个人博客:
想到做这个模拟的原因是之前使用select>option标签的时候发现没有办法操控option的很多样式,比如line-height等,还会由此导致在IE8及以下版本浏览器中的各种问题。
这个模拟思路很简单,也很清晰,我就直接上代码了
html:
第一层div是模拟select标签,第二层div是模拟option下拉列表
1 <div> 2 <div class="sim-select"></div> 3 </div> 4 <div class="sim-downList"> 5 6 </div>
css:
这个按需求可自己随意扩展随意调
1 .sim-select { height: 30px; line-height: 30px; border: solid 2px #f0f0f0;} 2 .sim-downList {line-height: 30px; border: solid 1px #d9d9d9; display: none; } 3 .sim-option { 4 &:hover { background-color: red; cursor: pointer;} 5 }
js:
Ps:记得引用jq库
我是自己模拟的types数据,可以添加form,拓展为获取后台数据等。
1 var types = [{name:"选择11111"},{name:"选择222222"},{name:"选择333333"},{name:"选择4444444"},{name:"选择55555"}]; 2 var $select = $(".sim-select"),$downList = $(".sim-downList"), i,$length = types.length; 3 for(i=0;i<$length;i++) { 4 $downList.append("<div class='sim-option'>" + types[i].name + "</div>") 5 } 6 $select.text(types[0].name); 7 $select.click(function () { 8 9 if($downList.is(":visible")){ 10 $downList.hide(); 11 } 12 else { 13 $downList.show(); 14 } 15 }); 16 $(".sim-option").click(function () { 17 var _this = this; 18 var text = _this.textContent; 19 $select.text(text); 20 })
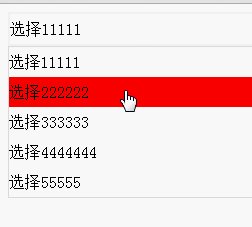
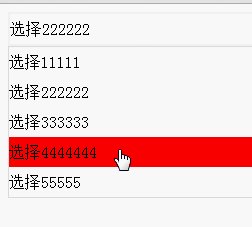
具体效果:

以上纯属本人的拙见,恳请指出不足之处,共勉。^_^