javascript 流程控制
流程控制:就是程序代码执行顺序
流程控制:通过规定的语句让程序代码有条件的按照一定的方式执行
顺序结构
按照书写顺序来执行,是程序中最基本的流程结构
选择结构(分支结构,条件结构)
根据给定的条件有选择的执行相应的语句
单路分支
条件可以是表达式也可以是任何的数据类型
大括号会把里面的代码当作一个整体运行,如果只有一条语句,可以省略大括号
if(条件)
{
条件成立执行的语句
}
双路分支
if(条件){
条件成立的时候执行的代码
}else{
条件不成立的时候执行的代码
}
多分支例子
//多分支
var grade = prompt('请输入你的成绩:');
if (grade > 90) {
document.write('学神');
} else if (grade > 80) {
document.write('学霸');
} else if (grade > 70) {
document.write('学牛');
} else if (grade >= 60) {
document.write('学痞');
} else if (grade > 50) {
document.write('学渣渣');
} else {
document.write('首富坯子');
}
嵌套分支
if(){
if(){
}
}
//prompt接收到的结果都是字符串形式的数据
var num = prompt('请重新输入');
//默认如果一个条件判断成立了,那么后面的都不在判断直接执行
switch (num) {
case '1':
document.write('苹果6');
break;
case '2':
document.write('6个苹果');
break;
case '3':
document.Write('法拉利');
break;
case '4':
document.write('拉法拉利');
break;
default:
document.write('请重新输入');
}
循环结构----
在给定的条件满足的情况下,反复的执行同一段代码
难点for循环
for循环语句结构
for(定义计数器;成立条件;计数器变化){
循环体语句
}
电脑运行会消耗内存资源
双层for循环
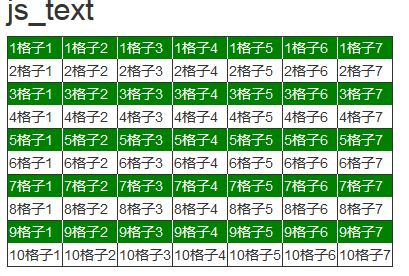
js隔行变色表格处理,,,,,,
注意在js字符串中不能用回车换行
隔行变色,调用样式,只是思维练习
<style type="text/css"> .hd{ color:white; background:green; } </style> <script type="text/javascript"> document.write('<table border="1">'); //i控制行 //j控制列 //提出行列的变量 var rows = prompt('请输入行数');//控制行 var clos = prompt('请输入列数');//控制列 for ( var i = 1; i <= rows; i++ ) { //这时通过判断奇数,偶数就可以实现隔行变色 if ( i%2!=0 ) { document.write( '<tr class="hd">' ); } else { document.write( '<tr>' ); } for (var j = 1; j <= clos; j++) { document.write('<td>'+i+'格子'+j+'</td>'); } document.write('</tr>'); } document.write('</table>'); </script>

while循环 循环是先判断后执行
do while 循环 是先执行一次再判断
//while循环,不是固定套路
var age=18;
while ( age <= 50 ) {
document.write( age + '没经验!<br/>' );
age++;
}
break,continue;区别
continue//跳出本次循环,直接进入下次循环
break//结束掉整个循环
continue
var age = 18;
while ( age <= 50 ) {
if ( age == 25 ) {
age++;
continue;//跳出本次循环,直接进入下次循环
}
document.write( age + '没经验!<br/>' );
age++;
}

break//结束掉整个循环
var age=18;
while ( age <= 50 ) {
if ( age == 25 ) {
break;//退出整个循环
}
document.write( age + '没经验!<br/>' );
age++;
}

do while 循环---先执行一次再判断
var age = 58;
do {
document.write( age + '能领钱!<br/>' );
age++;
} while(age<=50);