1.情景展示
select标签,是前端开发界面展示,经常需要用到一个标签,看看下面的坑,你中招了吗?
2.坑区展示
踩坑一:option标签没有声明value属性;
没有声明value属性
<select id="gender">
<option>--请选择--</option>
<option>男</option>
<option>女</option>
</select>
使用jquery获取到的默认选项的值为:--请选择--
声明value属性
<select id="gender">
<option value="">--请选择--</option>
<option value="male">男</option>
<option value="female">女</option>
</select>
获取到的值为:""
也就是说如果你没有未option标签声明value属性,取值时,获取的将是选中项的文本信息。
踩坑二:获取select标签选中项对应的文本展示信息;
<select id="gender">
<option value="">--请选择--</option>
<option value="male" selected>男</option>
<option value="female">女</option>
</select>
如上述代码展示,默认选中的是第二个选项:“男”,如果获取这个选项对应的展示信息,而不是获取其对应的value的值?
$('#gender').val();
获取的是:male,不是我们想要的!
//jquery获取方式1:
$('#gender :selected').html();
//jquery获取方式2:
$('#gender option:selected').html();
//jquery获取方式3:
$('#gender :selected').text();
//jquery获取方式4:
$('#gender option:selected').text();
// javascript获取
var selectTag = document.getElementById('gender');
var selectedIndex = selectTag.selectedIndex;
// js方式1
selectTag.options[selectedIndex].innerHTML;
// js方式2
selectTag.options[selectedIndex].innerText;
获取的都是:男,这才是我们想要的。
踩坑三:option标签后面只能跟文本信息
option标签内不能嵌套其它标签,只能嵌套文本。
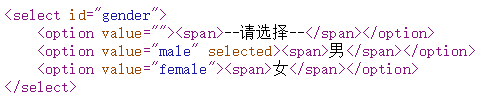
网页源代码:

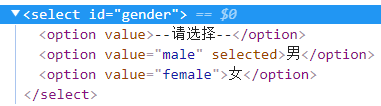
F12打开开发工具,查看代码

这说明:浏览器会自动将option标签内的HTML标签剔除,就算添加了也没用!想通过添加标签的方式来控制展示文本的样式,无法实现!