1.flex布局基本概念
使用flex布局首先要给父容器设置 display:flex;,然后再设置justify-content:center(实现水平居中),最后在设置align-items:center(实现垂直居中)
1.1设置父容器
①设置子容器沿主轴(水平方向)排列:justif-content
第一种:默认不写(起始端对齐)

第二种:justify-content:flex-start;(起始端对齐)与第一种效果一样

第三种:justify-content:center;(居中对齐)

第四种:justify-content:flex-end;(末尾端对齐)

第五种:justify-content:space-around(位于首尾两端的子容器到父容器的间距是子容器之间的间距的一半)
左间距+右间距=两个子容器间距之和的一半

第六种:justify-content:space-between(左右两端相接,中间均匀分布)

②设置子容器沿交叉轴(垂直方向)排列:align-items:
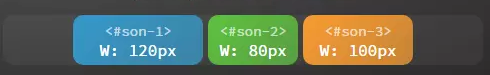
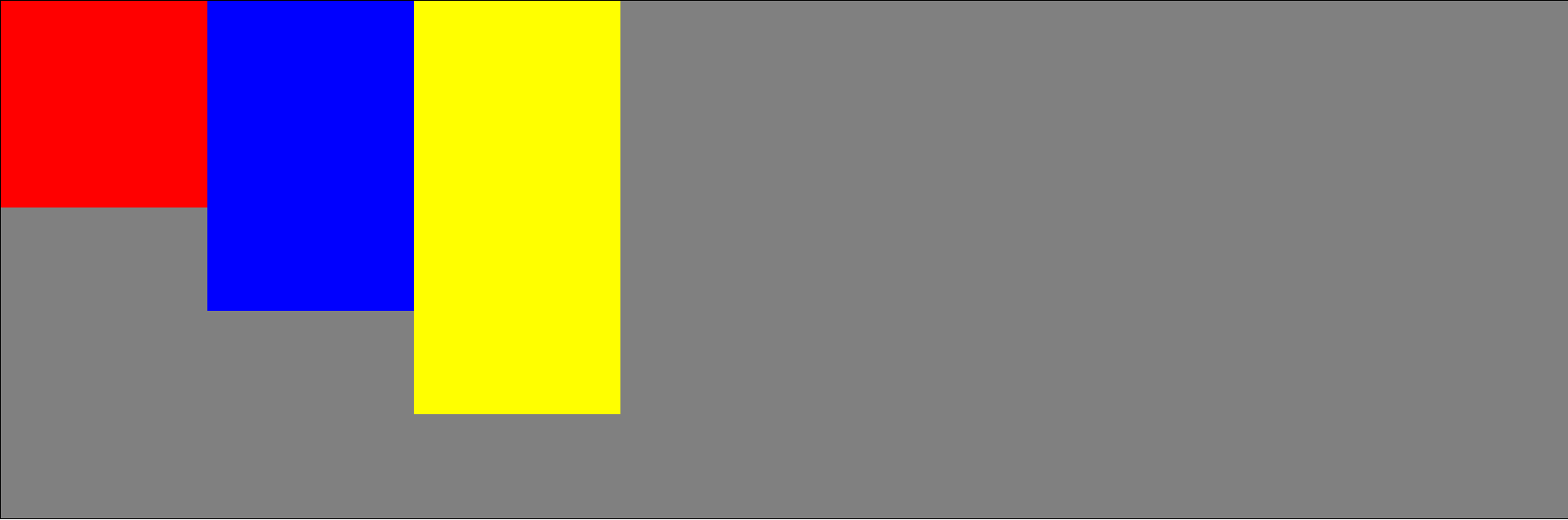
第一种:默认不写(顶部对齐)

第二种:align-items:flex-start(顶部对齐)

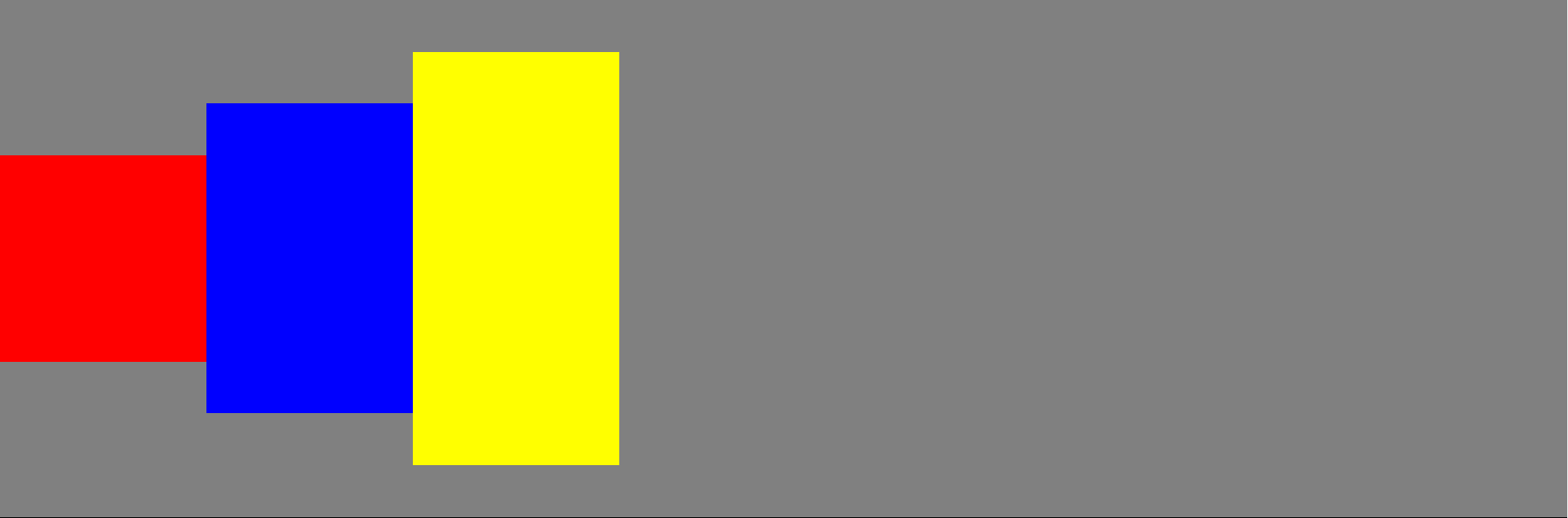
第三种:align-items:center(垂直居中)

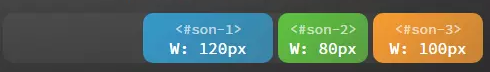
第四种:align-items:flex-end(底部对齐)

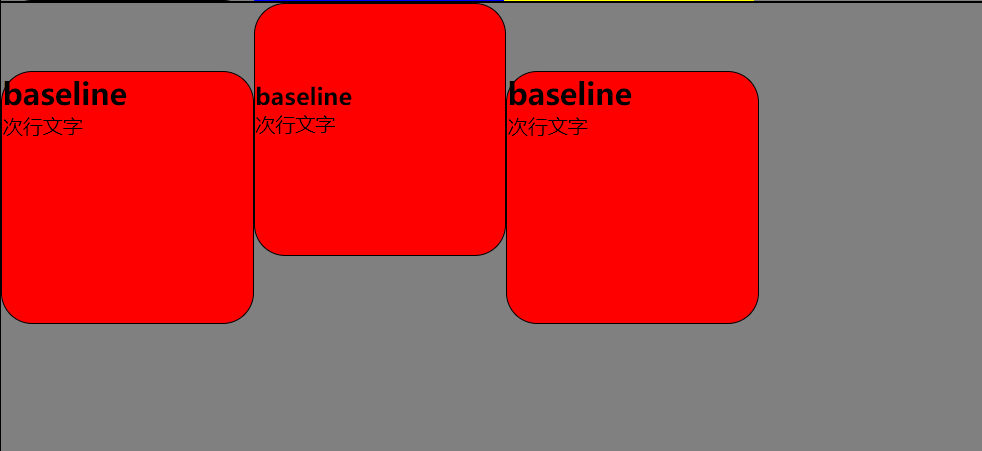
第五种:algin-items:baseline(按照每个子容器的baseline(这里是首行文字)对齐)

第六种:align-items:stretch(子容器按交叉轴(垂直)方向拉伸到与父容器一致,前提是没有给子容器设置高度)

1.2设置子容器
①在主轴方向上伸缩
子容器是有弹性的(flex即弹性),它们会自动填充剩余空间,子容器的伸缩比例由flex的值来确定
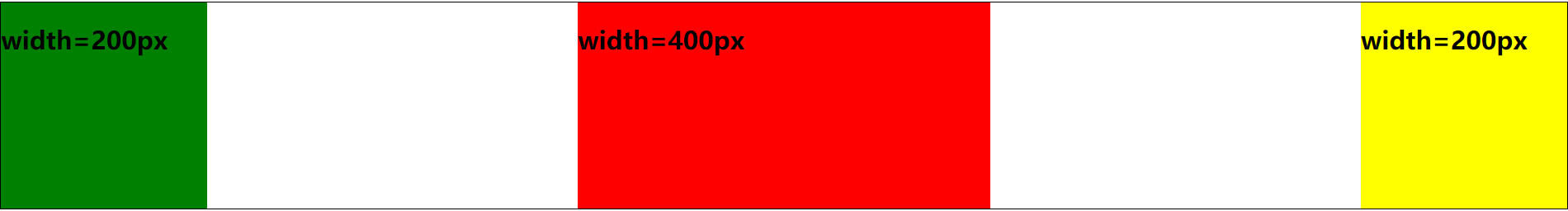
通过给子容器设定flex的值(如1、2、3)也可以是有单位数字(如200px、90px、350px),还可以是关键字none
子容器会按flex定义的尺寸来自动伸缩,如果取none则不伸缩

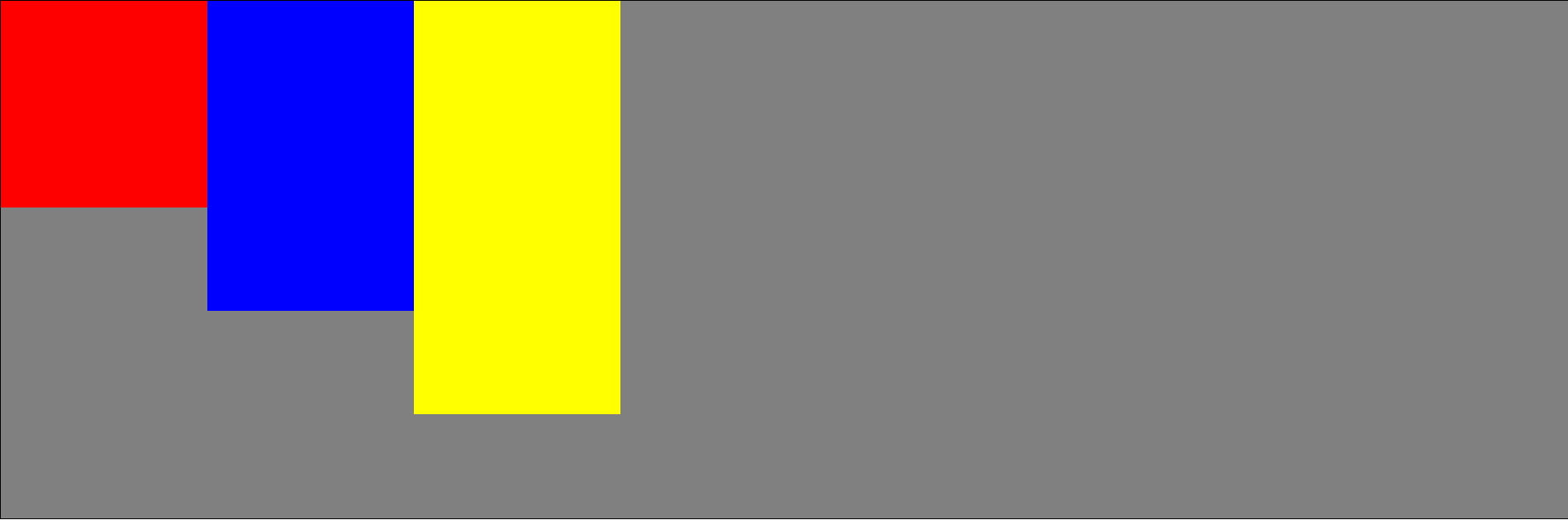
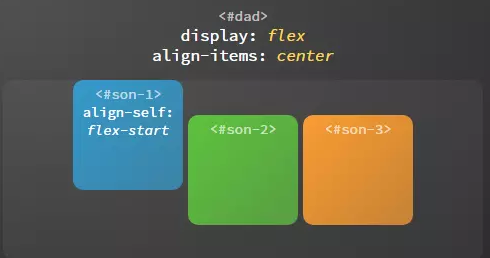
②单独给子容器设置如何沿交叉排列:align-self
沿顶部:

沿底部

居中

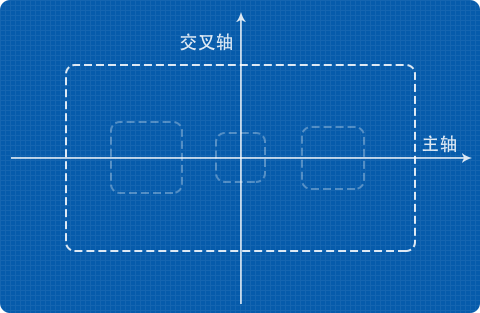
2.轴
如图所示,轴分为主轴和交叉轴

flex-direction属性决定了主轴的方向
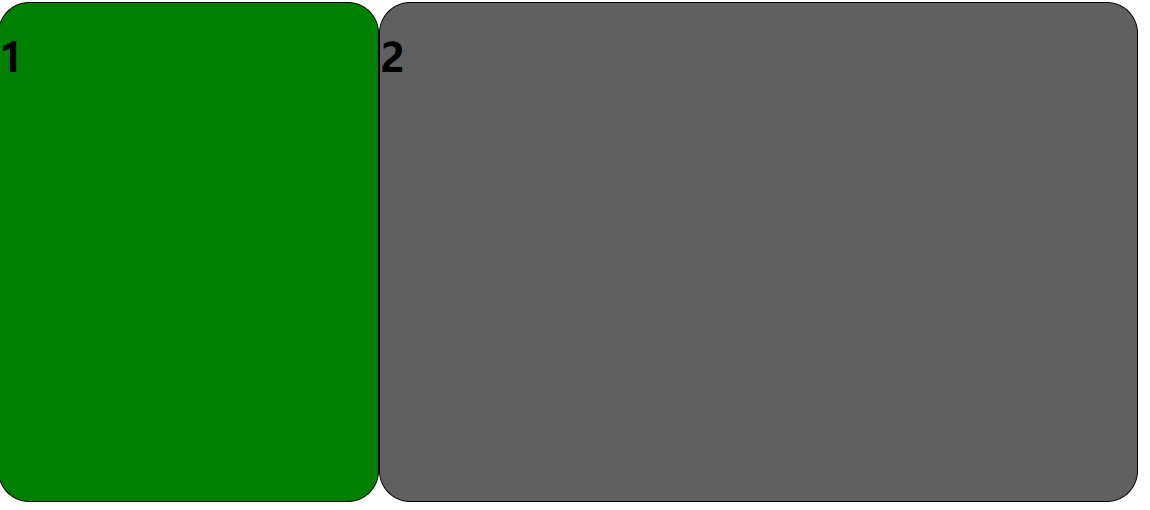
flex-direction:row(横向)如果是row-resreve(表示反转,交换1、2的位置)

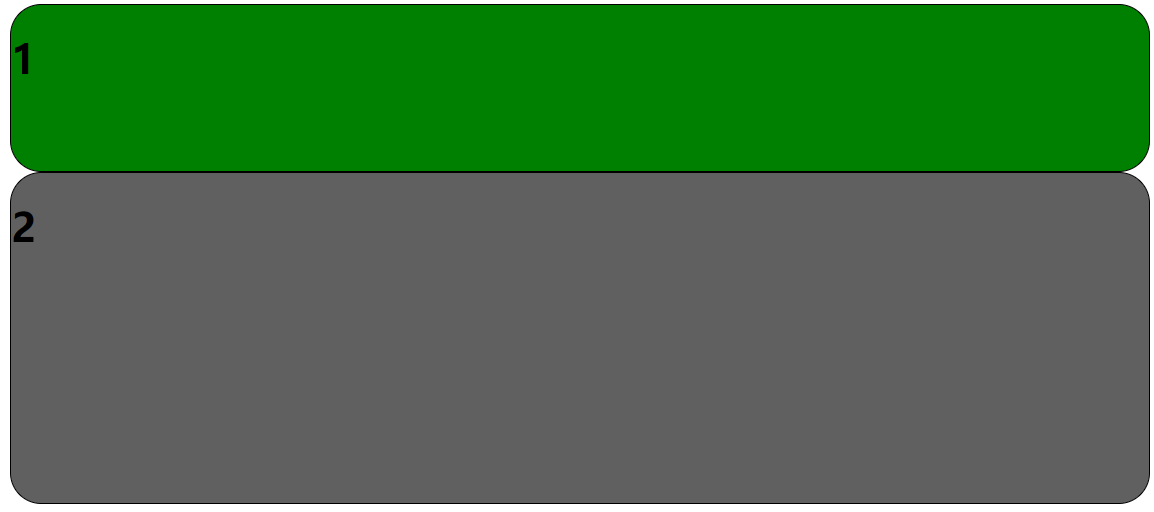
flex-driection:column(纵向),column-reserve与上类似

更多:https://juejin.im/post/58e3a5a0a0bb9f0069fc16bb#heading-4