1.过滤器的声明和使用
过滤器,就是vue允许开发者自定义的文本格式化函数,可以使用在两个地方:输出内容和操作数据中。
定义过滤器的方式有两种。
详见代码:

<div id="app1"> <!-- 调用过滤器.过滤器一次使用多个 --> <span>{{money|fixed|rmb}}</span> <hr> <span>{{text|trans}}</span> </div> <script> //全局过滤器 Vue.filter('fixed',function (v) { // 必须要使用return 把过滤后的内容返回 // js提供的toFixed(num) 保留num位小数 return v.toFixed(1) }) Vue.filter('rmb',function (v) { // 必须要使用return 把过滤后的内容返回 // js提供的toFixed(num) 保留num位小数 return v+'元' }) let vm = new Vue({ el:'#app1', data:{ money:123.569, text:'hello world', }, methods:{ }, filters:{ //非全局过滤器仅限在#app这个标签内部使用 trans: function(value){ // 必须要使用return 把过滤后的内容返回 return value.toUpperCase(); } }, }) </script>
在js的事件操作中,子元素的事件触发以后,会默认情况把事件传播给其父级元素,然后一层层往外传播,这种现象就是"事件冒泡".

<div class="div1" onclick="alert('双加666')" onmouseover="alert('div1')"> <div class="div2" onmouseover="alert('div2')"> <div class="div3" onmouseover="alert('div3')"> <p>点我呀~</p> </div> </div> </div>
2.2阻止事件冒泡
vue.js提供了一个属性 .stop 可以帮助我们阻止事件往外传播.

<script src="../js/vue.js"></script> <style> .box{ background-color: #fff; border-radius: 5px; /* 边框圆角 */ padding-top: 15px; padding-left: 30px; padding-bottom: 15px; width: 290px; height: 160px; position: fixed; margin: auto; left: 0px; right: 0px; top:0; bottom: 0; } .container{ background: rgba(0,0,0,0.2); /*前三个参数设置颜色,最后一个设置透明度*/ width: 100%; margin:auto; position: fixed; top:0; /* 当left&right 或者top&bottom设置为相同像素或者为0时默认左右 或者上下居中 */ left: 0; bottom:0; right:0; } </style> </head> <body> <div id="app"> <h1 @click="is_show=true">显示</h1> <div class="container" v-show="is_show" @click="is_show=false"> <div class="box" @click.stop=""> <!--此处的 @click.stop 可阻止事件冒泡--> 账号: <input type="text"><br><br> 密码: <input type="password"><br><br> <input type="submit" vlaue="提交" @click="is_show=false"> </div> </div> </div> <script> let vm = new Vue({ el:'#app', data:{ is_show:false }, methods:{ }, }) </script> </body>
2.3

<body> <div id="app"> <!-- 超链接表单中的提交,希望阻止页面刷新,可以使用 @事件.prevent="" --> <a href="" @click.prevent="">百度</a> </div> <script> let vm = new Vue({ el:"#app", data:{ }, }) </script>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../js/vue.js"></script> </head> <body> <!--<script>--> <!--let str1 = "hello";--> <!--let reverse_str = str1.split('').reverse().join("");--> <!--console.log(reverse_str);--> <!--</script>--> <div id="app"> <span>{{str1}}</span><br> <span>{{trans_str1}}</span><br> </div> <script> var vm = new Vue({ el:"#app", data: { str1:'hello world', }, // 计算属性,跟过滤器很像.但调用方式不一样 computed:{ trans_str1:function () { trans_str = this.str1.split('').reverse().join('') console.log(trans_str) return trans_str } }, }) </script> </body> </html>
3.2 监听属性
侦听属性,可以帮助我们侦听data某个数据的变化,从而做相应的自定义操作。
侦听属性是一个对象,它的键是要监听的对象或者变量,值一般是函数,当侦听的data数据发生变化时,会自定执行的对应函数,这个函数在被调用时,vue会传入两个形参,第一个是变化前的数据值,第二个是变化后的数据值。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../js/vue.js"></script> </head> <body> <div id="app"> <button @click="num--">-</button> <input type="text" v-model="num"> <button @click="num++">+</button> </div> <script> // 侦听属性 // 这里的属性是指代data中的数据 let vm = new Vue({ el:"#app", data:{ num:0 }, // watch里面的方法,会在数据发生变化时,自动执行 //v1,v2为变化前和变化后的值 watch:{ num:function (v1,v2) { console.log(v1,v2) if(v1<0){ this.num=0 } } }, }) </script> </body> </html>
4.Vue对象的生命周期(执行过程) 重要
每个Vue对象在创建时都要经过一系列的初始化过程。在这个过程中Vue.js会自动运行一些叫做生命周期的的钩子函数,我们可以使用这些函数,在对象创建的不同阶段加上我们需要的代码,实现特定的功能。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../js/vue.js"></script> </head> <body> <div id="app"> <p>{{num}}</p> <p>{{content}}</p> </div> <script> // 侦听属性 // 这里的属性是指代data中的数据 let vm = new Vue({ el:"#app", data:{ num:10, content:'我是一直没有灵魂的猪' }, // vm对象初始化之前,此时el和data还没有出现 beforeCreate: function(){ console.log("beforeCreate在vm对象初始化之前,此时el和data还没有出现"); console.log(this.$el); // this..$el 查看上面vue对象操作的标签控制器 console.log(this.$data); // this.$data 查看上面vue对象保存的data,访问bum这些数据时没有的 }, // vm对象初始化之后, created: function(){ console.log('created在vm对象初始化之后执行了,此时$el没有,但是已经有data数据了'); console.log(this.$el); console.log(this.$data); console.log( this.num ); // 开发项目时,在这个函数中,编写向后台请求数据的代码,这些代码不涉及到视图html标签的操作 // ajax }, // 把data数据挂载到html视图之前 beforeMount: function(){ console.log('beforeMount执行了,此时vue并没有把data数据挂载到html视图中,所以$el还是源码中的vue指令'); console.log(this.$el.innerHTML); //此时打印的标签为: <p>{{num}}</p> <p>{{content}}</p> console.log(this.$data); // $data早已经有了 }, // 把data数据挂载到html视图之后 mounted: function(){ console.log('mounted执行了,此时vue已经把data数据挂载到html视图中了,所以$el就是挂载后的数据'); console.log(this.$el.innerHTML); //打印标签为: <p>10</p> <p>我是一直没有灵魂的猪</p> // 这个位置用于编写初始化中操作html内容的代码 } }) </script> </body> </html>
总结:
在vue使用的过程中,如果要初始化操作,把初始化操作的代码放在 mounted 中执行。mounted阶段就是在vm对象已经把data数据实现到页面以后。一般页面初始化使用。例如,用户访问页面加载成功以后,就要执行的ajax请求。
另一个就是created,这个阶段就是在 vue对象创建以后,把ajax请求后端数据的代码放进 created
补充:就是需要将script的JS代码写在HTML头部时,需要用到window.onload 和 function 两个函数,就是加载完页面后再调用函数内部的JS代码

<script> // 页面加载事件,入口事件 window.onload = function(){ var h1 = document.getElementById("myh1") console.log(h1); console.log(h1.innerHTML); } $(function(){ var h1 = document.getElementById("myh1") console.log(h1); console.log(h1.innerHTML); }); </script>
vue.js默认没有提供ajax功能的。
所以使用vue的时候,一般都会使用axios的插件来实现ajax与后端服务器的数据交互。
注意,axios本质上就是javascript的ajax封装,所以会被同源策略限制。
下载地址:
https://unpkg.com/axios@0.18.0/dist/axios.js
https://unpkg.com/axios@0.18.0/dist/axios.min.js
axios提供发送请求的常用方法有两个:axios.get() 和 axios.post()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../js/vue.js"></script> <script src="../js/axios.js"></script><!-- 写在vue后面 --> </head> <body> <div id="app"> 请输入您要查询的城市: <input type="text" v-model="city"> <button @click="getWeather">点击获取天气</button> <p>{{ganmao}}</p> </div> <script> let vm = new Vue({ el:"#app", data: { city:"深圳", ganmao:"", weather_info:"" }, methods: { getWeather: function(){ // 在这里编写ajax // axios是一个对象 // axios.get(url地址).then(function(){}) 发送get请求获取数据 // axios.post() 发送post请求上传数据 // 进入ajax之前,保存vue对象到一个变量里面,方便在ajax内部使用 this _this = this; axios.get("http://wthrcdn.etouch.cn/weather_mini?city="+this.city) .then(function(response){ // 会在ajax请求成功过以后,自动执行 // response 里面会包含后端返回的数据 console.log(response); console.log("ajax内部的匿名函数:",this); //注意:this表示window不是vue对象 // this.ganmao = response.data.data.ganmao // 这里代码不对,this表示window _this.ganmao = response.data.data.ganmao }).catch(function(error){ // 会在ajax请求失败过后,自动执行 // error 里面你会包含错误信息 console.log(error); }) } } }) </script> </body> </html>
6.同源策略及跨源方案
6.1 同源策略
浏览器为了保护用户信息安全的一种安全机制。所谓的同源就是指代通信的两个地址(例如服务端接口地址与浏览器客户端页面地址)之间比较,是否协议、域名(IP)和端口相同。不同源的客户端脚本[javascript]在没有明确授权的情况下,没有权限读写对方信息。
前端地址:http://www.oldboy.cn/index.html | 是否同源 | 原因 |
|---|---|---|
http://www.oldboy.cn/user/login.html |
是 | 协议、域名、端口相同 |
http://www.oldboy.cn/about.html |
是 | 协议、域名、端口相同 |
https://www.oldboy.cn/user/login.html |
否 | 协议不同 ( https和http ) |
http:/www.oldboy.cn:5000/user/login.html |
否 | 端口 不同( 5000和80) |
http://bbs.oldboy.cn/user/login.html |
否 | 域名不同 ( bbs和www ) |
示例代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> <script src="js/axios.js"></script><!-- 写在vue后面 --> </head> <body> <div id="app"> 请输入您要查询的歌名: <input type="text" v-model="city"> <button @click="getWeather">点击获取歌曲信息</button> </div> <script> // 同源策略: // 在浏览器页面运行过程中, // 服务器和浏览器运行程序的地址要保持在同一个源下. // 源:必须同样的域名, 同样的端口, 同样的协议 // ajax运行的前端地址: http://www.baidu.com/get_user // 服务器: https://blog.baidu.com/get_user 不同源,[端口一样,域名不同,协议不同,] // 服务器: http://blog.sina.com/get_user 不同源,[端口一样,域名不同,协议相同,] // 服务器: http://www.baidu.com/v1/get_user 同源,[端口一样,域名一样,协议相同,] let vm = new Vue({ el:"#app", data: { city:"", ganmao:"", weather_info:"" }, methods: { getWeather: function(){ _this = this; axios.get("http://tingapi.ting.baidu.com/v1/restserver/ting?method=baidu.ting.search.catalogSug&query="+this.city) .then(function(response){ // 会在ajax请求成功过以后,自动执行 console.log(response); console.log("ajax内部的匿名函数:",this); _this.ganmao = response.data.data.ganmao }).catch(function(error){ // 会在ajax请求失败过后,自动执行 console.log(error); }) } } }) </script> </body> </html>

CORS是一个W3C标准,全称是"跨域资源共享",它允许浏览器向跨源的后端服务器发出ajax请求,从而克服了AJAX只能同源使用的限制。
实现CORS主要依靠后端服务器中响应数据中设置响应头信息返回的。
response = new Response()
response .set_header("")
// 在响应行信息里面设置以下内容:
Access-Control-Allow-Origin: ajax所在的域名地址
Access-Control-Allow-Origin: www.oldboy.cn # 表示只允许www.oldboy.cn域名的客户端的ajax跨域访问
// * 表示任意源,表示允许任意源下的客户端的ajax都可以访问当前服务端信息
Access-Control-Allow-Origin: *
总结:
0. 同源策略:浏览器的一种保护用户数据的一种安全机制。
浏览器会限制脚本语法不能跨源访问其他源的数据地址。
同源:判断两个通信的地址之间,是否协议,域名[IP],端口一致。
ajax: http://127.0.0.1/index.html
api数据接口: http://localhost/index
这两个是同源么?不是同源的。
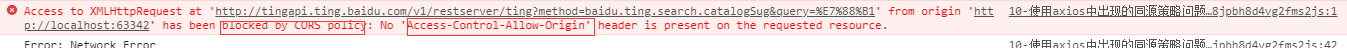
1. ajax默认情况下会受到同源策略的影响,一旦受到影响会报错误如下:
No 'Access-Control-Allow-Origin' header is present on the requested resource
2. 解决ajax只能同源访问数据接口的方式:
1. 在服务端的响应行中设置:
Access-Control-Allow-Origin: 允许访问的域名地址
