一、HTML基础语法
1.什么是HTML
HTML(Hypertext Markup language)超文本标记语言

2.HTML发展史
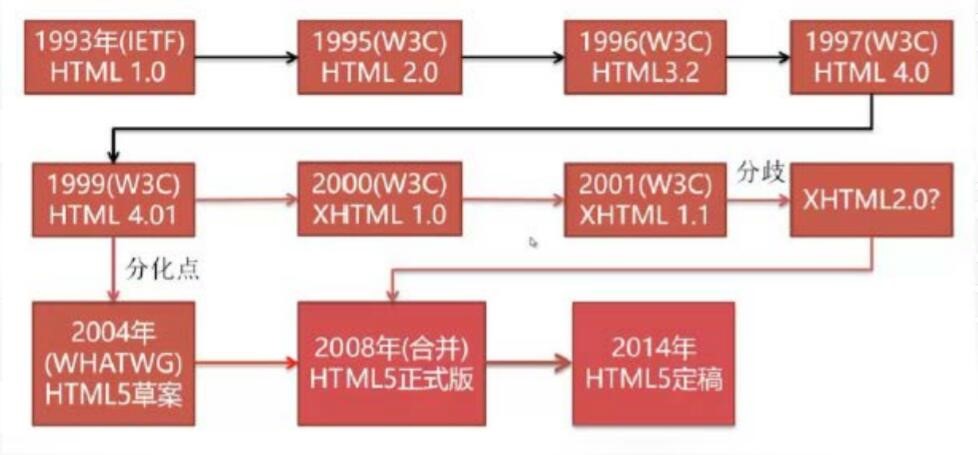
HTML1.0(1993IETF)→HTML2.0(1995W3C)→HTML3.2(1996W3C)→HTML4.0(1997W3C)→HTML4.0.1(1999W3C)
→…→XHTML1.0(2000W3C)→…→HTML5定稿(20014) (主要学习加粗的)

3.HTML特点
-HTML不需要编译,浏览器直接运行
-HTML文件是一个文本文件
-HTML文件必须使用html或者htm为文件名后缀
-HTML大小写不敏感,HTML跟html是一样的
4.开发工具
HTML是一个文本文件,所以只要是能编辑文本文件的都可以。比如,记事本,Word。
专业工具:Dreamweaver、WebStorm、sublime
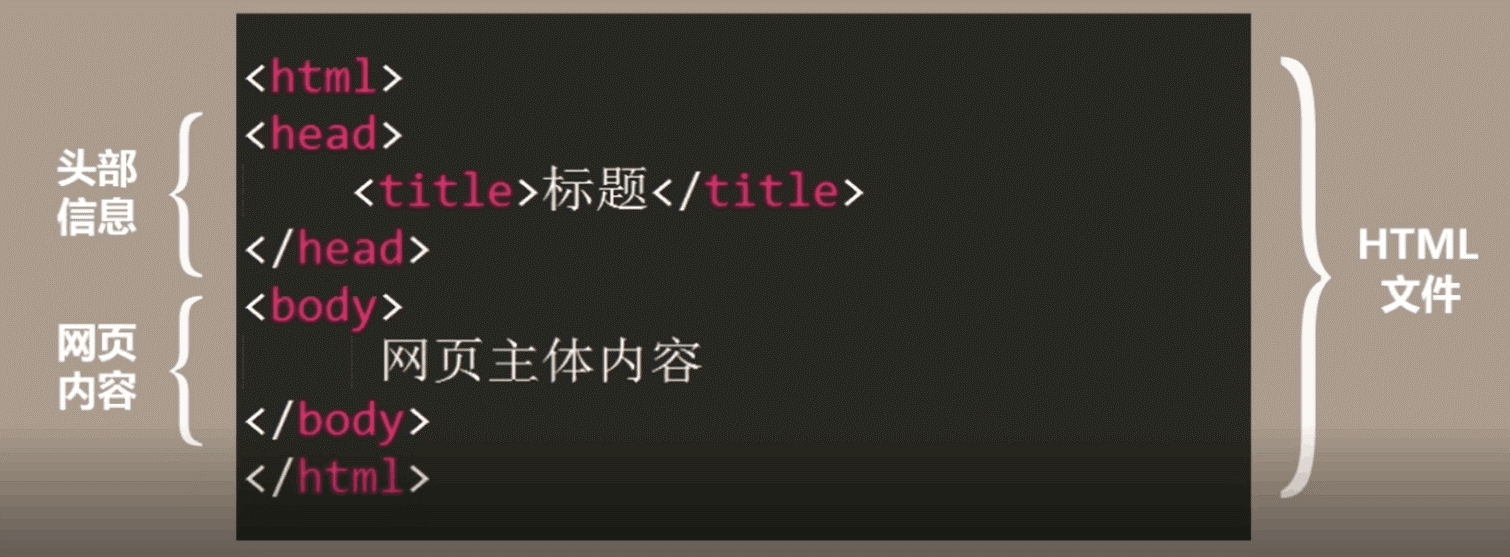
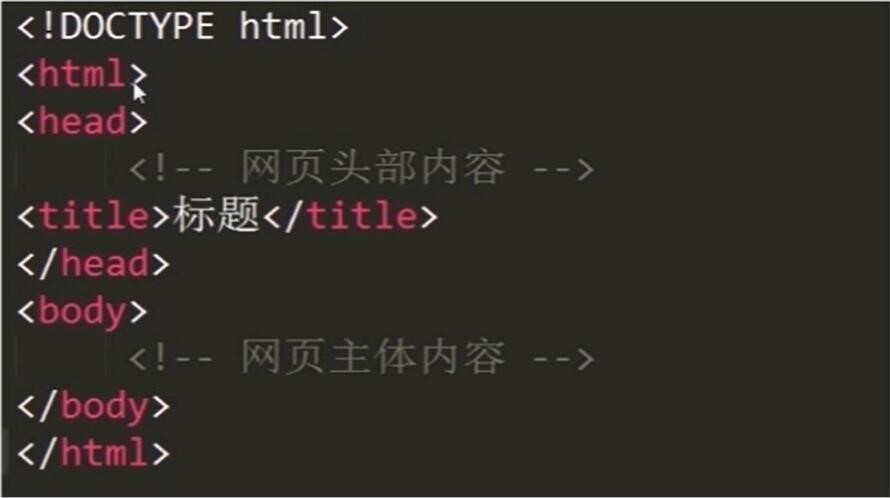
5.HTML基本结构

(Ctrl+n新建文件 Ctrl+s保存 f5-)
6.HTML标签
(注:div标签为块级结构布局元素,放到css中结合盒模型讲解)
l head标签中的内容不会显示在网页内容中,主要用于定义文档的头部,是所有头部元素的容器,<head>标签中的元素可以引用脚本,提示浏览器在哪里找到样式表,提供元信息等等。
l <title></title>-标题,内容不是显示在页面文档中,而是在网页的标签中显示
l <p></p>-段落标签
l 大部分是双标签,但也有单标签,比如<hr>-水平线,可用<hr>或<hr/>,为了规范,通常用<hr/>来闭合这个标签
水平线属性:
- Width-设置水平线宽度(像素/百分比)
- Color-水平线颜色
- align-设置水平线居中
- noshade-设置水平线无阴影
7.HTML元素
元素=开始标签+内容+结束标签(开始和结束标签也被称为开放标签和闭合标签)
8.HTML属性
语法:
<标签名 属性名1=“属性值” 属性名2=“属性值”…>…</标签名>
9.注释
<!-- 内容 -->
二、文章段落
1.DOCTYPE文档类型声明
- l <!DOCTYPE>声明必须在第一行
- l <!DOCTYPE>声明不是HTML标签

2.网页编码设置
Q:当网页出现乱码时怎么解决
A:在<head></head>标签中添加:
<meta http-equiv=”Content-Type” content=”text/html;charset=utf-8”/>
这句话的意思是告诉网页的内容是使用什么语言,使用什么编码形式。
(国内常用utf-8,GB2312,gbk等编码)
- http-equiv=”Content-Type”-文档类型
- text/html-内容是html文件
- charset=utf-8-内容的编码形式
- utf-8支持简体、繁体、英文、日文、韩文等等
- GB2312支持简体中文
3.文字段落标签
- 标题标签:<h1></h1>...<h6></h6>
- 段落标签:<p></p>
- align对齐属性值:
|
Left |
左对齐内容 |
|
right |
右对齐内容 |
|
Center |
居中对齐内容 |
|
justify |
对行进行伸展,这样每行都可以有相等的长度 |
使用:<p align=”left”></p>
- l 换行标签:<br/> (换行以后行与行之间是紧挨着的,不同于换段落)
- l 空格:
- l 预格式标签:<pre></pre>-可以保留文本编辑器的格式
- l 文字斜体:<i></i>,<em></em>
- l 文字加粗:<b></b>,<strong></strong>
- l 文字下划线:<ins></ins>
- l 上标:<sup></sup> 下标:<sub></sub>
- l 输入内容:<ins></ins> 删除内容<del></del>
4.特殊符号

三、列表标签
1.无序列表
<ul>
<li>列表项</li>
<li>列表项</li>
……
</ul>
(代码缩进,Tab)
2.无序列表的type属性
<ul type=”disc”></ul>
l disc-圆点
l square-正方形
l circle-空心圆
3.有序列表
<ol>
<li>列表项</li>
<li>列表项</li>
……
</ol>
4.有序列表的type属性
- l 数字1,2…
- l 小写字母a,b…
- l 大写字母A,B…
- l 小写罗马数字
- l 大写罗马数字
5.定义列表
项目及项目描述的组合,即标题加上描述内容
<dl>
<dt>定义列表项</dt>
<dd>列表项描述</dd>
<dd>列表项描述</dd>
<dt>定义列表项</dt>
<dd>列表项描述</dd>
<dd>列表项描述</dd>
…………
</dl>
(dt和dd是同级标签)
(dd的内容会自动缩进)
6.列表标签使用场景
(查看网页源代码:右击查看源代码/f12网页调试工具-Elements,问号点击后可查看网页对应位置的代码)
在实际的开发中,ul和ol的编号去掉,使用图片
(HTML+CSS+JS:结构+表现+行为)
四、图像和超链接
1.图像标签
语法:
<img scr=”” alt=”” …/> (单标签)
img属性:
l Src(必写)-URL-显示图像的URL
l alt-文字-图像代替文本
l height-数值(像素)和百分比-图像的高
l weight-数值(像素)和百分比-图像的宽
2.HTML路径
绝对路径:从盘开始写起,直到找到文件
相对路径:相对于HTML位置的文件路径,上一级-“../”
l 网页和图片同一个文件夹:直接引用(<img src=”1.jpg”/>)
l 图片在网页的上一级文件夹:返回上一级再引用(<img src=”../1.jpg”/>)
l 图片在网页的下一级文件夹:直接往下引用(<img src=”文件夹名/1.jpg”/>)
3.img的alt属性
当由于-网速太慢
-src中的错误
-浏览器中禁用图像
用户无法查看图像,alt属性可以代替图像显示在网页中的内容
4.超链接标签
l 语法:
<a href=””>内容</a>
l href:链接地址,可以是内部链接外部链接
l 内部(站内)链接:同一网站的不同内容,一般相对路径
l 外部(站外)链接:从当前跳转到其他网站,一般使用绝对路径
l 空链接:<a href=””>内容</a>
(当链接为空时,点击超链接会刷新页面)
l 回到最顶部:<a href=”#”>内容</a>
5.超链接属性
(默认打开方式:当前窗口打开新的窗口,覆盖原来的)
l href:链接地址
l target:链接的目标窗口
- _self-当前窗口打开新页面
- _blank-创建新的窗口打开新页面
- _parent-在父框架集中打开被链接文档
- _top-在整个窗口中打开被链接文档(在框架中打开)
l title:链接提示文字
(用title属性规定关于元素的额外信息,信息通常在鼠标移动到元素上方时出现提示文字。title属性通常和a和form属性一同使用,以提供链接目标和输入格式的信息,同时也是abbr元素和acronym元素的必需属性)
l name:链接命名
(a标签中HTML5不支持该属性)
6.锚链接(书签)(同一页面)
(超链接的锚功能:创建目录,点击目录跳转到相应的内容上)
l 锚是实现在单个页面内不同位置的跳转
l 用name属性定义锚的名字
l 定义锚:(目录是网页显示的锚的名字)
<a href=“#锚名1”>目录1</a> //设置寻找锚的链接
<a href=“#锚名2”>目录2</a>
<a href=“...” name=”锚名1”>内容</a> //定义锚跳转的起始点位置和锚名
XXXXXXXXXXXXXXXXXXXX
XXXXXXXXXXXXXXXXXXXX
<a href=“...” name=”锚名2”>内容</a>
XXXXXXXXXXXXXXXXXXXXX
7.为什么不将图片包含也能跳转到图片的位置
![]()
不知道
锚的定义a标签不一定有具体的内容,只是作为一个定位的功能
8. 锚链接(不同页面)
l 定义锚(不同页面):
网页1:<a href=”网页名称#锚名”>……</a>
网页2:<a name=”锚名”>……</a>
l Eg: <a href="html2.html#js2" ><h2>javascript进阶课程</h2></a>
<a name=”js2”></a><img…/>
9.邮件链接
电子邮件链接:<a href=mailto:邮箱地址>……</a>
文件下载:<a href=”下载文件的地址”>…</a>
(下载文件要压缩,直接写下载的文件名,会打开文件)