第一部分 调研、评测
1 评测
软件的bug,功能评测,黑箱测试
1-1 第一次上手
刚看到注册界面的时候,感觉还挺Low的,可能是强迫症的我不习惯这种input框白花花地占了整行却没有padding的设计,但是下载了APP之后,感觉整体页面设计还是体验想当不错的,新增项目的弹出动画,小清新的色调。有些不足的就是,主页底部中心的添加按键,项目页面的扫码功能按键,都设计得太小了,我有几次点击都没点成功,会点到旁边,我个人认为这种较为重要的功能按键,设计得应该大一些比较合理。
1-2 找bug
1-2-1 注册界面
- 输入完所有注册信息后,点击注册按钮,没有任何跳转和消息提示,再次点击注册按钮,显示此用户名已注册了,一分钟后手机收到个短信提示注册成功。

1-2-2 app端扫码
-
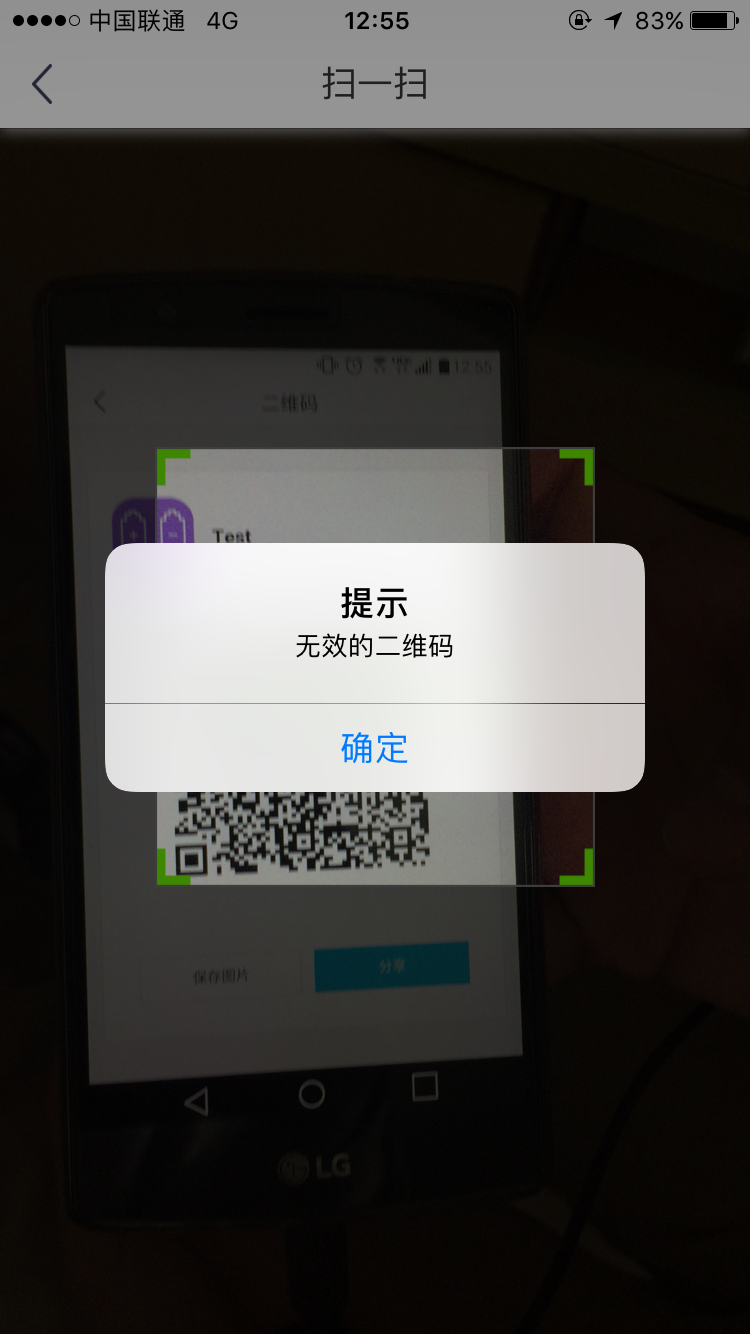
在ios端切换到华东区后,扫描安卓版的项目二维码,显示扫码无效,而东北区和华北区则可以加入项目。

-
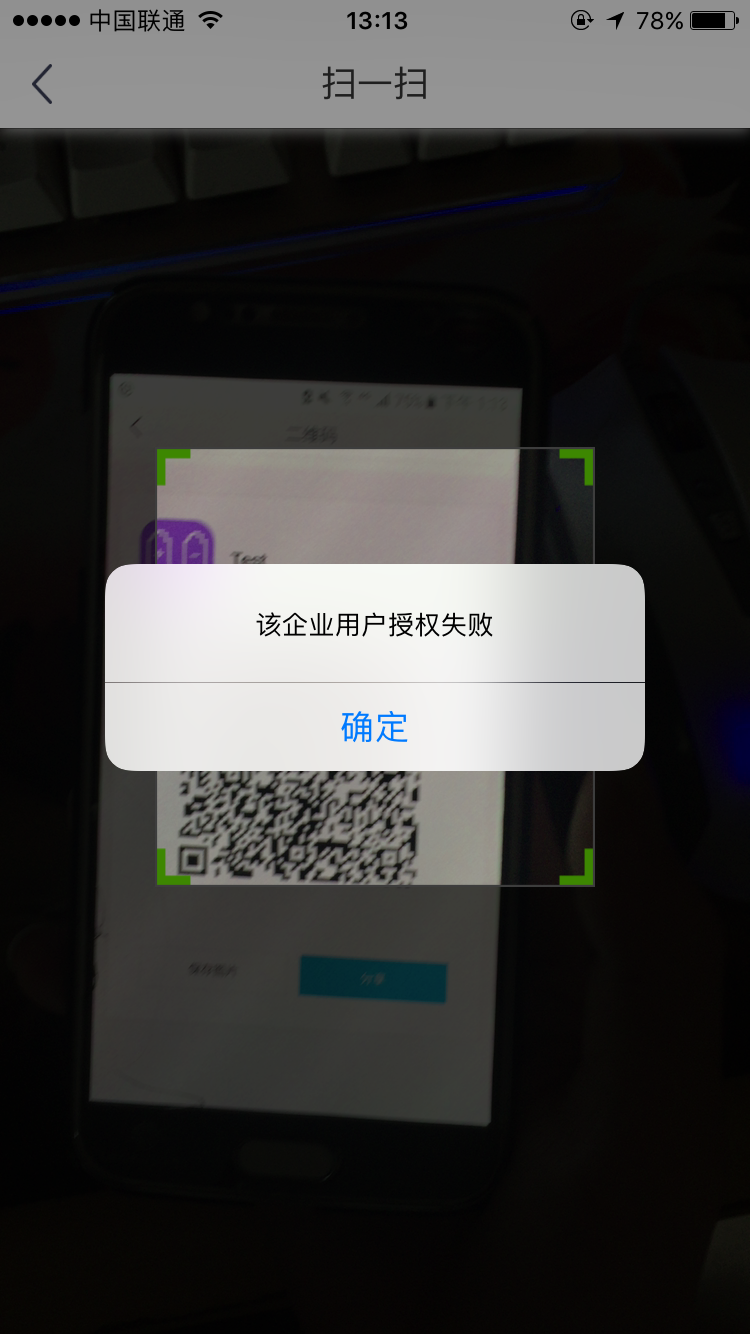
在扫A某项目二维码时显示错误,却在A某的app端显示收到申请。

1-2-3 app端任务状态
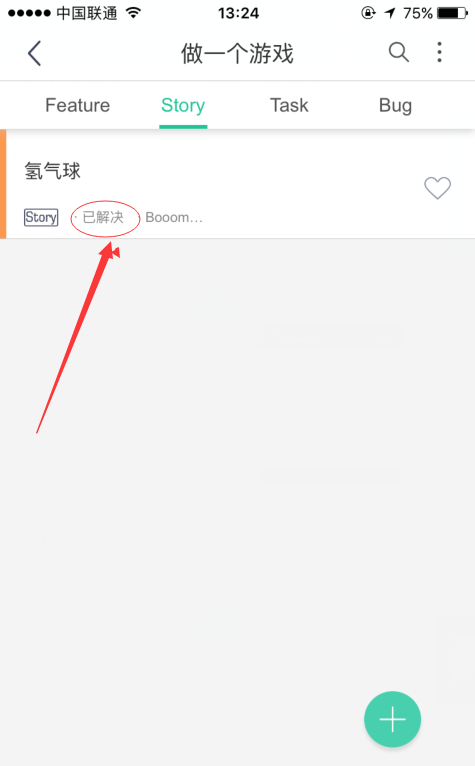
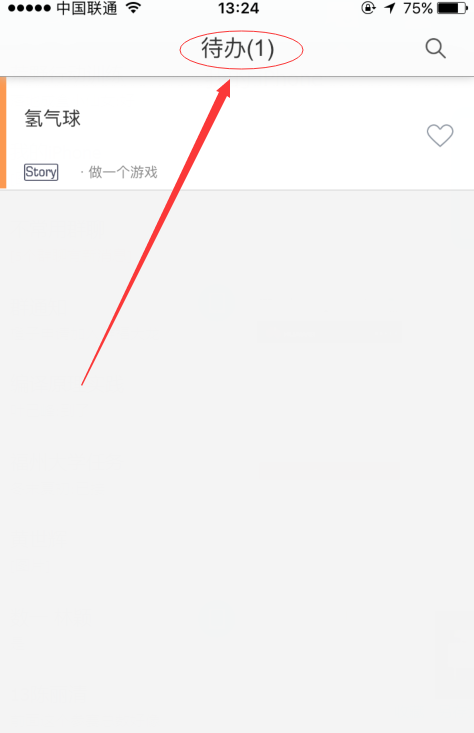
- 在app端将任务标记为已完成状态,任务仍出现在代办列表。


1-3 原因
- 开发周期过短。
- 忽视用户反馈。
- 注册方面,应该是ajax逻辑没写好。
- app端扫码方面,安卓和ios的服务器分区不同步,造成错误。
- app端任务状态方面,对于代办的分类标准没写好。
1-4 需要注意的方面
- 认真分析软件的用户需求
- 注重用户反馈
- 部署备用服务器,以防突发情况
2 采访
第8章 用户调研,12 章 软件的用户体验
-
采访对象:一只有理想的咸鱼,没用过类似功能的app。
-
照片:

-
采访对象反馈:相对于web端来说,手机端的使用比传统的团队协作方式会快捷很多,这是好的方面。但是很多关键按钮的大小都太小,需要多次点击才能正确点击中。界面切换、跳转速度特别慢,加载数据时间久,极大程度影响了用户体验。在单项目内添加任务,居然还可以重新选择所属项目,设计思路奇怪。另外,该产品对于之前没用过的同学来说,上手难度较高,需要耗费较多的时间去学习使用。
-
意见:提高数据加载速度,设计好按钮大小,项目逻辑更严谨一些。
-
结论:一般。
第二部分 分析
1、估计这个项目做到这个程度大约需要多少时间(团队人数 6 人左右,计算机大学毕业生,并有专业 UI 支持)。 分析这个软件目前的优劣(和类似软件相比),并推理出团队在软件工程方面可以提高的一个重要部分(具体建议)
所需时间:
大约五个月
优:
- 免费
- 界面较友善
- 项目功能较齐全
劣:
- 用户体验较差
- 上手难度高
- 项目逻辑过于简单
- 加载速度极慢
具体建议:
- 更改数据流,提高数据传输效率
- 在移动端增加一个简单的新手教程,便于菜鸟上手
- 定期维护
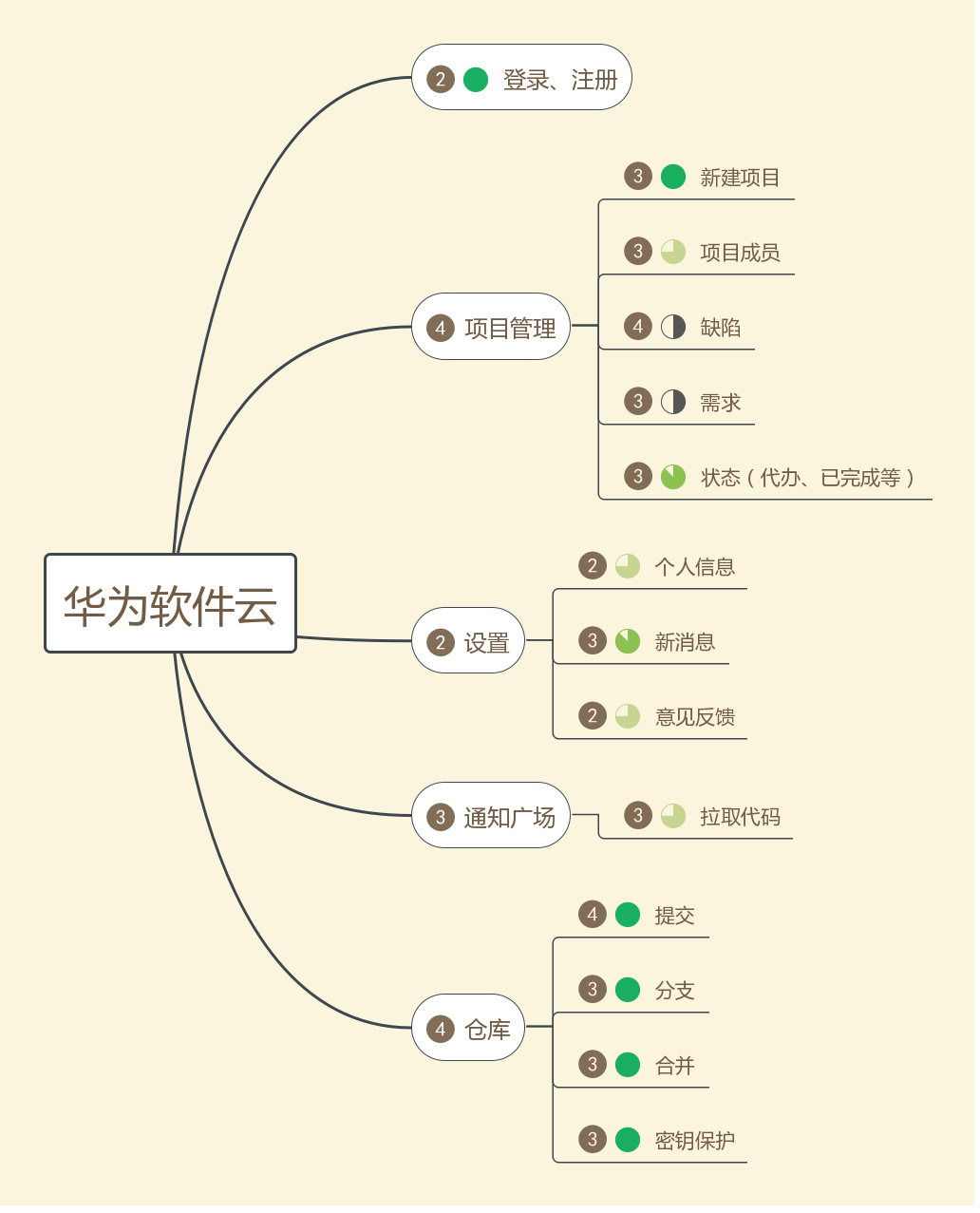
2、根据理解和体验,画出整个软件所有功能逻辑框图,根据重要度标识出各模块的重要度、完成度、出发点及效果

3、针对不同的维度评分,对用户体验方面、UI 界面美观度、核心功能,分别打分
- 用户体验:60
- UI界面美观度:75
- 核心功能:70
第三部分 建议和规划
1、如果你是项目经理,如何提高从而在竞争中胜出?
- 严格分析市场需求,针对市场环境做出功能的调整和创新
- 合理分工项目中的各个功能板块
- 注重UI设计,加强用户体验
- 注重后期维护,重视用户反馈意见
2、目前市场上有什么样的产品了?
- Visual Studio Team Services,DotProject,TeamLab,IBM Rational,禅道等
3、你要设计什么样的功能?
- 新手教程
- 用户主题模式,例如日间模式和夜间模式
- 用户反馈渠道
4、为何要做这个功能,而不是其他功能?
- 能增强用户体验,拓宽市场
5、为什么用户会用你的产品 / 功能?
- 从界面,功能,后期反馈多方面综合考虑,给用户极致体验。
6、你的创新在哪里?可以用 NABCD 分析。
- N:新手上路太难,没有引导,需要一个简易教程;码农的世界很枯燥,需要人性化设计来滋润他们极速凋零的头发
- A:创建一个简易的新手教程,增加用户主题模式(日/夜版等)
- B:人性化,提升用户体验
- C:市场上现有的竞争产品,上手难,UI不够精美,设计不够人性化
- D:校内推广、论坛推广、知乎推广
7、如果你来领导这个团队,会有什么不一样?
- 用户需求分析到位
- 团队分工合理,凝聚力高
- 代码逻辑性强,代码规范
- 产品推广度高
8、如果你的团队有 5 个人, 4 个月的时间,你作为项目经理,应该如何配置角色(开发,测试,美工等等)?
- 一个美工
- 三个开发
- 一个架构设计
- 一个前端
- 一个后端
- 一个测试
9、描述你的团队在 16 周期间每周都要做什么,才能在第 16 周如期发布软件,大小里程碑绩点设定。
| 周数 | 任务 |
|---|---|
| 1-3 | 需求分析、项目文档 |
| 4-5 | 设计界面原型、确定功能和验收标准 |
| 6 | 代码规范 |
| 7-8 | 后端架构设计、UML设计 |
| 9 | UI设计、前端框架搭建 |
| 10-13 | 前端、后端开发,对接 |
| 14 | 发布alpha版本,内测,收集用户反馈 |
| 15-16 | 项目整改、发布beta版本 |
*10、分析 16 周后你所完成的项目上线需要哪些配套设备 (服务器、带宽、数据库需求数量与配置) *
- 服务器:8核32G * 4
- 数据库:8个
- 带宽:20M