最近一个项目需要用到类似淘宝,百度搜索时的自动检索方案。自然想到了使用datalist标签。但是遇到一个bug,经过两天研究。小有结果给大家分享下~~
首先看bug吧!~

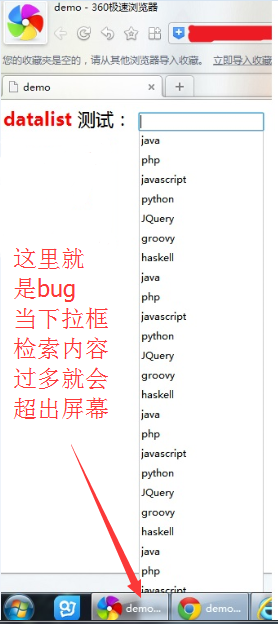
因为项目最开始测试就是用360的极速做的,当时就发现了这个bug。本来以为很简单分分钟搞定~
失败测试一:最开始想到的就是在datalist外面加div然后限制div的高度用overflow:auto让下拉框自动生成滚动条。
结果:datalist并不给面子,依然我行我素的超过屏幕。(ps:想用div框我,门儿都没有~~~~~~~~~)
于是乎开始疯狂的搜度娘,博客园,然而答案几乎没有,貌似大家都没有这个问题?
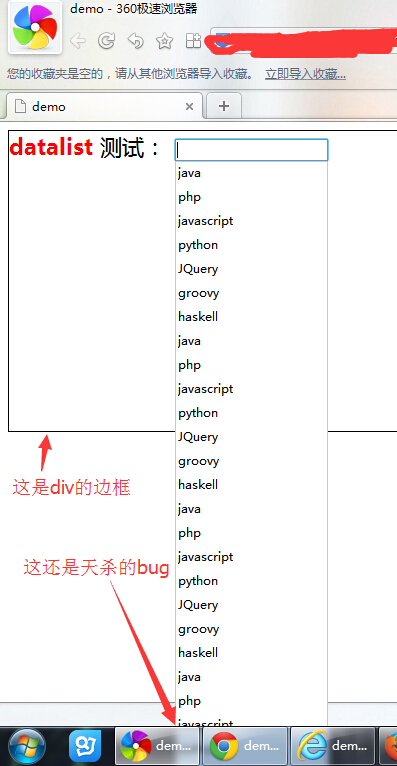
失败测试二:琢磨来琢磨去还是只能用div想办法,想到用div把整个内容都框起来包括input text,datalist,option都框起来整个加overflow来限制。
结果:

看到这个结果都疯了。。。。。。。。。。还是圈不住这天杀的datalist下拉框。
中途无奈准备换个脚本autocomplete来处理,autocomplete是js用ul li生成的下拉框很好的避免了这个bug。此处就不做详解,感兴趣的朋友可以搜下autocomplete。
。。。。。
不扯远了,继续来扯datalist。被datalist折磨了1整天,我才想着用别的浏览器也试试,是不是都这样。
结果,我惊呆了。。。。。
下面上图大家看。
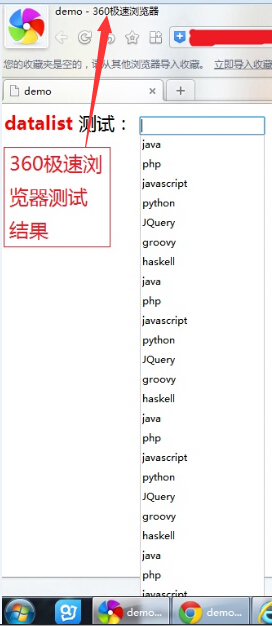
360极速浏览器

IE浏览器(IE11测试)

chrome浏览器

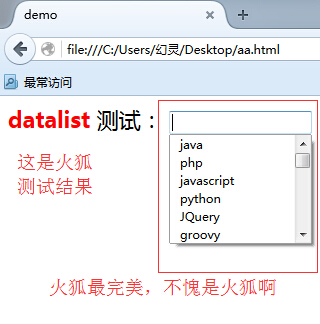
火狐浏览器

本子配置不好就装了这么多浏览器,大家如果测试了其他浏览器欢迎留言。
测试完发现datalist标签依然存在很大的问题,最蛋疼的居然拿div还限制不了。chrome的使用群体也不少,w3c能考虑下chrome的感受吗?连IE都兼容了。还是说是Google的问题?哎~~~~蛋疼。