目的:
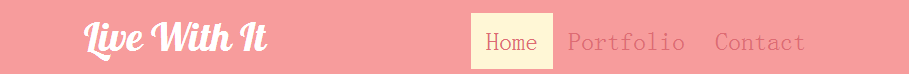
实现一个响应式导航,当屏幕宽度大于700px时,效果如下:

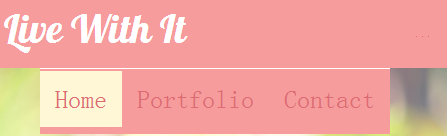
当屏幕宽度小于700px时,导航变成一个小按钮,点击之后有一个菜单慢慢拉下来:

思路:
1.为了之后在菜单上绑定事件,并且不向DOM中添加多余的节点,在大屏幕中出现的导航和小屏幕中的下拉导航必须是一个。
所以我选择了将导航绝对定位。
2.默认导航列表是出现的,当屏幕宽度小于700px时它隐藏,并且设置position,当屏幕宽度大于700px时,它出现。或者,默认导航列表是隐藏的,当屏幕宽度大于700px时它出现在右侧,小于时隐藏。
问题:
开始的时候,我选择了默认他出现,然后出现了一个问题——只要按过了按钮,屏幕放大之后导航列表就再也不会出现了。
代码如下:
<div class="nav-box"> <ul class="nav"> <li><a href="javascript:void(0);" class="toHome active">Home</a></li> <li><a href="javascript:void(0);" class="toPort">Portfolio</a></li> <li><a href="javascript:void(0);" class="toCont">Contact</a></li> </ul> <a href="javascript:void(0);" class="nav-btn">...</a> </div>
.nav-box { position: relative; } .nav-btn { display: none; color: #DE6B73; float: right; line-height: 20px; margin: 35px 0; } .nav { display: block ; border-top: none; position: absolute; right: 0; } @media(max-700px){ .nav-btn{ display: inline-block; } } @media(max-700px){ .nav { display: none; top: 80px; background-color: #F79C9C; border-top: 1px solid #FFF; line-height: 60px; } }
window.onload=function(){ $(".nav-btn").click(function(){ $(".nav").slideToggle(500); }); }
于是我以为是我的思路出现了问题,我换成了默认他隐藏的方式。结果还是一样,只要按过了按钮,他就再也不会出现了。于是我开始怀疑jQuery。
解决:
然后我在F12中发现,我按过按钮之后,他会出现这样一个样式:

原来这一切都是slideToggle搞的鬼,他是通过设置元素的内联样式让元素隐藏,这种方法设置的样式的优先级是三种方式中最高的,所以在CSS中设置的block根本没有用了。
要解决这个问题,可以使用js,也可以用一个优先级更高的方式:!important.
如果选择用!important的话,就需要设置导航列表是默认隐藏的,不然他永远都无法隐藏了。
最后的CSS代码如下:
.nav { display: none; position: absolute; right: 10%; top: 80px; background-color: #F79C9C; border-top: 1px solid #FFF; line-height: 60px; } .nav-btn { display: none; color: #DE6B73; float: right; line-height: 20px; margin: 35px 0; } @media(max-700px){ .nav-btn{ display: inline-block; } } @media(min-700px){ .nav { display: block !important; border-top: none; top: 15px; right: 0; } }
总结:
不真正理解一个类库的原理就去用,是很危险的。
我之后试了一个jQuery的.css()方法,他同样是用内联的方式改变的元素的样式。
看样子需要研究一个jQuery是如何工作的了,这样应用的时候才能理解他的行为。