Gulp中文网:https://www.gulpjs.com.cn/
Gulp英文网:https://gulpjs.com/
Gulp:工作流程自动化+强化
(一)安装初始化

(二)基础API及插件
①gulp.src(globs[, options]);//输出(Emits)符合所提供的匹配模式(glob)或者匹配模式的数组(array of globs)的文件。它可以被 piped 到别的插件中
gulp.src('client/js/**/*.js', { base: 'client' })// 匹配 'client/js/somedir/somefile.js' 并且将 `base` 解析为 `client/js/`
.pipe(minify())
.pipe(gulp.dest('build')); // 写入 'build/js/somedir/somefile.js'
- glob:
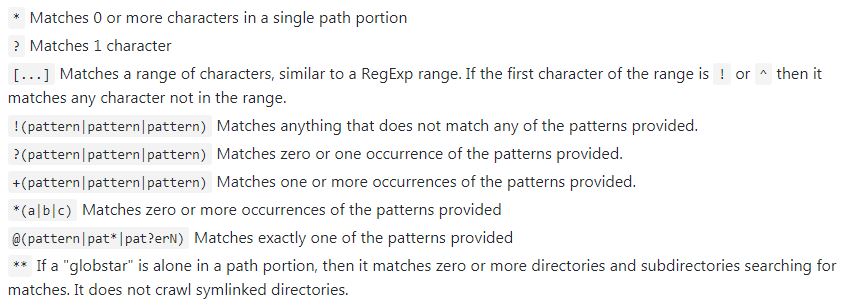
- *匹配任意个字符
- ?匹配1个字符
- [...]匹配范围内字符
- !(pattern1|pattern2)匹配相反
- ?(pattern1|pattern2)匹配0个或1个
- +(pattern1|pattern2)匹配1个或多个
- *(a|b|c)匹配任意个
- @(pattern|pat*|pat?erN)匹配特定一个
- **匹配任意层
②gulp.dest(path[, options]);//能被 pipe 进来,并且将会写文件。并且重新输出(emits)所有数据,你可以将它 pipe 到多个文件夹。如果某文件夹不存在,将会自动创建它
③gulp.task(name[, deps], fn);//定义一个任务
gulp.task('mytask', ['array', 'of', 'task', 'names'], function() {
// 做一些事
//[,deps]一个包含任务列表的数组,这些任务会在你当前任务运行之前完成
});
④gulp.watch(glob[, opts, cb]);//文件变了直接执行(监听)
gulp.watch('js/**/*.js', function(event) {
console.log('File ' + event.path + ' was ' + event.type + ', running tasks...');//cb(events)callback
});
⑤require('del');del.sync('xxx');//删文件
⑥require('gulp-autoprefixer');gulp-autoprefixer;//帮忙自动加前缀
⑦require('gulp-clean-css');gulp-clean-css;//压缩css