帮助文档: https://getbootstrap.com/docs/4.5/getting-started/introduction/
Some setups before using bootstrap framework:
- Copy-paste the stylesheet
<link>into your<head>before all other stylesheets to load CSS. - Place
<script>s near the end of your pages, right before the closing</body>tag.
- Containers and Grid system
Containers are the most basic layout element in Bootstrap and are required when using our default grid system.
For grid system, column classes indicate the number of columns you’d like to use out of the possible 12 per row.
每一行默认12列,如果不定义列数则会自动平均分配列数。
class = "row"的div要生效的前提是必须包含外层class = "container" 的div。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Bootstrap Grid Exercise</title> 5 <!--INCLUDING BOOTSTRAP--> 6 <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> 7 8 </head> 9 <body> 10 <!--Your Code Goes Here--> 11 <div class = "container"> 12 <div class = "row"> 13 <div class = "col-4 bg-danger" >One Third</div> 14 <div class = "col-8 bg-info" >Two Third</div> 15 </div> 16 17 <div class = "row"> 18 <div class = "col-3 bg-warning" >One Quarter</div> 19 <div class = "col-6 bg-primary" >One Half</div> 20 <div class = "col-3 bg-warning" >One Quarter</div> 21 </div> 22 </div> 23 24 </body> 25 </html>
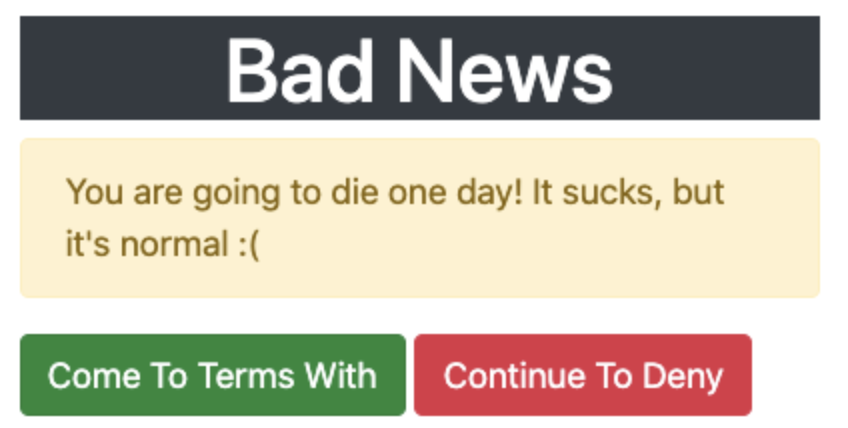
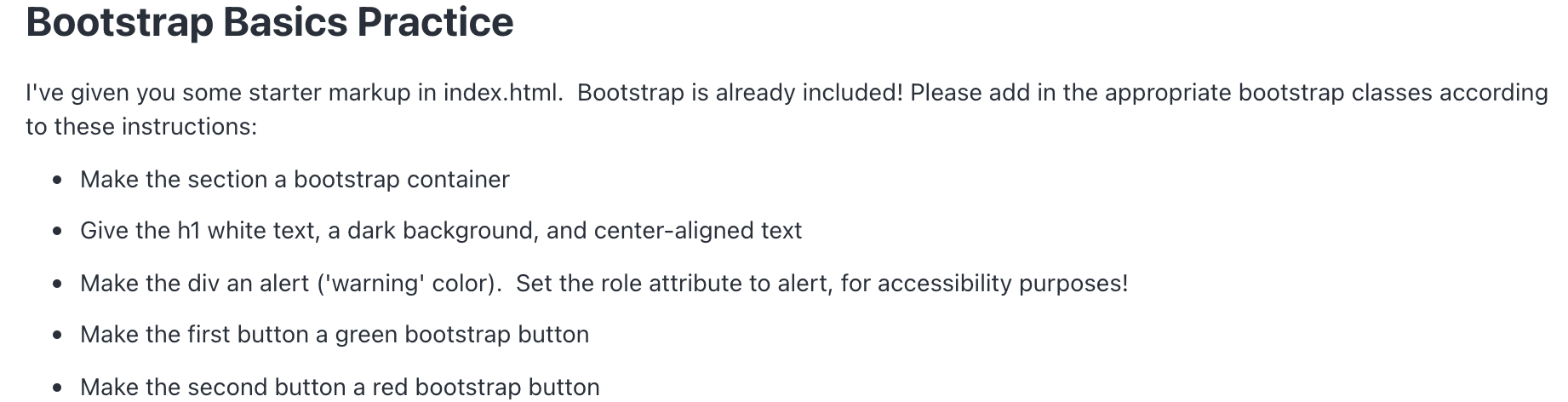
- basic practice

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Bootstrap Buttons Exercise</title> 5 <!--INCLUDING BOOTSTRAP--> 6 <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> 7 8 </head> 9 <body> 10 <section class = "container"> 11 <h1 class="p-3 mb-2 bg-dark text-white text-center">Bad News</h1> 12 13 <div class="alert alert-warning alert-dismissible" role="alert" > 14 You are going to die one day! It sucks, but it's normal :( 15 </div> 16 17 <button class="btn btn-success">Come To Terms With</button> 18 <button class="btn btn-danger">Continue To Deny</button> 19 20 </section> 21 </body> 22 </html>