js引擎运行
第一次解析(也称预解析):变量提升(含函数表达式)和函数提升
1️⃣ 前提是在作用域function或script情况下2️⃣ 只提升变量名到当前作用域最顶端,不赋值不调用
3️⃣ 检查语法错误(如有则都不执行)
第二次解析:代码运行
从上到下,检查运行错误(如有则不再往下执行)作用域题目练习
请描述下面代码的输出结果以及运行原因
(作用域链表)题一
console.log(a);
var a = 10;
console.log(a);
var a = 20;
console.log(a);
b();
var b = function() {
console.log(a);
}
一解
/* 相当于执行以下代码 */
var a;
console.log(a); // a无赋值,undefined
a = 10;
var a;
console.log(a); // 10
a = 20;
console.log(a); // 20
var b;
b(); // 没有赋值就直接调用。Error报运行错误:b is not a function
b = function() {
console.log(a);
}

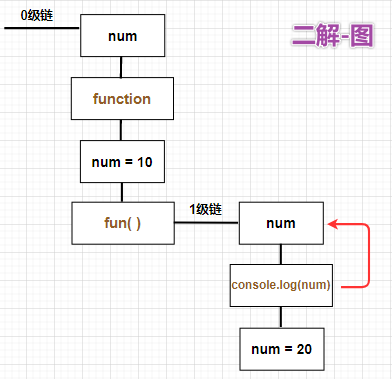
题二
var num = 10;
fun();
function fun() {
console.log(num);
var num = 20;
}
二解
/* 相当于执行了以下操作 */
var num;
function fun() {
var num;
console.log(num); // undefined
num = 20;
}
num = 10;
fun();

题三
var num = 10;
function fn() {
console.log(num);
var num = 20;
console.log(num);
}
fn();
三解
/* 相当于以下代码 */
var num;
function fn() {
var num;
console.log(num); // underfined
num = 20;
console.log(num); // 20
}
num = 10;
fn();

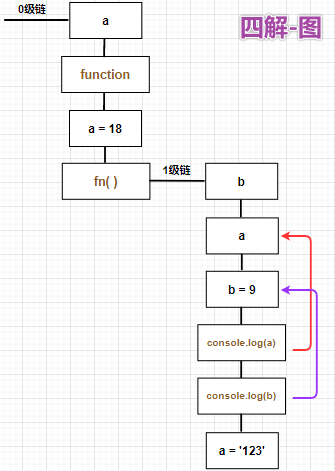
题四
var a = 18;
f1();
function f1() {
var b = 9;
console.log(a);
console.log(b);
var a = '123';
}
四解
/* 相当于以下代码 */
var a;
function f1() {
var b;
var a;
b = 9;
console.log(a); // undefined
console.log(b); // 9
a = '123';
}
a = 18;
f1();

题五
f1()
console.log(c);
console.log(b);
console.log(a);
function f1() {
var a = b = c = 9;
console.log(a);
console.log(b);
console.log(c);
}
五解
/* 相当于执行以下代码 */
b=9;
c=9;
function f1() {
var a = 9; // 区别集体声明变量var a=9, b=9, c=9;
b = 9; // 函数作用域内无声明则b、c为全局变量
c = 9;
console.log(a); // 9
console.log(b); // 9
console.log(c); // 9
}
f1();
console.log(c); // 9
console.log(b); // 9
console.log(a); // Error报错:a没有被定义undefined

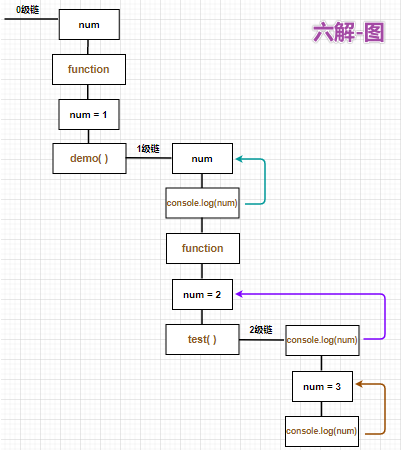
题六
var num = 1;
function demo() {
console.log(num);
function test() {
console.log(num);
num = 3;
console.log(num);
}
var num = 2
test();
}
demo();
六解
/* 相当于执行以下代码 */
var num;
function demo() {
var num;
console.log(num); // underfined
function test() {
console.log(num); // 2
num = 3;
console.log(num); // 3
}
num = 2;
test();
}
num = 1;
demo();