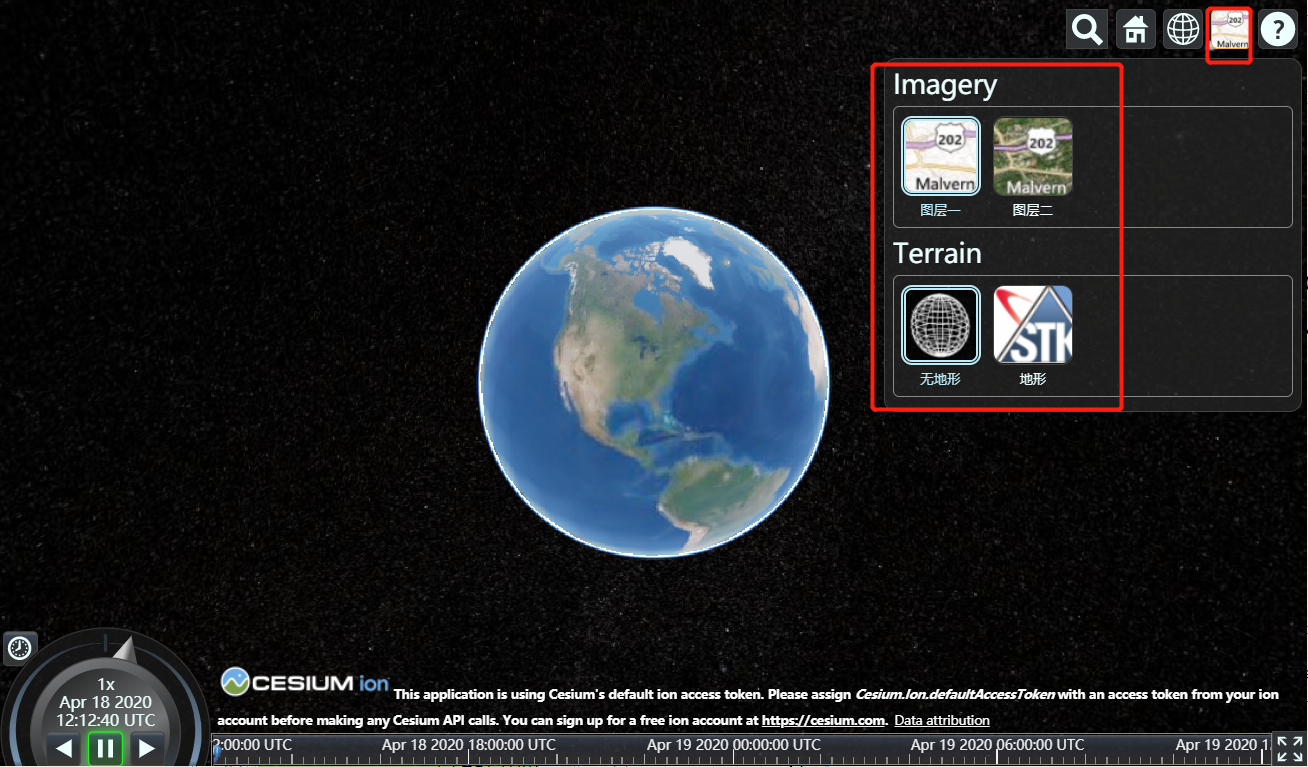
自定义baseLayerPicker(图层选择器)
设置自定义图层需要设置 imageryProviderViewModels属性,前提是baseLayerPicker =true(图层选择器)
设置地形需要terrainProviderViewModels属性

var viewer = new Cesium.Viewer('cesiumContainer',{ //图层选择器 baseLayerPicker:true, //获取或设置可用于图像选择的ProviderViewModel实例数组。 imageryProviderViewModels:getImageryProviderArr(), //获取或设置可用于地形选择的ProviderViewModel实例数组。 terrainProviderViewModels:getTerrainProviderViewModelsArr(), }); //图层 function getImageryProviderArr(){ return [ new Cesium.ProviderViewModel({ //图层的名称。 name:'图层一', //显示项目被隐藏的工具提示 tooltip:'图层一', //代表图层的图标 iconUrl:'img/1.jpg', //一个函数或命令,用于创建一个或多个提供程序,这些提供程序将在选择此项目时添加到地球仪中。 creationFunction:function(){ return new Cesium.ArcGisMapServerImageryProvider({ url:'https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer' }) } }), new Cesium.ProviderViewModel({ //图层的名称 name:'图层二', //显示项目被隐藏的工具提示 tooltip:'图层二', //代表图层的图标 iconUrl:'img/2.jpg', //一个函数或命令,用于创建一个或多个提供程序,这些提供程序将在选择此项目时添加到地球仪中 creationFunction:function(){ return new Cesium.ArcGisMapServerImageryProvider({ url:'https://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer', }) } }) ] } //地形 function getTerrainProviderViewModelsArr(){ return[ new Cesium.ProviderViewModel({ //图层的名称 name:'无地形', //显示项目被隐藏的工具提示 tooltip:'WGS84标准球体', //代表图层的图标 iconUrl:'img/3.jpg', //一个函数或命令,用于创建一个或多个提供程序,这些提供程序将在选择此项目时添加到地球仪中 creationFunction:function(){ return new Cesium.EllipsoidTerrainProvider({ ellipsoid:Cesium.Ellipsoid.WGS84 }) } }), new Cesium.ProviderViewModel({ //图层的名称 name:'地形', //显示项目被隐藏的工具提示 tooltip:'STK在线地形', //代表图层的图标 iconUrl:'img/4.jpg', //一个函数或命令,用于创建一个或多个提供程序,这些提供程序将在选择此项目时添加到地球仪中 creationFunction:function(){ return new Cesium.CesiumTerrainProvider({ url:Cesium.IonResource.fromAssetId(1), requestWaterMask:!0, requestVertexNormals:!0 }) } }) ] }