自定义指令:
1.指令在前台实现
<#macro name param1,param2,param3...paramN>
</#macro>
2.指令在后台实现
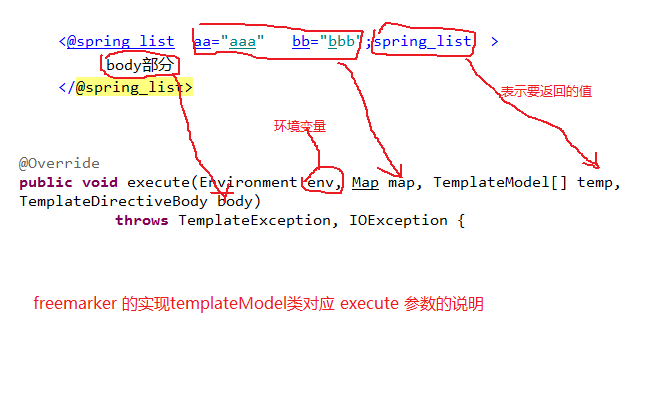
1.实现TemplateDirectiveModel接口

参数说明:
- environment : 是环境变量,在这里我们可以拿到 通过 environment.getOut 拿到 Write 。
- map :这里我们可以等到参数,这里的参数是以 键值对的形式存在的。
- templateModel : 是所以数据类型的顶级接口,我们 可以通过 templateMole[i] 通过这个i变量来返回我们指定的第几个参数的返回值。
- templateBody : 是标签开始和结束的 内容 ,通过这个对象的 render()方法我可以接着执行 自定义标签里的 其他标签(freemarker内置标签或者我们自定义标签)
2.配置实现类bean到spring bean xml配置文件

3.将实现类bean设置到freemarkerConfig全局变量中
<property name="freemarkerVariables">
<map>
<entry key="XXX" value="beanID" />
</map>
</property>
......
或者<entry key="XXX">
<bean class="com.XXX" />
</entry>
4.ftl文件中访问方式
<@XXX name="XXX",...></@XXX>
自定义函数:
1.定义在前台
<#function name param1,param2,param3...paramN> ... <#return returnValue> </#function>
2.定义在后台
1.实现TemplateMethodModelEx或者TemplateMethodModel接口
TemplateMethodModelEx扩展了TemplateMethodModel,其暗示FTL引擎,形式参数应该直接以TemplateModel-s形式放入java.util.list。否则将会以String-s形式放入List
2.将实例放入数据模型
mav.add("functionName",new XXX());
也可以放入spring-freemarker的配置文件中