JavaScript概述
1 ECMAScript和JavaScript的关系
1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。二是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
简单地说,ECMAScript 描述了JavaScript语言本身的相关内容。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。后来出现了node.js,可以作为后端语言来开发项目,js是一个既能做前端又能做后端的语言,但是js这个作者用了10天就开发了这么个语言,所以写的不是很完善,这个语言有很多的槽点,后面学习起来大家就知道啦。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
2 JavaScript数据类型
JavaScript拥有动态类型(python也是动态的)
var x; // 此时x是undefined 静态语言比如c:创建变量的时候,要指定变量的类型,python3.6也出现了类型注解的新特性def func(x:int,y:int) --> int: return x + y,意思是参数是int类型,返回值也是int类型的,就是个注释的作用 var x = 1; // 此时x是数字 var x = "Alex" // 此时x是字符串
2.1 数值(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型。
还有一种NaN,表示不是一个数字(Not a Number),也就是说是一个值,但不是数字。
类型转换:
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
2.2字符串(String)
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld
常用方法(字符串):
方法 说明 .length #不加括号的是属性 返回长度 .trim() #得到一个新值 移除空白 .trimLeft() 移除左边的空白 .trimRight() 移除右边的空白 .charAt(n) #n类似索引,从0开始,超过最大值返回''空字符串 返回第n个字符 .concat(value, ...) #s1='hello';s.concat('xx');得到helloxx 拼接 .indexOf(substring, start) #这个start是从索引几开始找,没有返回-1 子序列位置 .substring(from, to) #不支持负数,所以一般都不用它,了解一下就行了 根据索引获取子序列 .slice(start, end) #var s1='helloworld';s1.slice(0,-5)看结果,就用它 切片 .toLowerCase() #全部变小写 小写 .toUpperCase() #全部变大写 大写 .split(delimiter, limit)#分隔,s1.splite(' '),后面还可以加参数s1.split(' ',2),返回切割后的元素个数 分割
拼接字符串一般使用“+”
slice和substring的区别:

string.slice(start, stop)和string.substring(start, stop): 两者的相同点: 如果start等于end,返回空字符串 如果stop参数省略,则取到字符串末 如果某个参数超过string的长度,这个参数会被替换为string的长度 substirng()的特点: 如果 start > stop ,start和stop将被交换 如果参数是负数或者不是数字,将会被0替换 silce()的特点: 如果 start > stop 不会交换两者 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
2.3 布尔值(Boolean)
区别于Python,true和false都是小写。
""(空字符串)、0、null、undefined、NaN都是false。
null和undefined
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空,undefined则表示只声明了变量,但还没有赋值。
2.4 对象(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"
常用方法:
| 方法 | 说明 |
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() #在原数组上改的 | 反转 |
| .join(seq)#a1.join('+'),seq是连接符 | 将数组元素连接成字符串 |
| .concat(val, ...) #连个数组合并 | 连接数组 |
| .sort() | 排序 |
| .forEach() #讲了函数再说 | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() #讲了函数再说 | 返回一个数组元素调用函数处理后的值的新数组 |
坑:
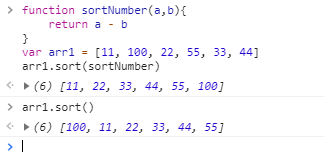
关于sort()需要注意:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,也就是自己提供一个函数提供排序规则,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
如图所示:

关于遍历数组中的元素,可以使用下面的方式:
var a = [10, 20, 30, 40]; for (var i=0;i<a.length;i++) { console.log(a[i]); }
splice()
语法:
splice(index,howmany,item1,.....,itemX)
index : 必需。规定从何处添加/删除元素。 该参数是开始插入和(或)删除的数组元素的下标,必须是数字。
howmany:必需。规定应该删除多少元素。必须是数字,但可以是 "0"。如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。
item:可选。要添加到数组的新元素

2.5 自定义对象
1.基本概念:(跟python中的字典差不多)
① 对象:对象是拥有一系列无序属性和方法的集合。
② 键值对:对象中的数据是以键值对的方式存在。对象的每个属性和方法,都对应值一个键名,以键取值。
③ 属性:描述对象特征的一系列变量,称为属性。【对象中的变量】
④ 方法:描述对象行为的一系列函数,称为方法。【对象中的函数】
2.对象的声明:
① 字面量声明:var obj={
key1:value1,
key2:value2,
func1:function(){}
}
>>>对象中的数据是以键值对形式存储,键与值之间用:分隔。
对各键值对之间用,分隔。
>>>对象中的键,可以是除了数组/对象以外的任何数据类型。但是,一般只用普通变量名作为键。
>>>对象中的值,可以是任何数据类型,包括数组和对象。
② 使用new关键字声明:var obj=new Object();
var.key1=value1;
obj.func=function(){}
3.对象中属性和方法的读写:
① .运算符:对象名.属性 对象名.方法();
对象内部:this.属性 this.方法()
对象外部:对象名.属性 对象名.方法()
② 通过["key"]调用:对象名.["属性名"] 对象名.["方法名"]();
>>>如果键中包含特殊字符,只能使用第②种方式;
>>>对象中直接写变量名,默认为调用全局变量。如果需要调用对象自身的属性或者方法。
需要使用对象名.属性,或者this.属性。
person.age this.age 都可以,但推荐使用this关键字。
③ 删除对象的属性和方法:delete 对象名.属性名/方法名
delete person.age;
示例如下:
var a = {"name": "Alex", "age": 18}; console.log(a.name); console.log(a["age"]); 遍历自定义对象: var a = {"name": "Alex", "age": 18}; for (var i in a){ console.log(i, a[i]); }
