首先谈谈测试
测试 顾名思义 就是测试一样东西(Web网站,App软件),保证这东西尽可能的少bug,以避免上线之后达不到理想的效果,从而被客户投诉。
关于整个项目的流程,课件里面都有介绍到。那我根据自己实际的工作来介绍一下。
一个常规的软件开发流程
需求阶段:
一个软件,从0到1 或者是 已经上线了客户用着用着反馈说想加个功能,然后产品了解到这是个需求,可以做。
之后,一般会是由 产品 组织项目的相关成员(运营,设计,后端 和 前端, 测试 ) 进行开会,这就是需求评审会议。
会议结束之后, 大家再进一步确定需求,具体到需求有什么功能,开发同学能不能实现。可以做到什么样子。 和设计稿什么时候可以产出。
一些名词:
PM 产品经理
PD 产品设计师
PRD 需求文档
设计阶段:
到了设计阶段,一般由设计组织项目成员开会, 进行交互稿的处理和项目的排期,这就是交互评审会议。
会议结束之后,会确实具体的设计稿。 前端同学再具体和设计师确认一些细节点 (主要是面向客户的界面)。
时间确认好,什么时候上线 ,开发需要几天,测试需要几天。
一些名词:
Demo 交互稿
用例评审阶段:
测试同学根据前面两个会议后,整理出测试用例,尽可能的覆盖全面,以保证项目上线的安全。 这个会议的成员一般有开发同学,产品和设计。
会议结束后: 更加保证了项目的进度和稳定性。中间主要是测试同学和开发同学确认功能点和相关的细节。
Case 用例
开发和测试阶段:
开发完之后会通知提测 , 大型的项目的会有一个提测邮件,小项目的话直接在群里通知,发群公告。告知测试同学在什么环境下测试。
环境一般分为: 测试环境,生产环境,日常环境 。
测试环境:就是和生产环境区分开来,需要相关的环境配置和搭建,一般开发同学都搭建好的,测试同学绑定hosts就可以用了
生产环境:就是线上环境,发布到客户去使用的环境,也就是我们常说的项目上线。发布到这个环境的话意味着项目差不多完成啦~
日常环境:这个环境接触的比较少,用于一些日常的需求,或者临时改个线上的小bug使用到。一般是由开发同学和产品同学处理,小需求和小bug开发或修复后开发通知产品验收即可。
上线阶段:
开发修复好bug,测试同学和产品同学验收。通知项目相关成员,可以上线啦~ 。一般会先在测试环境全部回归一遍,确保功能点。然后上线之后再回归一遍,项目就完成啦
上线流程。 后端先上线,然后前端同学告知前端版本号,再上线。所以测试同学在线上环境时 要注意查看前端版本号对不对再验证。
好的,上面我们站在整个项目的流程去了解其中的一二三。现在我们应该十分清楚了测试应该干什么了。
Review (检阅,回顾,复审)
- 了解软件开发的流程与测试的工作流程
- 了解项目成员和自己的具体工作内容
那我们正式开始学习吧
第一部分- 基础知识:
要掌握测试思维和测试方法,参考课件。 在这一部分里面我们要养成测试的思维 ,通俗点说 就是专业找茬。
我上网找了一下 这篇文章总结的比较好
https://blog.csdn.net/u014745194/article/details/79919756
Review
- 可以做到看见杯子或者随便一样东西,随时能说出它们的测试点
- 可以写出一个比较好的,比较全面的测试用例
- 掌握测试常用的几种方法,比如:等价类,边界值,因果图,等等
第二部分-网络知识:
课件里面的有点不太清楚,请参考以下链接:
http://www.ruanyifeng.com/blog/2012/05/internet_protocol_suite_part_i.html
阮一峰大神,讲解的通俗易懂,分为一、二 两篇。这里面的知识点一定要明白,这是很重要的。
Review
- 就是能说出互联网的工作是怎么样的
- 我们平时上网,计算机是怎么通过互联网连接到方方面面的人和物的。这其中的连接说出个一二三来
在网络知识里面,你会听到http。 是的,这也是个重点。要掌握请参考以下链接:
HTTP知识:
https://juejin.im/post/5afad7f16fb9a07abf72ac30
http://www.ruanyifeng.com/blog/2016/08/http.html
前端后端的交互 :
https://www.jianshu.com/p/6ad8f3d0927b
Review
- 掌握http4个常用的请求方法 put delte post get ,对应的就是我们常常说的增删改查。
- 明白前端和后端具体的交互方式,主要是清楚请求URL相关参数 ,会涉及到接口测试。
了解掌握之后呢,就要具体的应用上,互联网工作用的浏览器一般是谷歌的。 我们打开谷歌浏览器的开发者工具进行使用。
http://www.igeekbar.com/igeekbar/post/156.htm
Chrome教程:
https://www.cnblogs.com/yueshutong/p/10916527.html
我自己也整理了一下工作用到的知识
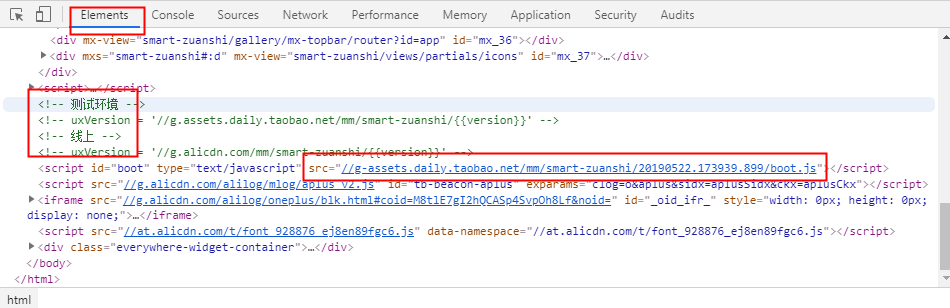
Elements
在这一页,主要是确认前端版本, 和一些前端的布局。

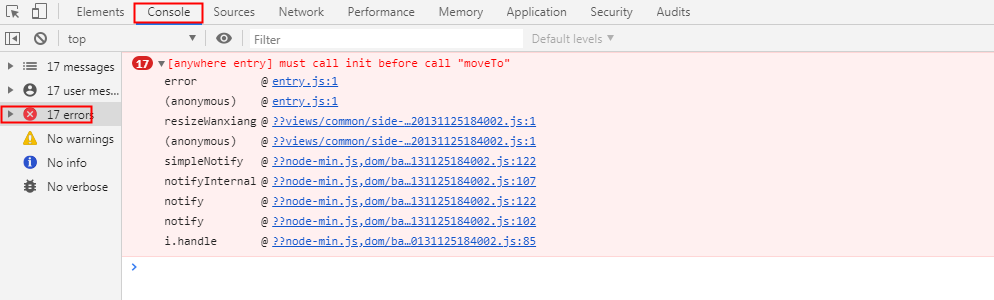
Console 控制台
这个面板可以查看错误信息、打印调试信息(console.log())、写一些测试脚本,还可以当作Javascript API查看用,详细的功能在上面链接有找到
工作中一般用于查看前端的JS报错。

最重要的Network 网络
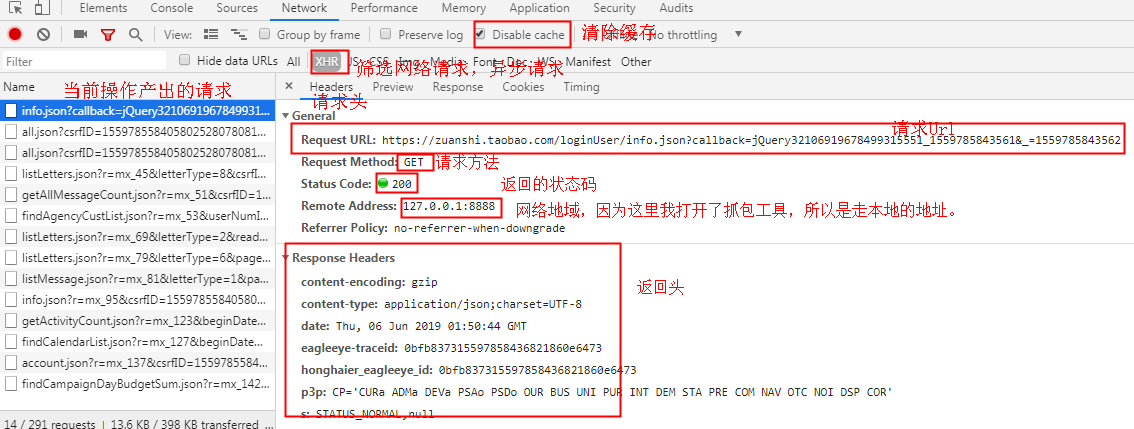
下面 默认的勾选可能不是以下样子,请参考下图的勾选上相关 。
1、清除缓存:顾名思义,就是把每次产生的返回数据都清空掉,这样保证每次测试的都是最新的发布。也可以打开Chrome的无痕窗口
2、筛选网络请求:这一栏有很多的类型,可以试试选择其它的看相应请求的后缀是什么。
3、请求头:这一栏就是在前面学到的HTTP知识啦,现在应该可以看得明白了。

工作用到的有:
1、确定环境,在 网络地址那里,一般测试环境是要绑定hosts的。
hosts作用:就是将一些常用的网址域名与其对应的IP地址建立一个关联“数据库”,当用户在浏览器中输入一个需要登录的网址时,系统会首先自动从Hosts文件中寻找对应的IP地址,一旦找到,系统会立即打开对应网页,如果没有找到,则系统会再将网址提交DNS域名解析服务器进行IP地址的解析。
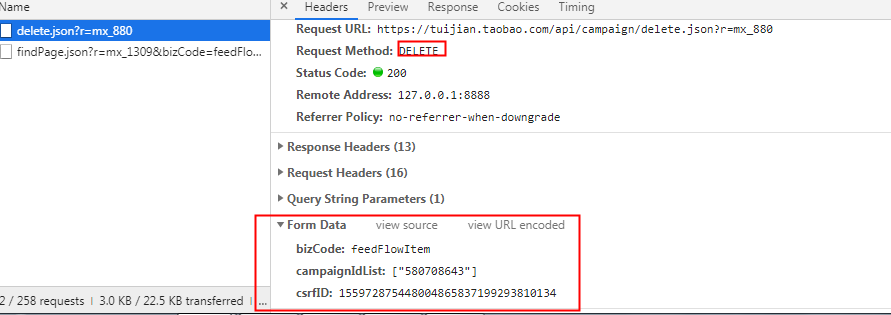
2、查看接口的入参 和返回的正确性 参考下图
这个接口是删除操作,用到比较新的请求方法 DELETE 。我们具体分析一下这个接口,然后可以反演绎出接口文档里面记录这个接口是什么样子的。
1、请求URL 也叫接口。 Request URL : https://tuijian.taobao.com/ai/campaign/delete.json
2、Form Date。 这里面就是接口请求的参数,相信这里你明白了之前看的前端和后端的交互的意义了。
3、请求参数是 bizCode, campaignIdList, csrfID 我们不用管这些英文是什么意思 ,我们只要知道它是干嘛的就行。这里的bizCode 是区分业务线,campaignIdList 是要删除的东西的标识, csrfID 是随机生成的一个标识,不重要。
总结:一个简单的接口请求就是这样子啦,每个接口不一样,但里面的位置是一样,请求参数或多或少,具体看接口文档,下面看看请求返回

返回
我们来看下返回 :
因为这个接口是执行删除操作, 返回是不会返回数据,只返回删除成功 或者不成功。
我们点击切换到Preview 下 ,是一种格式化的json 就是好看一点
info. ok:true 这样我们就知道 这个操作是顺利完成啦
切换到Response 是以原生json格式返回。可以自己点击查看一下,内容是和Preview 一样的,只有是按json返回 一排

Review
- 会查看网页结构,和明白点击网页的交互发送的请求Url 也叫做接口
- 开发者工具的常用设置
- 清楚明白接口的 入参 和返回json的位置 ,以分析是否正确
Future:
后面我会结合实际的网站来进行测试。
会用到的工具:
抓包 : Fiddler ,Charles,
浏览器: Chrome
预备知识 :
抓包工作的原理与安装使用
Fiddler :https://www.cnblogs.com/zhaoyanjun/p/7068905.html
接口相关知识