXML(WeiXinMarkupLanguage)是框架设计的⼀套标签语⾔,结合基础组件、事件系统,可以构 建出⻚⾯的结构。
具体控件及其代码请跳转到微信小程序官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework