完整学习视频及资料在这里哦~
链接:https://pan.baidu.com/s/1XHxElnc2N-qwg2f2J30Qyw
提取码:4k8t
函数库(function)
Less的函数库中包含杂项函数(其他函数)、字符串函数、列表函数(长度函数)、数学函数、类型函数、颜色定义函数、颜色通道函数、颜色操作函数(颜色值运算函数)、颜色混合函数。
这里讲解的是最新版的,与学习视频中不同。
杂项函数(其他函数)
| 函数 | 说明 |
|---|---|
| color() | 解析颜色,将代表颜色的字符串转换为16进制颜色值 |
| image-size() | 从文件中获取图像的尺寸 |
| image-width() | 从文件中获取图像的宽度 |
| image-height() | 从文件中获取图像的高度 |
| convert() | 将数字从一个单位转换为另一个单位 |
| data-uri() | 将一个资源内嵌到样式文件,如果开启了ieCompat选项,而且资源文件体积过大,或者在浏览器中使用,则会使用url()进行回退。如果没有指定MIME,则Node.js会使用MIME包来决定正确的MIME |
| default() | 只能在边界条件中使用,没有匹配到其他自定义函数(mixin)的时候返回true,否则返回false |
| unit() | 删除或更改尺寸单位 |
| get-unit() | 返回数字的单位 |
| svg-gradient() | 生成多级svg渐变 |
| 看到这里你可能还有些不理解,这个表是用于学会后查询使用的,接下来让我们来深入了解一下吧! |
color()
解析颜色,将代表颜色的字符串转换为16进制颜色值
- 参数为:
string,一个指定颜色的字符串 - 返回值:16进制的颜色。
- 格式:
color(string)
.bg{
background-color: color("red");
background-color: color("#fff");
}
// 输出为
.bg {
background-color: #ff0000;
background-color: #fff;
}
image-size()
从文件中获取图像的尺寸
- 参数:
string,要获取尺寸的文件 - 返回值:宽 高(单位px)
- 格式:
image-size(string)
.bg{
background: url("../pic/apple50.jpg");
background-size: image-size("../pic/apple50.jpg");
}
// 输出为
.bg {
background: url("../pic/apple50.jpg");
background-size: 50px 50px;
}
image-width()
从文件中获取图像的宽度
- 参数:
string,要获取尺寸的文件 - 返回值:宽度(单位px)
- 格式:
image-width(string)
image-height()
从文件中获取图像的高度
- 参数:
string,要获取尺寸的文件 - 返回值:高度(单位px)
- 格式:
image-height(string)
.bg{
2 * image-width("../pic/apple50.jpg");
height: 2 * image-height("../pic/apple50.jpg");
}
// 输出为
.bg {
100px;
height: 100px;
}
convert()
将数字从一种类型转换到另一种类型——单位转换
- 参数:
number(具有单位的浮点编号);identifier(string或者要转换的单位) - 返回值:number
- 格式:
convert(number,identifier) - 第一个参数包含具有单位的数字,第二个参数包含单位。如果单位兼容,则转换数字。如果它们不兼容,则返回第一个参数未修改。
兼容的单位组:
长度:m、cm、mm、in、pt、pc、(px)
时间:s、ms
角度:rad(弧度) 、deg(度)、 grad(梯度)、 turn(圆)
.bg{
convert(10cm,"px"); // 1
convert(10cm, px); // 2 不输出
convert(10px,cm); // 3
convert(10cm, "mm"); // 4
convert(10cm, m); // 5
convert(10cm, "ms"); // 6 不在同一兼容组,返回第一个参数
convert(10ms, "px"); // 7 不在同一兼容组,返回第一个参数
}
// 输出为
.bg {
377.95275591px; // 1
0.26458333cm; // 3
100mm; // 4
0.1m; // 5
10cm; // 6
10ms; // 7
}

- 1.可以采用字符串形式也可以直接写要转换的单位。
- 2.不在同一个兼容组的,不转换,直接
返回第一个参数。 - 3.
px在新的Less官方文档中移出了,作为第二参数时只能使用字符串的形式进行转换。不采用字符串形式就不会输出。但是px作为第一参数时遵循convert的规则(即1,2规则)。具体为什么,我也不知道为什么 /(ㄒoㄒ)/~ 。
date-uri()
将一个资源内嵌到样式文件,如果开启了ieCompat选项,而且资源文件体积过大,或者在浏览器中使用,则会使用url()进行回退。如果没有指定MIME,则Node.js会使用MIME包来决定正确的MIME
- 参数:
mimetype(可选,MIME类型字符串)、url(内置文件的网址) - 返回值:
url - 格式:
data-uri([mimetype,] url);
.bg{
background: data-uri("../pic/apple50.jpg");
}
// 输出为url(data:dataType;mimetype,mimetype编码的数据)
.bg {
background: url("data:image/jpeg;base64,77+977+97...
// 所以这里为base64编码的jpeg图片数据
}

注意:
- 这样做的目的是为了:将一些小的数据,
直接嵌入到网页中,从而不用再从外部文件载入。比如上面“ 77+977+97......”那串字符,其实是一张小图片,将这些字符复制粘贴到地址栏中并转到,就能看到它了。 - 在上面的Data URI中,data表示取得数据的协定名称,image/png 是数据类型名称,base64 是数据的编码方法,逗号后面就是这个image/png文件base64编码后的数据。
default()
只能在边界条件中使用,没有匹配到其他自定义函数(mixin)的时候返回true,否则返回false
普通用法
在自定义的函数中都没有匹配到时就调用default
.bg(){
.m(red) {
color: red;
}
.m(black) {
color: black;
}
.m(@x) when (default()){
color: @x;
}
}
div{
.bg > .m(red);
.bg > .m(black);
.bg > .m(blue);
.bg > .m(pink);
}
// 输出:
div {
color: red;
color: black;
color: blue; // 匹配default
color: pink; // 匹配default
}
可以使用由 guard 运算符返回的值
eg:只有当至少有一个混合定义与调用匹配时,才匹配
格式为:.mixin() when not(default()) {}
.x(@x) when (ispixel(@x)){
@x;
}
.x(@x)when not(default()){
padding: @x/10;
}
div1{
.x(100px)
}
div2{
.x(100%);
}
// 输出为
div1 {
100px;
padding: 10px;
}
因为 div2 不满足第一个混合,default 前加 not 后至少有其他一个混合匹配后才会进行default的匹配,所以也不满足第二个混合,所以不会输出。
unit()
移除或者改变属性值的单位
- 参数:dimension(一个数字,带或不带单位),unit(可选,要更改的单位,如果省略则移除该单位)
- 返回值:dimension
- 格式:
unit(dimension[,unit])
// 若@x没有单位则将数值后面添加px,若@x有单位则转换单位为px
.changeUnit(@x){
unit(@x,px);
}
// 移除输入的数值的单位
.moveUnit(@x){
unit(@x);
}
div{
.changeUnit(5cm);
.changeUnit(10);
.moveUnit(10px)
}
// 输出为
div {
5px;
10px;
10;
}
get-unit()
如果参数包含具有单位的数字,则函数将返回其单位。不带单位的参数将产生一个空的返回值。
- 参数:number(带或不带单位的数字)
div{
get-unit(5px);
get-unit(5);
}
// 输出
div {
px;
;
}
svg-gradient()
生成多级 svg 渐变。它必须至少有三个参数。第一个参数指定渐变类型和方向,其余参数列出颜色及其位置。
第一个和最后一个指定颜色的位置是可选的,剩余颜色必须指定位置。
- 方向可以指定为转义值和空格分隔的单词列表。eg:
to bottom(到底部)、to right(到右)、to bottom right(到右下)、to top right(到右上)、ellipse(椭圆)、ellipse at center~(在椭圆中心)、'to bottom'to bottom
Parameters - colors stops in list(参数 - 颜色在列表中停止):
- list:列出所有颜色及其位置。
escaped(转义值)或directionlist of identifiers(标识符列表):设置方向。
Parameters - color stops in arguments(参数 - 参数中的颜色停止):
escaped(转义值)或directionlist of identifiers(标识符列表):设置方向。color[percentage] pair:第一种颜色及其相应位置。color percent pair: 第二种颜色及其各自的位置。- 返回:
url,具有"URI 编码"svg 渐变。
div{
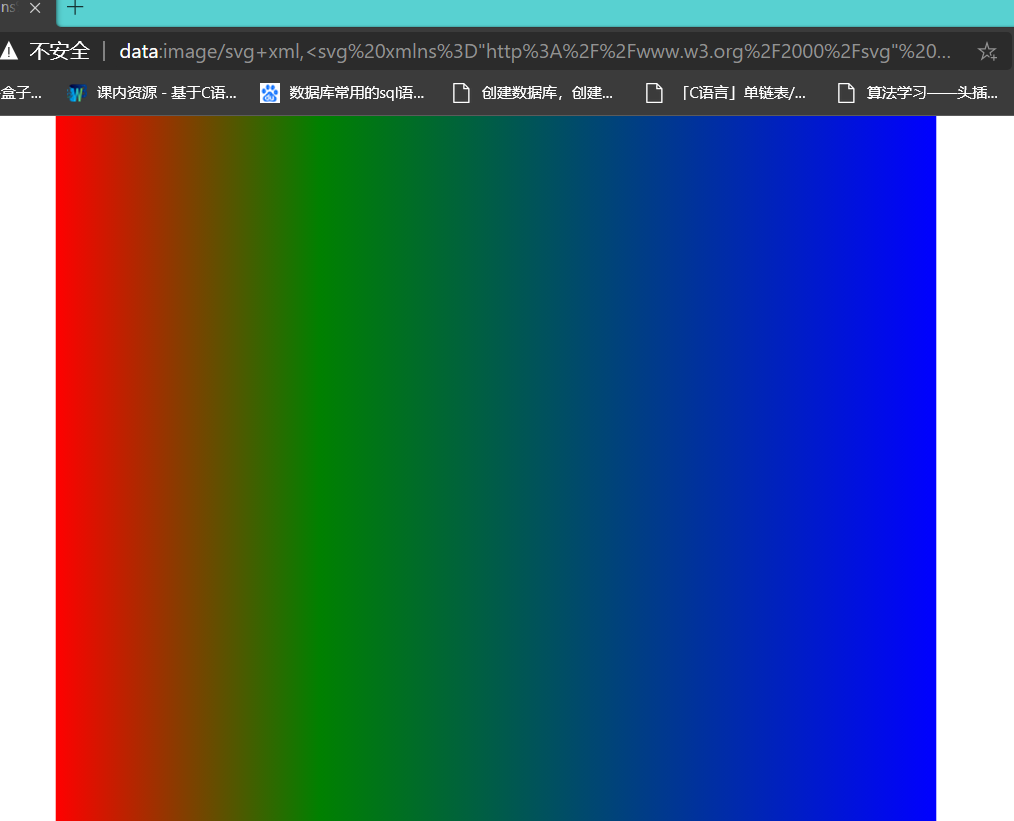
@list:red,green 30%,blue;
background-color: svg-gradient(to right,@list);
// 这里我们用了4个参数 第一个为方向(to right),第二个到第四个为颜色列表 采用的是第二种参数形式
}
// 输出
div {
background-color: url('data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20viewBox%3D%220%200%201%201%22%3E%3ClinearGradient%20id%3D%22g%22%20x1%3D%220%25%22%20y1%3D%220%25%22%20x2%3D%22100%25%22%20y2%3D%220%25%22%3E%3Cstop%20offset%3D%220%25%22%20stop-color%3D%22%23ff0000%22%2F%3E%3Cstop%20offset%3D%2230%25%22%20stop-color%3D%22%23008000%22%2F%3E%3Cstop%20offset%3D%22100%25%22%20stop-color%3D%22%230000ff%22%2F%3E%3C%2FlinearGradient%3E%3Crect%20x%3D%220%22%20y%3D%220%22%20width%3D%221%22%20height%3D%221%22%20fill%3D%22url(%23g)%22%20%2F%3E%3C%2Fsvg%3E');
}
我们可以将这个url资源复制到地址栏并转到: