屏幕适配:
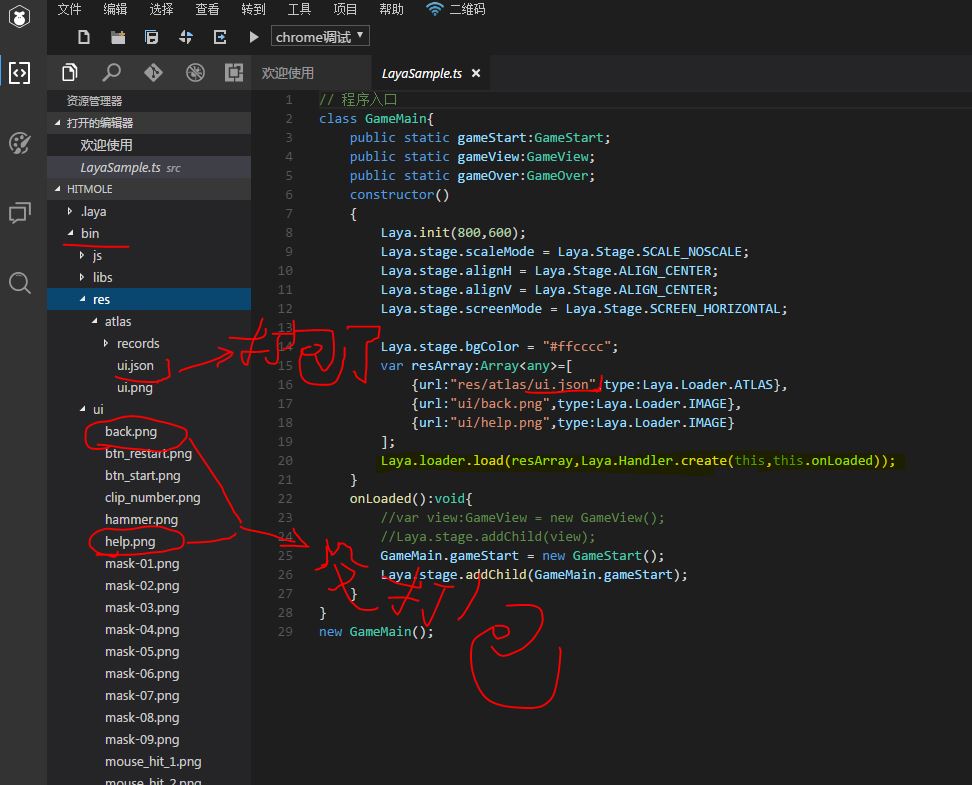
class GameMain{
public static gameStart:GameStart;
public static gameView:GameView;
public static gameOver:GameOver;
constructor()
{
Laya.init(800,600);
Laya.stage.scaleMode = Laya.Stage.SCALE_NOSCALE;//无缩放
Laya.stage.alignH = Laya.Stage.ALIGN_CENTER;//水平居中
Laya.stage.alignV = Laya.Stage.ALIGN_CENTER;//垂直居中
Laya.stage.screenMode = Laya.Stage.SCREEN_HORIZONTAL;//自动横屏(自动检测屏幕宽高,使游戏水平显示)

相对于父容器的位置:
GameMain.gameOver.centerX = 0;
GameMain.gameOver.centerY = 40;

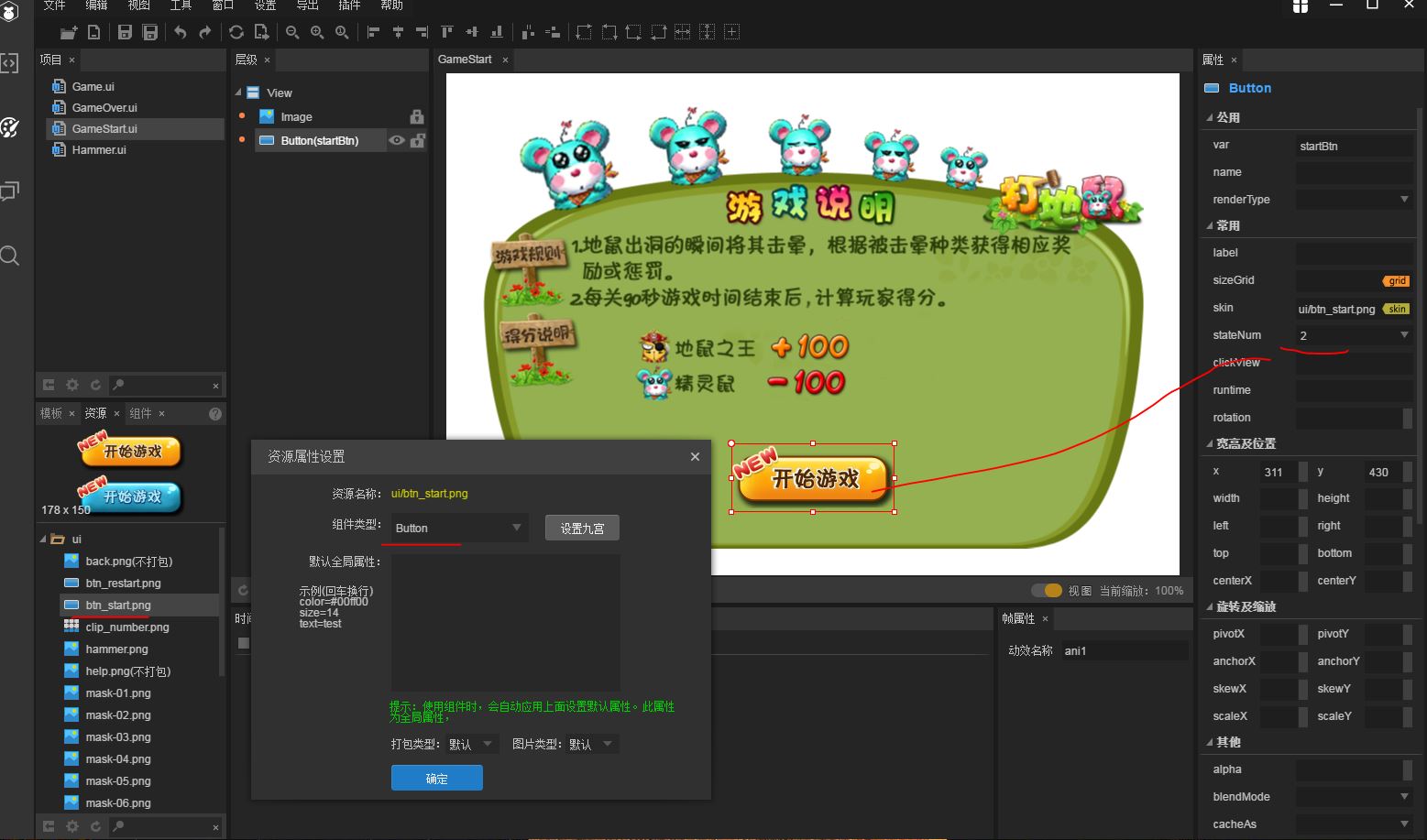
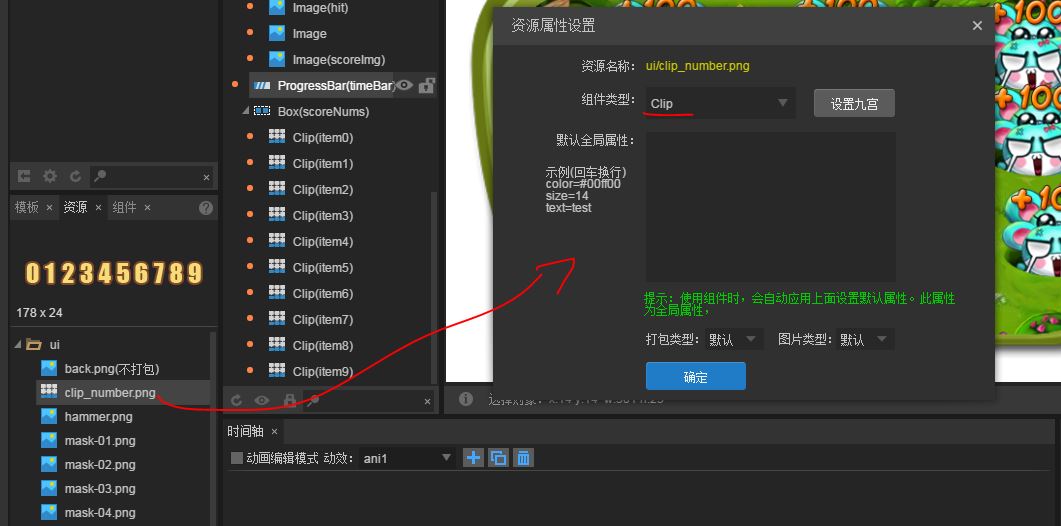
九宫格:

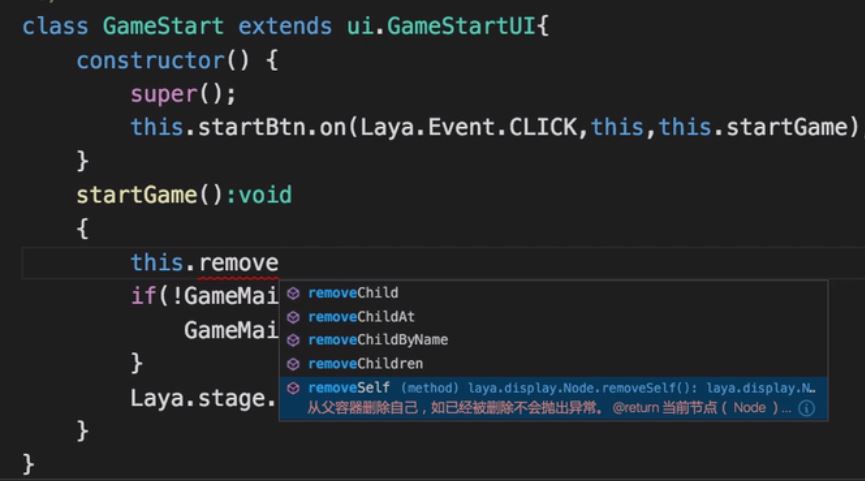
删除自己:

加载资源(没打包的和打包的):

按钮:

锤子跟随鼠标移动:

this.pos(Laya.stage.mouseX-this.width/2,Laya.stage.mouseY-this.height/3);
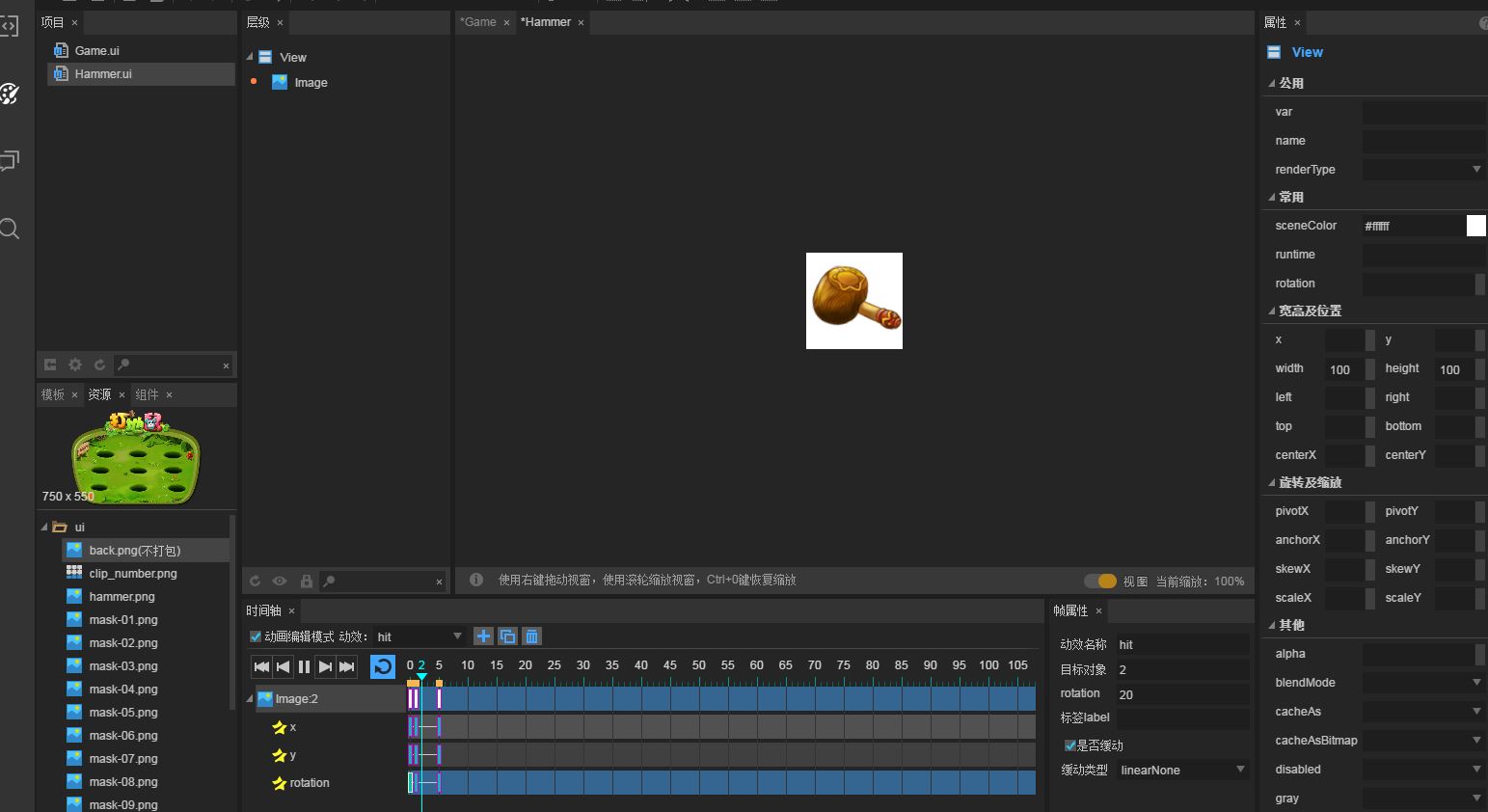
执行动画:
module ui {
export class HammerUI extends View {
public hit:Laya.FrameClip;
继承后的,调用一下就可以了
this.hit.play(0,false);
鼠标:
Laya.Mouse.hide();
设置图片中心:

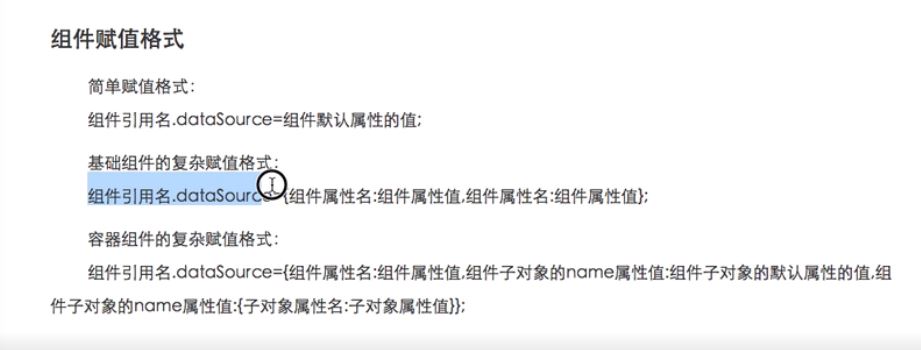
组件赋值:


module ui {
export class GameUI extends View {
public timeBar:Laya.ProgressBar;
public scoreNums:Laya.Box;

回调函数执行:
var hitCallBackHd:Laya.Handler = Laya.Handler.create(this,this.setScore,null,false); for(var i:number=0;i<this.moleNum;i++){ var box:Laya.Box = this.getChildByName("item"+i) as Laya.Box; var mole:Mole = new Mole(box.getChildByName("normal") as Laya.Image, box.getChildByName("hit") as Laya.Image , box.getChildByName("scoreImg") as Laya.Image,21,hitCallBackHd); this.moles.push(mole); }
setScore(type:number):void{ this.score += (type==1?-100:100); if(this.score<0)this.score=0; this.updateScoreUI(); }
class Mole { private normalState: Laya.Image; //正常状态的图片 private hitState: Laya.Image; //受击状态的图片 private upY: number; //地鼠显示状态的最高坐标Y值。 private downY: number; //地鼠隐藏前的最低坐标Y值。 private scoreImg: Laya.Image; //分数图片 private scoreY: number; //分数图片的最高点y值。 private hitCallBackHd:Laya.Handler; //受击回调函数处理器
根据不同地鼠,处理的分数不同

处理器:

事件监听及结束监听:
private normalState: Laya.Image;
this.normalState.on(Laya.Event.MOUSE_DOWN,this,this.hit);
Laya.stage.off(Laya.Event.MOUSE_DOWN,this,this.onMouseDown);
若 hit 函数这样写:
hit(mm:any):void{......
this.normalState.on(Laya.Event.MOUSE_DOWN,this,this.hit,["123","456"]); 这样传参数的话
mm的类型将是string,且只能拿到"123";
this.normalState.on(Laya.Event.MOUSE_DOWN,this,this.hit,[["123","456"]]); 这样传参数的话
mm的类型将是object,且"123","456"都能拿到;
缓动动画:
private normalState: Laya.Image; Laya.Tween.to(this.normalState,{y:this.upY},500,Laya.Ease.backOut,Laya.Handler.create(this,this.showComplete));
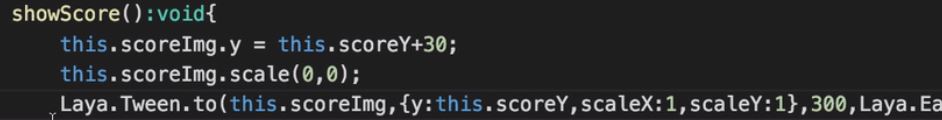
位移及放大:

定时器:
Laya.timer.once(2000,this,this.hide); Laya.timer.loop(2000,this,this.onLoop);
清除定时器:


全局唯一的话,自动就在这里生成了:

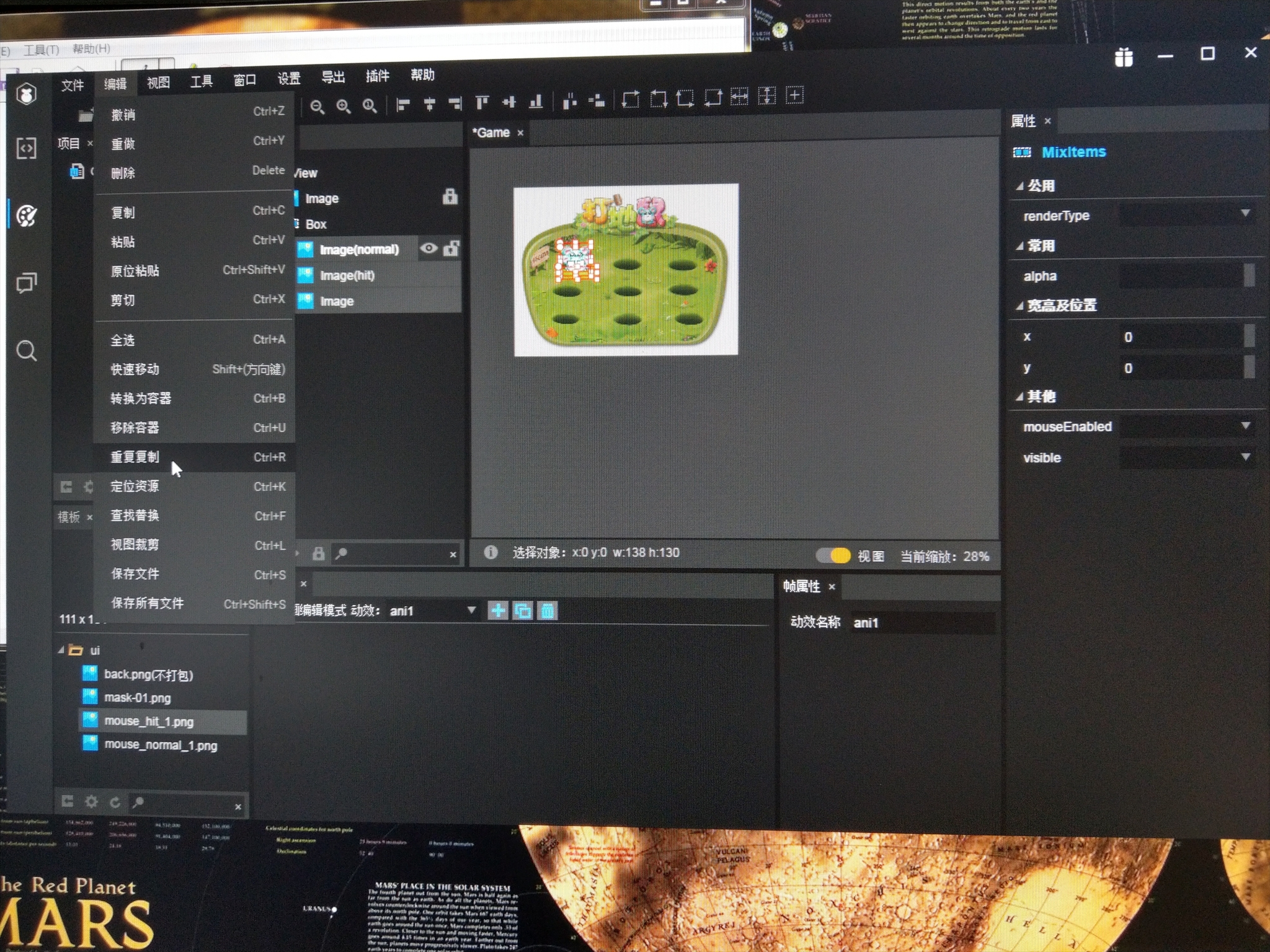
for循环的话,注意这些步骤:
可以弄一个box

重复复制

代码方面调用
class GameView extends ui.GameUI { private moles:Array<Mole>; private moleNum:number =9; constructor() { super(); this.moles = new Array<Mole>(); for(var i:number=0;i<this.moleNum;i++){ var box:Laya.Box = this.getChildByName("item"+i) as Laya.Box; var mole:Mole = new Mole(box.getChildByName("normal") as Laya.Image, box.getChildByName("hit") as Laya.Image ,21); this.moles.push(mole); }
......
代码里设置Laya.Image的图片:
this.normalState.skin ="ui/mouse_normal_"+this.type+".png";
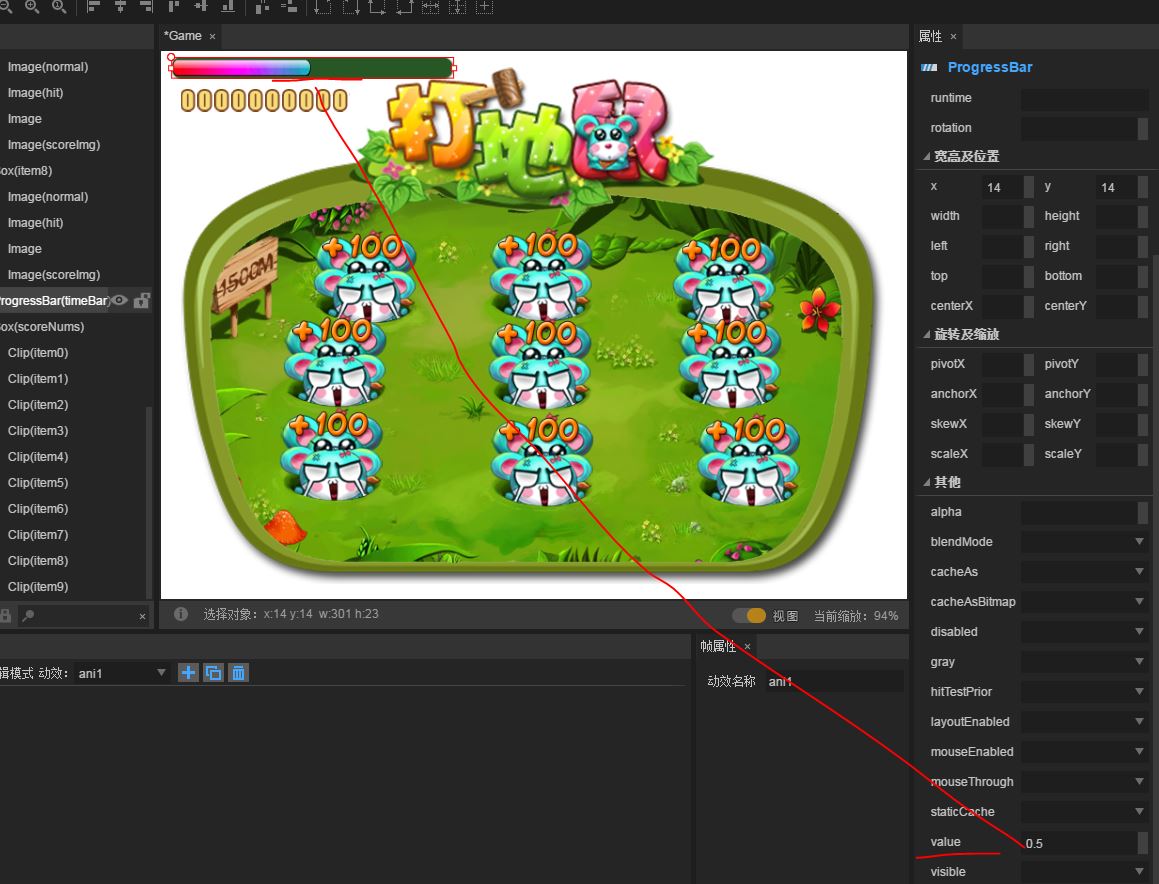
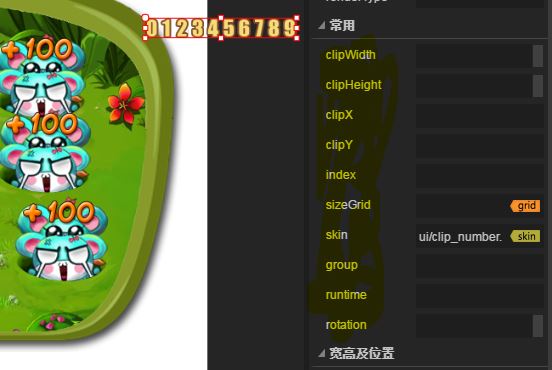
进度条(命名规范是强制的):

进度控制,通过下面这个属性

得分显示:




上面两个正式显示的样子
