问题:
默认的radio控件不是很好看,我们能否自定义一个radio图标?
解决:
1.radio有input和lable两个标签。
2.<input>是前面的图标,选中后图标变化。
3.<label> 标签为 input 元素定义标注(标记)。label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
4.我们有三种思路达到效果:
4.1修改<input>中图标的样式。该方法关键点在于是否有这些 css熟悉。
4.2通过事件机制:某个radio控件被选中后,通过添加js事件动态改变某些radio控件的背景图片。
4.3隐藏<input>图标,在<label>中存放你自定义的背景图片和文字,直接使用css的background属性来显示自定义图标。
5.这里看看4.3的实现代码:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <style type="text/css"> /*两个复选框box浮动,方便设置css*/ .radio{ display:-moz-box; display:-webkit-box; display:box; float:left; } /*让原有的复选框图案隐藏*/ .radios input[type=radio]{ display: none; } /*图片和文字都放在label里面*/ .radios label{ display:-moz-box; display:-webkit-box; display:box; float:left; line-height: 20px;/*不设行高文字垂直方向不居中*/ text-indent: 30px;/*使文字缩进:文字和图片都在label里面,不缩进文字和图片叠加在一起*/ background:url(no.png) no-repeat left top;/*背景图片*/ background-size: 20px 20px;/*设置背景图片大小*/ } .radios input[type=radio]:checked + .radio{ background:url(yes.png) no-repeat left top;/*被选中时,换背景图片*/ background-size: 20px 20px; } </style> </head> <body> <div id="box" style="margin:100px 0 0 100px;"> <p style="font-size:16px; color:#000000; float:left; margin:0 20px 30px 0">审核结果<p> <div class="radios"> <input type="radio" name="rGroup" id="r1" checked="checked" /> <label class="radio" for="r1" style="font-size:14px; color:#333333;">通过</label> <input type="radio" name="rGroup" id="r2" /> <!--name:表单(form)的控件名,提交的数据都用name来控制。如checkbox和radio,有多个name会同时对应多个控件来标识其属于一个radio。此外浏览器会根据name来设定发送到服务器的request--> <label class="radio" for="r2" style="font-size:14px; color:#333333; margin-left:70px">否决</label> </div> </div> </body> <!--script必须放在body下面,否则getElementById找不到id--> <script type="text/javascript"> var tmp = document.getElementById("r1"); tmp.addEventListener("change",radioclick,false); var tmp2 = document.getElementById("r2"); tmp2.addEventListener("change",radioclick2,false); function radioclick(){ alert("审核结果:通过!!"); } function radioclick2(){ alert("审核结果:否决!!"); } </script> </html>
上面的背景图片no.png 和yes.png是你自定义的图片;
效果如下:
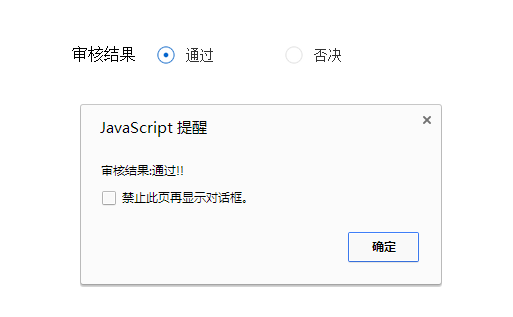
选中“通过”,跳出“审核结果:通过!!”提示:

“通过”和“否决”前面的图标,都是可以自定义的,而且选中之后图标会跟着变,达到预期效果!
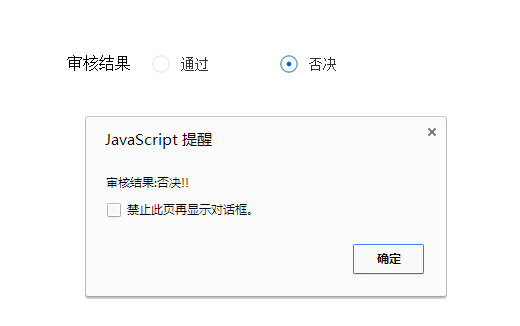
选中“否决”,跳出“审核结果:否决!!”提示: