链接:在线jQueryhttp://www.bootcdn.cn
一、each(遍历)
1 $("ul li").each(function(index,value){ 2 alert(index+":"+$("value").html()); 3 }) 4 5 6 7 $.each($("ul li"),function(index,value){ 8 alert(index + ":"+$(value).html()); 9 })
二、Ajax
1 一、load() 2 3 1.获取信息(只关心内容,不限制格式) 4 $("#btn").click(function(){ 5 $("#box").load("abc.txt"); //url 必写 6 }) 7 8 2.获取其他页面的内容及样式 9 $("#btn").click(function(){ 10 $("#box").load("info.html",function(){ 11 $(".zzl").click(function(){ 12 alert($(this).html()) 13 }) 14 }) 15 }) 16 17 二、$ajax ---- 获取php 18 19 $("#btn").click(function(){ 20 $.ajax({ 21 type:"get", 22 url:"demo.php", 23 async:true, 24 data:"user=狗子&pwd=123", 25 success:function(data){ 26 alert(data); 27 }, 28 dataType:"html" 29 }); 30 })
三、GET
1 1.获取页面 2 3 $("#btn").click(function(){ 4 $.get("memo.html",function(responese){ 5 $("#box").html(responese); 6 }) 7 }) //获取页面中的内容 8 9 2.获取php 10 11 $("#btn").click(function(){ 12 $.get("demo.php?name=张志林&pwd=zzl123",function(responese){ 13 alert(responese); 14 $("#box").html(responese); 15 }) 16 }) //PHP所有内容 17 18 3.map格式 19 20 $("#btn").click(function(){ 21 $.get("demo.php",{ 22 name:"张志林", 23 pwd:"zzl123" 24 },function(response){ 25 alert(response); 26 $("#box").html(response) 27 }) 28 }) //PHP所有内容 29 30 4.string 31 $("#btn").click(function(){ 32 $.get("demo.php","name=张志林&pwd=zzl123",function(response){ 33 alert(response); //php所有内容 34 $("#box").html(response); 35 }) 36 }) 37 38 5.访问xml文件 39 $("#btn").click(function(){ 40 $.get("demo.xml",function(responese){ 41 alert(responese); //[object XMLDocument] 42 var data =$(responese).find("root").find("user").html(); 43 alert(typeof data); //string 44 var arr = data.split(":"); 45 alert(arr[0]+"----"+arr[1]) //获得下标0-1中间的内容 46 }) 47 })
四、get json
1 $("#btn").click(function(){ 2 $.get("demo.json",function(response){ 3 //alert(response) //json 所有内容 4 $("#box").append($("<h2>"+response[0].user+":"+response[0].pwd+"</h2>")) //json内容部分 5 }) 6 })
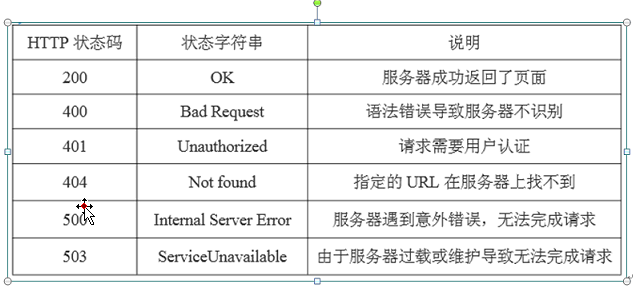
状态码

DOM
(一)、创建元素节点:$(html):创建节点 【例 $(“<div title = ‘盒子’>dom</div>”)】
(二)、创建文本
var $div = $(“<div>是DOM</div>”)
$(“body”).append($div)
(三)、设置属性
var $div = $("<div title=‘div盒子’>我是DOM</div>") $("body").append($div);
(四)、插入
--A--内部插入(子集)
1). append():向元素内部增加内容(末尾)
2). appendTo() : 将要增加的内容增加到元素中
3). prepend():向元素内部增加内容(前置)
4). prependTo() : 将要增加的内容增加到元素中
--B--外部插入(同级)
1). after():在元素后面插入内容
2). insertAfter(): 将内容插入元素后面
3). before():在元素前面插入内容
4). insertBefore() : 将内容插入元素前面
(五)、删除
remove():删除匹配元素(彻底删除)
empty():清空子节点内容
(六)、克隆 ----->创建指定节点的副本
clone()
true:表示复制属性、样式和事件
(七)、替换
1. replaceWith():将指定元素替换成匹配元素
2. replaceAll():用匹配元素替换成指定元素