相信有不少朋友在工作中,会碰到需要一个可下拉选择,也可手动输入的控件。也就是貌似下拉列表和文本框的组合。
近日,我在工作中也碰到,并且在网上搜到了有jquery实现的插件。为了方便使用,我把它封装成了WebControl。
点击此处下载:/Files/McJeremy/ComboxTextBox.rar
示例程序点击此处下载:/Files/McJeremy/WebApplication1.rar
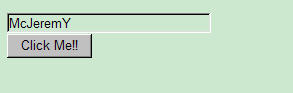
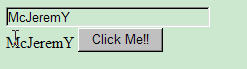
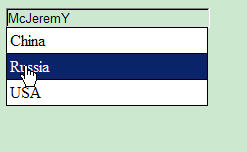
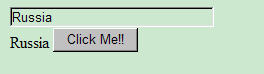
示例截图:





使用方法:
1、将压缩包里的ComboxTextBox.cs加入你的项目或控件库中,并编辑。
--ComboxTextBox有如下配置属性
CssPath:控件使用的样式文件路径,为了统一,控件的样式名固定为ComboxTextBoxClass,编写样式文件时需要注意,控件使用input type=\"text\"呈现
ComboxPluginPath:所引用的 JQuery combox插件文件路径(可为空,为空时,必须要在页面中放置 JQuery combox文件的引用)
JQueryPath:所引用的 JQuery文件路径(可为空,为空时,必须要在页面中放置jquery文件的引用)
SelectDatas:可供下拉选择的值,多值之间用"|"号分隔,如 china|usa|russia
Text:获取或设置控件的值
--ComboxTextBox可触发数据更改事件,事件定义为:public event EventHandler TextChanged;
2、将压缩包里的ComboxTextBox文件夹加入你的web项目中。
3、在需要使用该控件的地方加入控件代码,如:
 代码
代码
<cc1:ComboxTextBox ID="testCTB" CssPath="http://www.cnblogs.com/JS/ComboxTextBox/jquery.combobox.css"
JQueryPath="" ComboxPluginPath="http://www.cnblogs.com/JS/ComboxTextBox/jquery.combobox.js"
SelectDatas="China|Usa|Russia" runat="Server" />
//获取选择或填写的值,可通过Text属性,如:testCTB.Text
JQueryPath="" ComboxPluginPath="http://www.cnblogs.com/JS/ComboxTextBox/jquery.combobox.js"
SelectDatas="China|Usa|Russia" runat="Server" />
//获取选择或填写的值,可通过Text属性,如:testCTB.Text
