可以手动切换,另设置定时器可使其自动切换
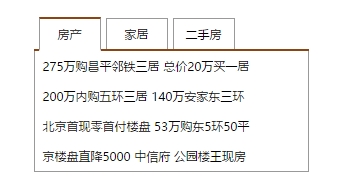
效果如图:
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <style type="text/css"> 8 *{ 9 margin: 0; 10 padding: 0; 11 font-size: 12px; 12 font-family: "微软雅黑"; 13 color: #000000; 14 text-decoration: none; 15 list-style-type: none; 16 } 17 #tab-list{ 18 width: 275px; 19 height: 190px; 20 margin: 30px auto; 21 } 22 #list{ 23 height: 32px; 24 border-bottom: #8B4513 2px solid; 25 } 26 #list li{ 27 display: inline-block; 28 width: 60px; 29 border: 1px solid #999999; 30 border-bottom: none; 31 line-height: 30px; 32 margin-left: 5px; 33 text-align: center; 34 cursor: pointer; 35 } 36 #list .active{ 37 border-top: 2px solid #8B4513; 38 border-bottom: 2px solid #fff; 39 } 40 #tab-list div{ 41 border: 1px solid #7396B8; 42 border-top: none; 43 } 44 #tab-list div li{ 45 height: 30px; 46 line-height: 30px; 47 text-indent: 8px; 48 } 49 #tab-list .show{ 50 display: block; 51 } 52 #tab-list .hidden{ 53 display: none; 54 } 55 56 </style> 57 <script type="text/javascript"> 58 window.onload=function(){ 59 var tab=document.getElementById('tab-list'); 60 var list=document.getElementById('list').getElementsByTagName('li'); 61 var div=tab.getElementsByTagName('div'); 62 var timer=null; 63 var index=0; 64 for(var i=0;i<list.length;i++){ 65 list[i].num=i; 66 list[i].onmouseover=function(){ 67 Change(this.num); 68 } 69 } 70 function Change(curIndex){ 71 for(var i=0;i<list.length;i++){ 72 list[i].className=""; 73 div[i].className="hidden"; 74 } 75 list[curIndex].className="active"; 76 div[curIndex].className="show"; 77 index=curIndex; 78 } 79 //自动播放 80 function autoPlay(){ 81 timer=setInterval(function(){ 82 index++; 83 if(index > list.length - 1){ 84 index=0; 85 } 86 Change(index); 87 },2000); 88 } 89 autoPlay(); 90 tab.onmouseover=function(){ 91 clearInterval(timer); 92 } 93 tab.onmouseout=function(){ 94 autoPlay(); 95 } 96 } 97 </script> 98 <body> 99 <div id="tab-list"> 100 <ul id="list"> 101 <li class="active">房产</li><li>家居</li><li>二手房</li> 102 </ul> 103 <div class="show"> 104 <ul> 105 <li><a href="javascript:;">275万购昌平邻铁三居 总价20万买一居</a></li> 106 <li><a href="javascript:;">200万内购五环三居 140万安家东三环</a></li> 107 <li><a href="javascript:;">北京首现零首付楼盘 53万购东5环50平</a></li> 108 <li><a href="javascript:;">京楼盘直降5000 中信府 公园楼王现房</a></li> 109 </ul> 110 </div> 111 <div class="hidden"> 112 <ul> 113 <li><a href="javascript:;">40平出租屋大改造 美少女的混搭小窝</a></li> 114 <li><a href="javascript:;">经典清新简欧爱家 90平老房焕发新生</a></li> 115 <li><a href="javascript:;">新中式的酷色温情 66平撞色活泼家居</a></li> 116 <li><a href="javascript:;">瓷砖就像选好老婆 卫生间烟道的设计</a></li> 117 </ul> 118 </div> 119 <div class="hidden"> 120 <ul> 121 <li><a href="javascript:;">通州豪华3居260万 二环稀缺2居250w甩</a></li> 122 <li><a href="javascript:;">西3环通透2居290万 130万2居限量抢购</a></li> 123 <li><a href="javascript:;">黄城根小学学区仅260万 121平70万抛!</a></li> 124 <li><a href="javascript:;">独家别墅280万 苏州桥2居优惠价248万</a></li> 125 </ul> 126 </div> 127 </div> 128 129 </body> 130 </html>