目录
SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组
SVG 学习<七> SVG的路径——path(1)直线命令、弧线命令
SVG 学习<八> SVG的路径——path(2)贝塞尔曲线命令、光滑贝塞尔曲线命令
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
svg标签用来绘制sgv图片(矢量图);
svg和H5中的canvas类似,svg也可以绘制任意图形或文字;
svg标签默认大小为 300 * 150,svg也可设置css样式任意定义大小,颜色,边框,背景色等等;
注:svg默认为行级标签

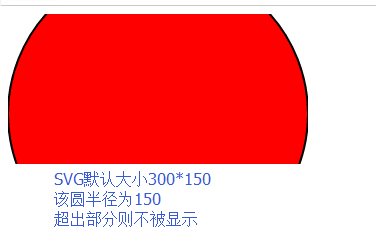
绘制svg图形仅仅能在svg标签内显示,超出部分不会被显示;
举个例子,若svg为300 * 150,rect则为 600 * 300那么矩形只会显示300 * 150的大小

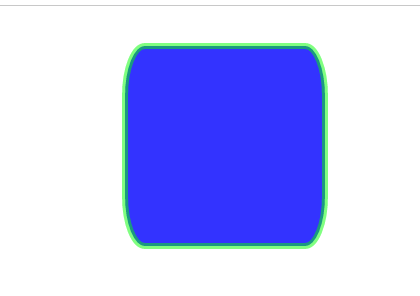
矩形
HTML代码
<svg class="svg"> <rect class="rect" /> </svg>
rect 绘制矩形
CSS代码
.rect{ width:200px; height:200px; x:20px; /*x轴距*/ y:30px; /*y轴距*/ /*x,y皆以SVG左上角点为起始 及 svg左上角点左边为0,0*/ fill:rgb(0,0,255); /*填充色(同背景色)*/ stroke-width:6; /*笔触宽度(边框宽度)*/ stroke:rgb(0,255,0); /*笔触颜色(边框颜色)*/ fill-opacity:.8; /*填充色透明度(背景透明度)*/ stroke-opacity:.5; /*笔触透明度(边框透明度)*/ rx:20px; /*x轴弧度*/ ry:50px; /*y轴弧度*/ }

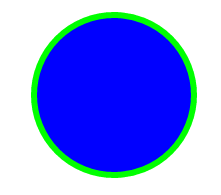
圆形
HTML代码
<svg class="svg"> <circle class="circle" /> </svg>
circle绘制圆形
css代码
.circle{ cx:100px; /*圆心x轴距*/ cy:100px; /*圆心y轴距*/ fill:rgb(0,0,255); /*填充色(同背景色)*/ stroke-width:6; /*笔触宽度(边框宽度)*/ stroke:rgb(0,255,0); /*笔触颜色(边框颜色)*/ r:80px; /*半径*/ }

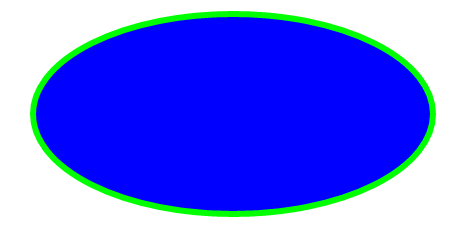
椭圆
HTML代码
<svg class="svg"> <ellipse class="ellipse" /> </svg>
ellipse绘制圆形
CSS代码
.ellipse{ cx:300px; /*圆心x轴距*/ cy:150px; /*圆心y轴距*/ rx:200px; /*x轴半径*/ ry:100px; /*y轴半径*/ fill:rgb(0,0,255); /*填充色(同背景色)*/ stroke-width:6; /*笔触宽度(边框宽度)*/ stroke:rgb(0,255,0); /*笔触颜色(边框颜色)*/ }

直线
HTML代码
<svg class="svg"> <line x1="2" y1="5" x2="90" y2="180" class="line" /> </svg>
line绘制直线,x1 y1直线起点坐标, x2 y2 直线终点坐标,注意,x1 y1 x2 y2是标签属性,且不可在css中生效。
CSS代码
.line{ stroke-width:2; /*笔触宽度(直线宽度)*/ stroke:rgb(0,255,0); /*笔触颜色(直线颜色)*/ }

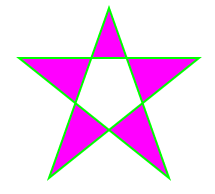
多边形
HTML代码
<svg class="svg"> <polygon points="100,10 40,180 190,60 10,60 160,180" class="polygon" /> </svg>
polygon表示对变形
CSS代码
.polygon{ stroke-width:2; /*笔触宽度(边框宽度)*/ stroke:rgb(0,255,0); /*笔触颜色(边框颜色)*/ fill:rgb(255,0,255); /*填充色(同背景色)*/ fill-rule:evenodd; /*填充规则*/ }
fill-rule为填充色规则,evenodd 类似table的隔行变色。

折线
HTML代码
<svg class="svg"> <polyline points="100,10 40,180 190,60 10,60 160,180" class="polygon" /> </svg>
CSS代码
.polygon{ stroke-width:2; /*笔触宽度(线段宽度)*/ stroke:rgb(0,255,0); /*笔触颜色(线段颜色)*/ fill:none; }
折线和多边形几乎一样,折线标签是polyline 多边形是polygon 。
本文介绍svg的几个基本图形和线段。下一篇介绍svg进阶玩法。