想用airtest的图像识别功能,完成web端的UI自动化。
先实现一个小案例:
1、airtest+selenium-无头浏览器
1 from airtest_selenium.proxy import WebChrome 2 3 chrome_options = webdriver.ChromeOptions() 4 chrome_options.add_argument('disable-infobars') 5 chrome_options.add_argument('--headless') # 无头 6 chrome_options.add_argument("--no-sandbox") 7 driver = WebChrome(options=chrome_options)
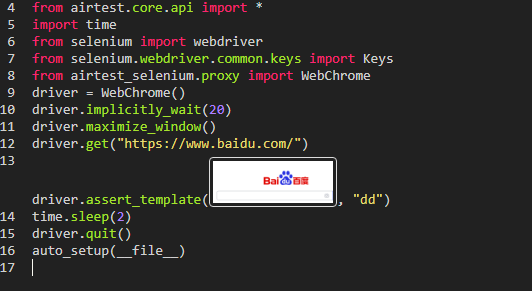
2、现在airtestIDE中录制脚本

3、把airtest IDE中的脚本复制到pycharm里,还需要修改下assert_template里的图片保存位置。其他的一致
1 try: 2 self.driver.assert_template(Template(r"./../../data/airtest_picture/tpl1634889964329.png", record_pos=(0.169, -0.068), resolution=(3840, 1083), threshold=0.9), "页面上存在百度图片") 3 # record_pos:图片坐标对应手机屏幕中心点的偏移值相对于手机分辨率的百分比,匹配时会优先匹配这附近的画面 4 # resolution: 分辨率。当脚本执行时的手机不是录制时的手机时,Airtest会对屏幕截图按照分辨率进行缩放,最大程度兼容跨分辨率匹配 5 # threshold:识别阈值 6 except AssertionError: 7 print("断言失败")
部分参数含义:
- record_pos:图片坐标对应手机屏幕中心点的偏移值相对于手机分辨率的百分比,匹配时会优先匹配这附近的画面
- resolution: 分辨率。当脚本执行时的手机不是录制时的手机时,Airtest会对屏幕截图按照分辨率进行缩放,最大程度兼容跨分辨率匹配
- threshold:识别阈值,浮点类型,范围是[0.0, 1.0],默认0.7
-
target_pos: 图片点击位置,整型,默认为5,即图片的中心点 -
rgb: 是否开启彩色识别,Bool类型,默认False。rgb=False时,Airtest会先将图像转为灰度图再进行识别;为True时,指定使用彩色图像进行识别。-
一般情况下,我们都用默认的False即可,但假如画面上有多个形状相同颜色不同图片时,就要设为True。
-
-
-
是当识别可信度=>0.7时就认为是匹配的。对于计算机来说,不存在2张完全一样的图片,计算机只能告诉你2张图片的相似程度。比如相似度是0.9(90%)就是比较像,相似度是0.5(50%)就是不太像。计算机只会告诉你相似度,那这2张图算不算匹配,是由人通过阈值决定的。比如我们说只要相似度70%以上,就算是一样的。
-