我们可以使用css样式为网页中的文字设置字体、字号、颜色等样式属性。
一、常用字体属性设置
(1)使用color设置字体颜色
(2)使用font-size设置字体大小
(3)使用font-family设置字体样式
(4)使用font-weight设置字体粗细
(5)使用font-style设置字体倾斜
(6)使用line-height设置行高
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>粗体签</title> <style type="text/css"> p span { color: red; /*设置字体颜色(英文命令颜色)*/ font-size: 20px; /*设置字体大小*/ font-family: "宋体"; /*设置字体样式*/ font-weight: bold; /*设置字体粗细*/ font-style: italic; /*设置字体为斜体*/ line-height: 40px; /*设置行高*/ } a { font-size: 20px; font-family: "Microsoft Yahei"; font-weight: bold; font-style: oblique; /*强制将字体倾斜*/ /*font-style: normal设置字体为正常模式(默认值)*/ } .one{ color: #FF0000; /*十六进制颜色*/ } .two{ color: rgb(255, 0, 0); /*RGB颜色*/ } </style> </head> <body> <p>每个人都有属于自己的一片森林 <span class="stress">也许我们从来不曾去过 </span> 但它一直在那里 <a href="http://www.tt.com">总会在那里。</a> 迷失的人迷失了,相逢的人会再相逢。 <a href="https://www.tt.com/" class="one">哪里会有人喜欢孤独</a> <a href="https://www.tt.com/" class="two">不过是不喜欢失望</a> </p> </body> </html>
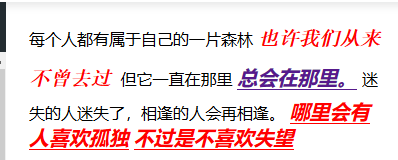
运行结果:

参考:https://www.w3school.com.cn