1、域名解析
域名解析的过程:
(1)查询浏览器自身DNS缓存
(2)若上面没有找到,则搜索操作系统自身的DNS缓存
(3)若上面没有找到,则尝试读取hosts文件
(4)若上面没有找到,向本地配置的首选DNS服务器发送请求
(5)win系统 若上面没有找到,操作系统查找NetBIOS name cache
(6)win系统 若上面没有找到,查询wins服务器
(7)win系统 若上面没有找到,广播查找
(8)win系统 若上面没有找到,读取LMHOSTS文件
若以上都没有找到,解析失败。
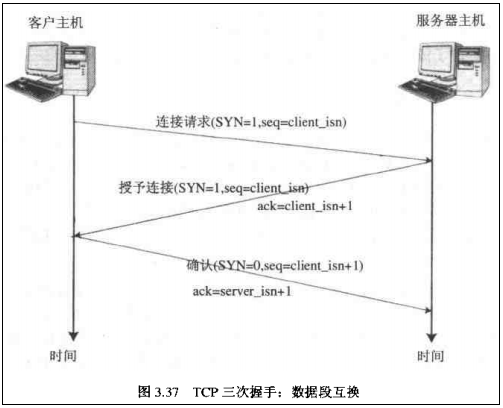
2、TCP三次握手

3、浏览器向服务器发送http请求
一旦建立了TCP连接,web浏览器就会向web服务器发送请求命令。例如:
GET/sample/hello.jsp HTTP/1.1
4、浏览器发送请求头信息
浏览器发送请求命令之后,还要以头信息的形式向web服务器发送一些别的信息,之后浏览器发送了一空白行来通知服务器,它已经结束了该头信息的发送。
5、服务器处理请求
服务器收到http请求,确定执行什么(asp.net、php、ruby、java等)来处理他。读取参数并进行逻辑操作后,生成指定的数据。
6、服务器做出应答
客户机向服务器发出请求后,服务器会向客户机回送应答,HTTP/1.1 200 OK,应答的第一部分是协议的版本号和应答状态码
7、服务器发送应答头信息
正如客户端会随同请求发送关于自身的信息一样,服务器也会随同应答向用户发送关于它自己的数据及被请求的文档。
8、服务器发送数据
web服务器向浏览器发送头信息后,它会发送一个空白行来表示头信息的发生到此为结束,接着,它就以Content-Type 应答头信息所描述的格式发送用户所请求的实际数据。
9、tcp连接关闭
一般情况下,一旦web服务器向浏览器发送了请求数据,它就要关闭tcp连接,然后如果浏览器或者服务器在其头信息加入了这行代码:
Connection keep-alive
TCP连接在发送后将仍然保持打开状态,于是,浏览器可以继续通过相同的连接发送请求。保持连接节省了为每个请求建立新连接所需的时间,还节约了网络带宽。