在我们的Vue-cli项目中会频繁的创建xxx.vue文件,
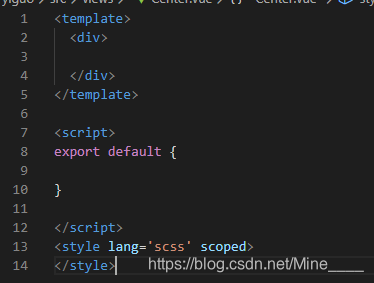
为了让我们有一个更好的编码体验,我们可以快速生成组件模板
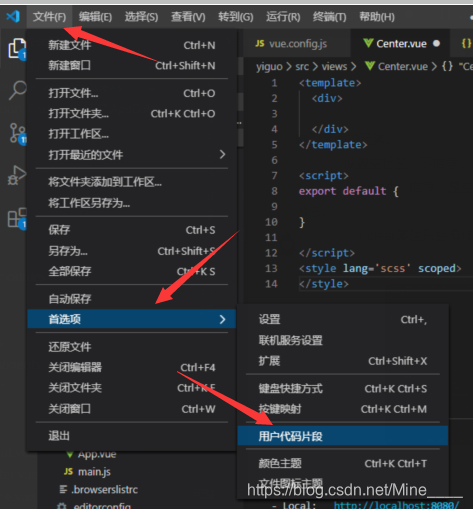
如下图在VScode中点击左上角的文件
文件–> 首选项 --> 用户代码片段

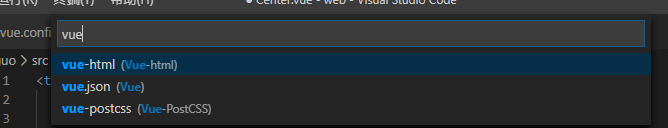
然后搜索 vue.json 回车
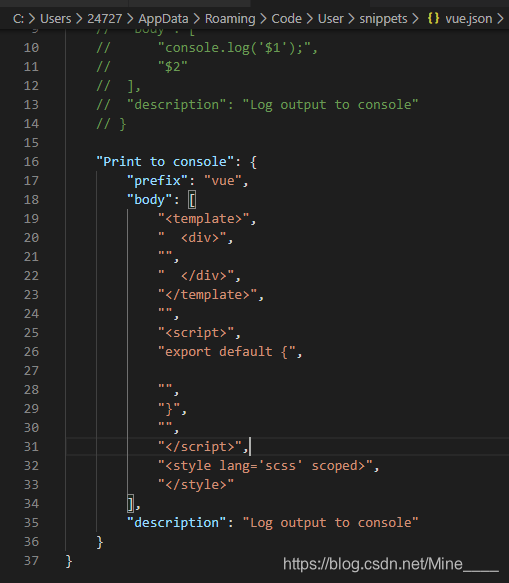
 下一步, 在vue.json 文件中插入如下代码
下一步, 在vue.json 文件中插入如下代码
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div>",
"",
" </div>",
"</template>",
"",
"<script>",
"export default {",
"",
"}",
"",
"</script>",
"<style lang='scss' scoped>",
"</style>"
],
"description": "Log output to console"
}
如下图:

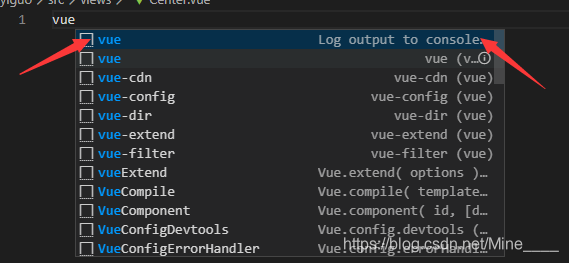
然后再需要创建模板的空白xxx.vue文件中输入vue 然后回车就可以快速生成模板了