引用:jsTreede css 与Js
初始化jsTree:
//加载树 function initTree(treeData) { $.jstree.destroy(); $('#treeDiv').jstree({ //创建JsTtree 'core': { 'data': treeData.allPer, //绑定JsTree数据(后台JSON数据传入,数据模型见下文) "multiple": true //是否多选 }, "plugins": ["state", "types", "wholerow", "checkbox",], //配置信息(选择插件) "checkbox": { "keep_selected_style": false //是否默认选中 } }); $("#treeDiv").on("ready.jstree", function (e, data) { //树创建完成事件(所有节点加载完毕) data.instance.open_all(); //展开所有节点 $("#treeDiv").find("li").each(function () { //遍历生成的li标签 $("#treeDiv").jstree("uncheck_node", $(this)); //设置未选中 if (treeData.selPer.indexOf($(this).attr("id")) != -1) { // 如果 id 匹配 $("#treeDiv").jstree("check_node", $(this)); //选中此节点 } }) }); }
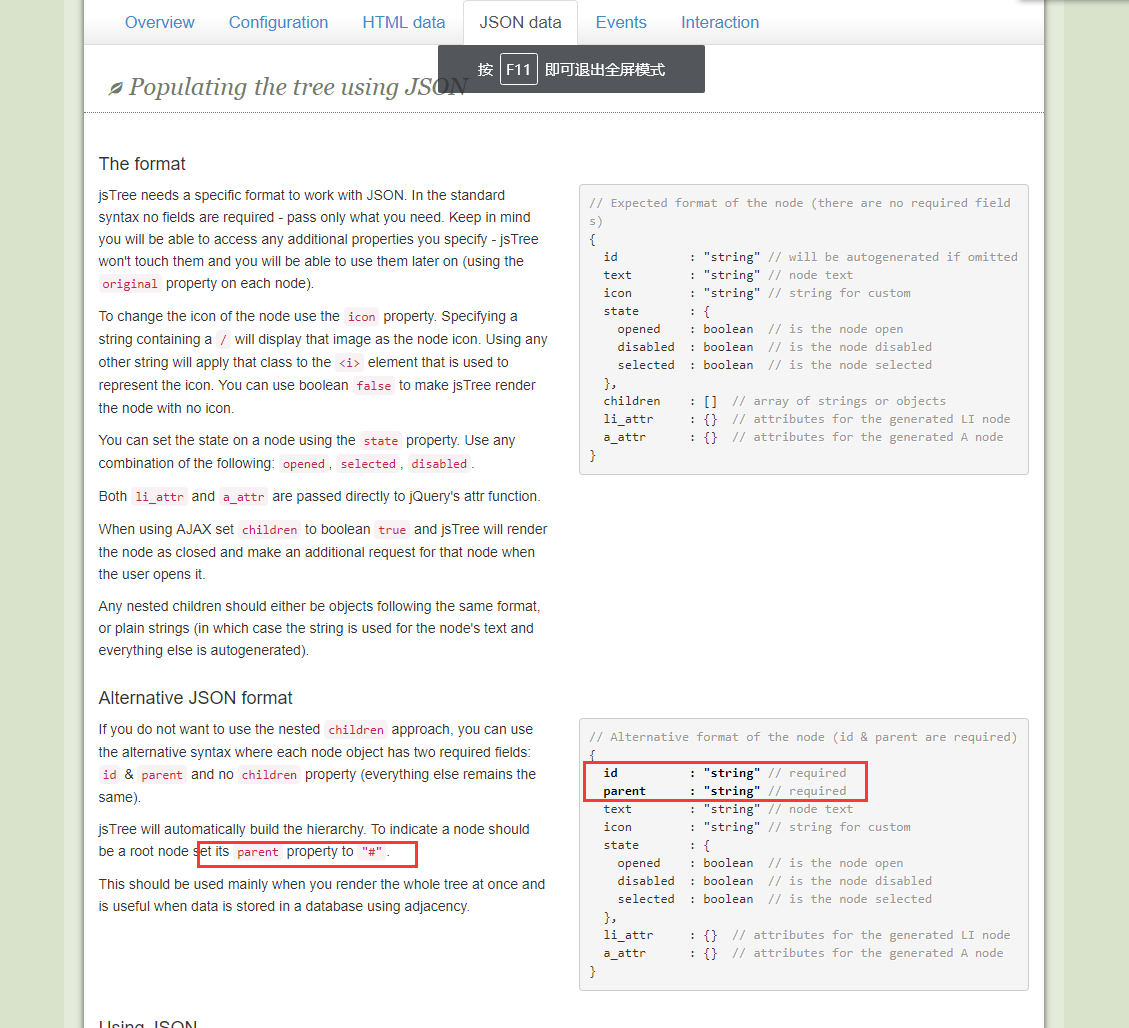
JSON数据模型:

public class TreeModel { public string Id { get; set; } public string Text { get; set; } public string Parent { get; set; } } List<TreeModel> treeModels = new List<TreeModel>(); foreach (DataRow menu in menus.Rows) { treeModels.Add(new TreeModel() { Id = Convert.ToString(menu["id"]), Text = Convert.ToString(menu["name"]), Parent = string.IsNullOrEmpty(Convert.ToString(menu["parentId"])) ? "#" : Convert.ToString(menu["parentId"]) }); } List<string> lstPermissId = new List<string>(); foreach(DataRow per in rolePermission.Rows) { lstPermissId.Add(Convert.ToString(per["permissionId"])); } return Json(new{ allPer = treeModels, selPer = lstPermissId });
//前台js:
var checkedRoot = $('#treeDiv').jstree().get_checked(true); //获取所有选中节点
var roleId = $("#RoleId").val();
var permissions = [];
$.each(checkedRoot, function (i, item) {
permissions.push({ "RoleId": roleId, "PermissionId": item.id });//重新封装传到后台
})