ProgressBar组件
一、圆形进度条
<ProgressBar android:id="@+id/progressbar1" android:layout_width="match_parent" android:layout_height="wrap_content"/> <TextView android:text="正在加载中..." android:textSize="18sp" android:textStyle="bold" android:gravity="center_horizontal" android:layout_width="match_parent" android:layout_height="wrap_content"/>

二、水平进度条
<LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content"> <ProgressBar android:id="@+id/progressbar2" style="@style/Widget.AppCompat.ProgressBar.Horizontal" android:progress="50" android:padding="30dp" android:layout_width="match_parent" android:layout_height="wrap_content"/> <SeekBar android:id="@+id/seekbar" android:layout_width="match_parent" android:layout_height="wrap_content"/> <TextView android:id="@+id/tv_progress" android:textSize="16sp" android:gravity="center_horizontal" android:text="当前进度是: " android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout>
package com.androidstudy.uicomponenttest; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.ProgressBar; import android.widget.SeekBar; import android.widget.TextView; public class ProgressActivity extends AppCompatActivity { private ProgressBar pbHorizontal; private SeekBar seekBar; private TextView tvProgress; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_progress); initView(); } public void initView(){ pbHorizontal = findViewById(R.id.progressbar2); seekBar = findViewById(R.id.seekbar); tvProgress = findViewById(R.id.tv_progress); //捕捉seekbar seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { pbHorizontal.setProgress(progress); tvProgress.setText("当前进度为: "+ progress+"%"); } @Override public void onStartTrackingTouch(SeekBar seekBar) { //鼠标碰到seekBar瞬间触发 } @Override public void onStopTrackingTouch(SeekBar seekBar) { // 鼠标松开时,触发 if(pbHorizontal.getProgress() >= pbHorizontal.getMax()){ pbHorizontal.setVisibility(View.INVISIBLE);//不可见,但是占用空间 GONE不可见 也不占用空间 }else { pbHorizontal.setVisibility(View.VISIBLE); } } }); } }

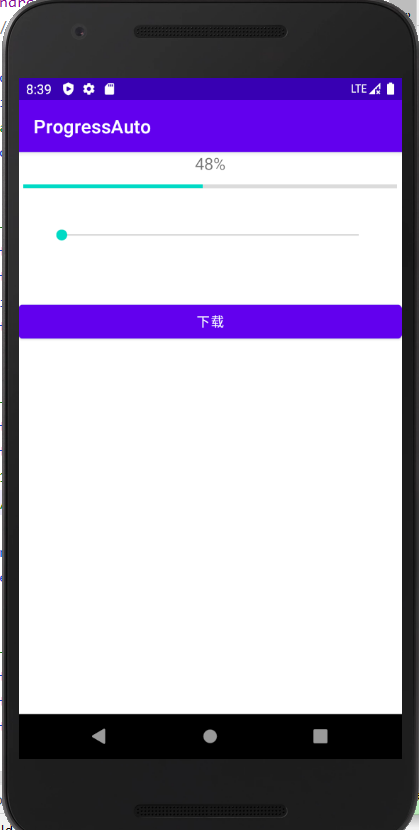
三、自动进度条模拟
xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <TextView android:id="@+id/tv_main_progress" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="18sp" android:gravity="center_horizontal" /> <ProgressBar android:id="@+id/pb_main_progress" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="100" style="@style/Widget.AppCompat.ProgressBar.Horizontal" android:padding="5dp" android:progress="30" /> <SeekBar android:id="@+id/sb_main" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="30dp" /> <Button android:id="@+id/btn_main_download" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:text="下载" /> </LinearLayout>
java
package com.androidstudy.progressauto; import androidx.annotation.NonNull; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.os.Handler; import android.os.Message; import android.view.View; import android.widget.Button; import android.widget.ProgressBar; import android.widget.SeekBar; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private ProgressBar progressBar; private SeekBar seekBar; private Button btnDownload; private Handler handler; private int progress = 0;//进度条进度 private TextView tvProgress; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); tvProgress = this.findViewById(R.id.tv_main_progress); progressBar = this.findViewById(R.id.pb_main_progress); seekBar = this.findViewById(R.id.sb_main); seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { progressBar.setProgress(progress);//设置进度条 = 滑杆进度 } @Override public void onStartTrackingTouch(SeekBar seekBar) { } @Override public void onStopTrackingTouch(SeekBar seekBar) { } }); btnDownload = this.findViewById(R.id.btn_main_download); handler = new Handler(){ @Override public void handleMessage(@NonNull Message msg) { super.handleMessage(msg); switch (msg.what){ case 1: if(progress<= 100) { progressBar.setProgress(progress); tvProgress.setText(progress + "%"); progress++; handler.sendEmptyMessageDelayed(1, 200);//间隔200ms }else{ Toast.makeText(MainActivity.this,"下载完成",Toast.LENGTH_SHORT).show(); }break; } } }; btnDownload.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //整一个多线程****************************************************** Thread thread = new Thread(new Runnable() { @Override public void run() { //向主线程发送消息,让主线程。。。 //handler用于传递消息 handler.sendEmptyMessage(1); } }); thread.start(); } }); } }