在网站开发中,路由的设置非常关键。nodejs对路由处理封装了一个比较全面的模块。
来认识下url模块
1)在命令行(cmd)可以直接 node —> url 可直接查看url模块的所有方法。
2)在js中通过require调用url模块。var url = require('url');

url包括:parse,resolve,resolveObject,format四个方法。
1)parse:
parse用来解析url地址。同样可以直接用命令行(cmd)调用,也可以在js中通过url模块使用。
例1:解析一个合法url
var url = require('url'); /*解析url*/ function parse_url(){ return url.parse("https://www.baidu.com/"); } console.log(parse_url());
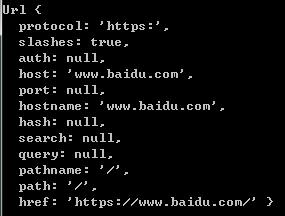
执行结果:

parse方法提供了比较全面的解析。
protocol:底层使用的协议(比如:http,ftp,https等等)
slashes:url是否有双斜线
host:url的域名或IP地址
port:端口
hostname:主机名
hash:锚值(解析页面锚点,带#号的锚链接)
search:查询字符串参数(url连同?后面的参数一起,通常是请求参数)
query:向服务器请求的参数(这里的值和search非常像,只是少一个问号)
pathname:访问资源路径名(网站资源页,或资源的路径名)
path:路径
注:pathname和path的区别:pathname只资源路径(从url的com后的/开始一直到?中间的值),而path获取的是除域名或ip外的全部路径(从url的com后的/开始一直到url结束)
href:完整的url字符串。
这些属性都可以通过url.parse直接调用获取对应值。例如:url.parse("http://www.baidu.com").path (直接获取url的路径值)
例2:解析一个相对复杂的url
var url = require('url'); /*解析url*/ function parse_url(){ return url.parse("https://www.baidu.com:8080/map/list?id=125&name=tom#top"); } console.log(parse_url());
执行结果:

parse第二,三个参数,parse的第二和第三个参数是可选参数,如果不加默认第二,三参数为false。
parse第二个参数:
用来将query的值解析为对象。
例:
var url = require('url'); /*解析url*/ function parse_url(){ return url.parse("https://www.baidu.com:8080/map/list?id=125&name=tom#top",true); } console.log(parse_url());
执行结果:

仅仅是query返回结果有变化,其他结果不变。
parse第三个参数:
用来解析不带明显请求协议的url,例如://192.168.1.1:8080/login
例:
var url = require('url'); /*解析url*/ function parse_url(){ return url.parse("//192.168.1.1:8080/longin?name=admin&pwd=admin",true,true); } console.log(parse_url());
执行结果:

注意:对比加了第三个参数和不加第三个参数parse出来的结果对比。

2)format:
format接受一个包含protocol,slashes,auth,host,port,hostname,hash,search,query,pathname,path的对象,生成一个合法的url。同样可以直接用命令行(cmd)调用,也可以在js中通过url模块使用。
例:
var url = require('url'); /*生成url*/ function parse_url(){ return url.format({ protocol: 'www.baidu.com:', slashes: null, auth: null, host: '8080', port: null, hostname: '8080', hash: null, search: '?name=admin&pwd=admin', query: 'name=admin&pwd=admin', pathname: '/longin', path: '/longin?name=admin&pwd=admin', }); } console.log(parse_url());
执行结果:

3)resolve
接受 域名(或ip地址) 和 路径 生成完整url。同样可以直接用命令行(cmd)调用,也可以在js中通过url模块使用。
例:
var url = require('url'); /*生成url*/ function parse_url(){ return url.resolve("http://www.soso.com","/map/chain"); } console.log(parse_url());
执行结果:

**************************************************************************************************************
url模块对服务器交互起到至关重要的作用。
以上详解的三个方法属于url常用方法,也是nodejs官网具体介绍的三个。