1、配置ts开发node.js后台,需要的依赖有
npm i @types/node --save-d npm i ts-node --save-d npm i typescript --save-d
需要全局安装一个重要依赖,实现开发环境热更新
npm i nodemon -g
2、初始化tsconfig.json配置
{ "compilerOptions": { "target": "es5", "module": "commonjs", "moduleResolution": "node", "lib": ["dom", "es2015"], "allowSyntheticDefaultImports": true, "removeComments": true, "resolveJsonModule": true, }, "exclude": ["node_modules"] }
其他的可以按需要添加
3、添加nodemon.js配置
{ "restartable": "rs", "ignore": [".git", "node_modules/**", "dist"], "verbose": true, "execMap": { "": "node", "js": "node --harmony" }, "events": { "start": "", "crash": "", "exit": "", "restart": "" }, "ext": "js json ts tsx", "watch": ["./**"], "env": { "NODE_ENV": "development", "PORT": "3002" }, "legacy-watch": false }
解读以上配置:
restartable:重启的命令,默认是 rs ,可以改成你自己喜欢的字符串。当用 nodemon 启动应用时,可以直接键入 rs 直接重启服务。除了字符串值外,还可以设置 false 值,这个值的意思是当 nodemon 影响了你自己的终端命令时,设置为 false 则不会在 nodemon 运行期间监听 rs 的重启命令。
ignore:忽略的文件后缀名或者文件夹,文件路径的书写用相对于 nodemon.json 所在位置的相对路径,下同。nodemon 会默认忽略一些文件,默认忽略的文件有:.git, node_modules, bower_components, .sass-cache,如果这些文件想要加入监控,需要重写默认忽略参数字段 ignoreRoot,比如加入:"ignoreRoot": [".git", "bower_components", ".sass-cache"],然后在 watch 中将 node_modules 文件路径加入监控,那么 node_modules 内的文件也加入了监控了
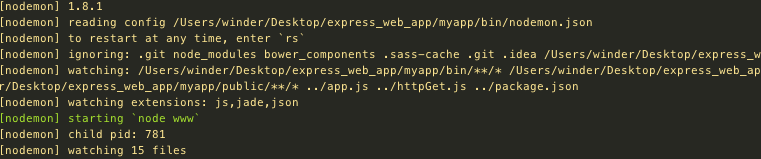
verbose:true 表示输出详细启动与重启信息,如下图

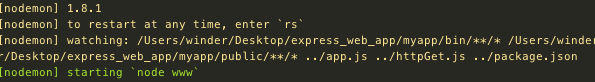
false 表示不输出这些运行信息,如下图:

execMap:运行服务的后缀名和对应的运行命令,"js": "node --harmony" 表示用 nodemon 代替 node --harmony 运行 js 后缀文件;"" 指 www 这些没有后缀名的文件;默认的 defaults.js 配置文件会识别一些文件:py: 'python',rb: 'ruby'。
events:这个字段表示 nodemon 运行到某些状态时的一些触发事件,总共有五个状态:
-
start - 子进程(即监控的应用)启动
-
crash - 子进程崩溃,不会触发 exit
-
exit - 子进程完全退出,不是非正常的崩溃
-
restart - 子进程重启
-
config:update - nodemon 的 config 文件改变
状态后面可以带标准输入输出语句,比如 mac 系统下设置: "start": "echo 'app start'",那么启动应用时会输出 app start 信息,其他类似命令如 ls,ps 等等标准命令都可以在这里定义。除此之外,也可以写js来监控。
watch:监控的文件夹路径或者文件路径。
env:运行环境 development 是开发环境,production 是生产环境。port 是端口号。
ext:监控指定后缀名的文件,用空格间隔。默认监控的后缀文件:.js, .coffee, .litcoffee, .json。但是对于没有文件后缀的文件,比如 www 文件,我暂时找不到怎么用 nodemon 去监控,就算在 watch 中包含了,nodemon 也会忽略掉。
legacy-watch:nodemon 使用 Chokidar 作为底层监控系统,但是如果监控失效,或者提示没有需要监控的文件时,就需要使用轮询模式(polling mode)
4、配置package.json
"scripts": { "start": "nodemon -e ts,tsx --exec ts-node ./src/main.ts", "build": "tsc ./src/main.ts --outFile ./dist/main.js --module amd", "check": "tsc -w" }
start => 表示启动开发模式 意思是监听文件增加ts、tsx两种文件类型,使用ts-node运行main.ts文件
build => 开发完成后进行构建 tsc 后面是入口文件, --outFile表示 输出编译后的文件地址 --module 表示采用amd模式编译,也可以是commonjs, system等,配置如tsconfig里的module配置
check => 检查ts的语法