1.安装环境
为了方便,以下操作大多数中命令行中运行,window可以用cmd,powershell,gitbash等。
node -v
npm -v

npm的服务器在国外,为了方便,建设安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 安装vue-cli
打开它的官网,可以快速地安装,直接运行下边命令。如果是mac或者linux,因为有参数-g,所以在命令前加上sudo 或使用su安装
cnpm install -g @vue/cli
或
npm install -g @vue/cli

2.搭建项目
-
创建一个文件夹,用来存放我们的所有项目,也就是你的工作空间,这个路径完全自定义,随便一个文件夹都行,然后使用命令行进入到这个文件夹下。在windows下,可以按住shift,然后点击鼠标右键,就可以打开
-
使用脚手架创建项目,运行下边命令, 后边的//是注释,复制命令时不要复制
vue create vuecli-demo //vuecli-demo是你的项目名,这句命令执行时会有一些选择项,不用管,一直回车,这些具体的设置项在vue cli的官网都有说明
这个命令执行完成后,会在你的工作空间中创建一个名为vuecli-demo的文件夹,里边就是你的项目
如果这个命令长时间卡住不动时,按ctrl+c取消,然后删除 刚才创建的这个文件夹,重新执行上边命令
- 然后它会给你两个命令,依次执行图中这两个命令

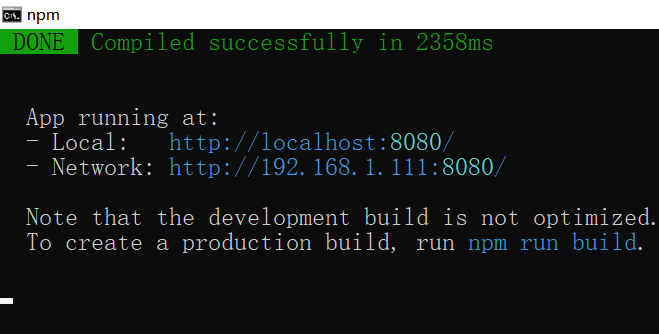
这时会编译你的项目,然后自动启动服务。

最后在浏览器中打开
http://localhost:8080/