VUE进阶
vue-router
1、安装
npm i vue-router
1 import VueRouter from 'vue-router'; 2 3 //1、注册 4 Vue.use(VueRouter); 5 //2、创建一个路由对象 6 let router=new VueRouter({ 7 //所有的路由映射,没一个路由就是一个对象 8 routes:[ 9 { 10 path:"/", 11 name:'Main', 12 component:Main 13 } 14 15 ] 16 })
queryString
待完善
路由守卫
组件内路由守卫
在组件内部定义
1 // 跟methods: {}等同级别书写,组件路由守卫是写在每个单独的vue文件里面的路由守卫 2 beforeRouteEnter (to, from, next) { 3 // 注意,在路由进入之前,组件实例还未渲染,所以无法获取this实例,只能通过vm来访问组件实例 4 next(vm => {}) 5 } 6 beforeRouteUpdate (to, from, next) { 7 // 同一页面,刷新不同数据时调用, 8 } 9 beforeRouteLeave (to, from, next) { 10 // 离开当前路由页面时调用 11 }
每个守卫方法接收三个参数:
-
to: Route: 即将要进入的目标 路由对象 -
from: Route: 当前导航正要离开的路由 -
next: Function:回调函数
全局路由守卫
在全局的router文件中定义
1 router.beforeEach((to, from, next) => { 2 console.log(to) => // 到哪个页面去? 3 console.log(from) => // 从哪个页面来? 4 next() => // 一个回调函数 5 } 6 router.afterEach(to,from) = {}
npm nprogress
1 <transition name="fade"> 2 <router-view/> 3 </transition> 4 ... 5 </template> 6 <style> 7 .fade-enter-active { 8 transition: opacity .5s; 9 } 10 .fade-leave-active { 11 transition: none; 12 } 13 .fade-enter, .fade-leave-to { 14 opacity: 0; 15 } 16 </style>
打包
npm run build
会在项目根目录下生成一个dist的文件夹
嵌套路由
1 { 2 path:'/user', 3 name :'User', 4 component:User, 5 children:[ 6 { 7 path:'profile', 8 name:'Profile', 9 component:Profile 10 }, 11 { 12 path:'cart', 13 name:'Cart', 14 component:Cart 15 } 16 ] 17 }
view
1 <template> 2 <div> 3 <h3>用户中心</h3> 4 <ul class="left"> 5 <!-- 这是硬编码 --> 6 <!-- <router-link tag="li" to="/user/profile">基本信息</router-link> 7 <router-link tag="li" to="/user/cart">我的购物车</router-link> --> 8 <!-- 可以改为下面这种非硬编码 --> 9 <router-link tag="li" :to="{name:'Profile'}">基本信息</router-link> 10 <router-link tag="li" :to="{name:'Cart'}">我的购物车</router-link> 11 </ul> 12 <!-- <div class="right"> --> 13 <router-view></router-view> 14 <!-- </div> --> 15 </div> 16 </template> 17 18 <script> 19 export default { 20 'name':'User' 21 }
cart.vue
1 <template> 2 <div>用户购物车列表</div> 3 </template> 4 5 <script> 6 export default { 7 name:'Cart' 8 } 9 </script>
profile.vue
1 <template> 2 <div>用户信息列表</div> 3 </template> 4 5 <script> 6 export default { 7 name:'Provile' 8 } 9 </script>
设置默认子路由
// 如果需要设置默认子路由,那么path就可以留空,同时父级的name不需要设置
1 { 2 path:'/user', 3 // name :'User', 4 component:User, 5 children:[ 6 { 7 path:'', 8 // name:'Profile', 9 name:'User', 10 component:Profile 11 }, 12 { 13 path:'cart', 14 name:'Cart', 15 component:Cart 16 } 17 ] 18 }
限制CSS作用域
用过scoped
1 <style scoped> 2 .left { 3 float: left; 4 200px; 5 } 6 .left li { 7 line-height: 30px; 8 cursor: pointer; 9 } 10 </style>
重定向
一般有两种应用场景
-
临时改了地址
-
权限问题
案例
现有一小说网站,提供了 男生频道 和 女生频道 的两个入口,用户首次进入页面的时候,会出现选择,并记住用户的选择,以后该用户进入网站直接根据记录的选择进入对应的频道
组件
1 // BookChoose.vue 2 <template> 3 <div> 4 <router-link :to="{name: 'book-boy'}">男生</router-link> 5 <span> | </span> 6 <router-link :to="{name: 'book-girl'}">女生</router-link> 7 </div> 8 </template>
1 // BookBoy.vue 2 <template> 3 <div> 4 BookBoy 5 </div> 6 </template> 7 8 <script> 9 export default { 10 name: 'BookBoy', 11 created() { 12 localStorage.setItem('book-type', 'book-boy'); 13 } 14 } 15 </script>
1 // BookGirl.vue 2 <template> 3 <div> 4 BookGirl 5 </div> 6 </template> 7 8 <script> 9 export default { 10 name: 'BookGirl', 11 created() { 12 localStorage.setItem('book-type', 'book-girl'); 13 } 14 } 15 </script>
路由配置
1 { 2 path: '/book', 3 name: 'book', 4 // redirect: { name: 'book-choose' } 5 redirect: to => { 6 let type = localStorage.getItem('book-type') 7 return { name: type || 'book-choose' } 8 } 9 }, 10 { 11 path: '/book-choose', 12 name: 'book-choose', 13 component: BookChoose 14 }, 15 { 16 path: '/book-boy', 17 name: 'book-boy', 18 component: BookBoy 19 }, 20 { 21 path: '/book-girl', 22 name: 'book-girl', 23 component: BookGirl 24 }
前端路由并没有重载整个浏览器,只是通过 DOM 进行了局部更新。所以,有的时候,浏览器的一只状态会被保持,比如 滚动条,当我们在一个页面中滚动滚动条,然后跳转到另外一个页面,滚动条会保持在上一个页面中,我们其实更希望滚动条能回到页面顶部,就像重载了整个页面一样
1 const router = new VueRouter({ 2 routes: [...], 3 scrollBehavior: () => ({ y: 0 }) 4 });
1 scrollBehavior (to, from, savedPosition) { 2 // console.log(savedPosition) 3 if (savedPosition) { 4 return savedPosition 5 } else { 6 return { x: 0, y: 0 } 7 } 8 }
vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
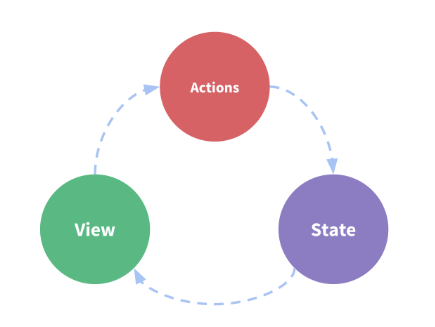
这个状态自管理应用包含以下几个部分:
-
state,驱动应用的数据源;
-
view,以声明方式将 state 映射到视图;
-
actions,响应在 view 上的用户输入导致的状态变化。

state
天生具有命名空间
mutations
支持同步调用
actions
支持异步调用
可以传入数组,示例
1 computed: mapState(['user'])
将仓库中state中对应的'user' 赋值给计算属性的user
也可以传入对象,适用于有命名空间的
示例
1 //传入对象,适合有命名空间的 2 computed:mapState({ 3 user:(state)=>{ 4 console.log(state); 5 return state.userModule.user; 6 } 7 })
代码示例
/router/user.js
1 export default{ 2 state:{ 3 name:'', 4 user:null 5 }, 6 mutations:{ 7 uploadUser(state,payload){ 8 // console.log("mutations:name",name); 9 state.user=payload 10 } 11 }, 12 actions:{ 13 async login(store,payload){ 14 // try { 15 let rs= await api.login(payload); 16 store.commit('uploadUser',rs.data); 17 localStorage.setItem("user",JSON.stringify(rs.data)); 18 localStorage.setItem("token",rs.headers.authorization); 19 // } catch (e) { 20 // throw e; 21 // } 22 23 } 24 } 25 26 }
/router/index.js
1 import Vue from 'vue'; 2 import Vuex from 'vuex'; 3 4 Vue.use(Vuex); 5 6 import user from './user.js'; 7 const store =new Vuex.Store({ 8 modules: { 9 userModule:user 10 } 11 12 }) 13 14 export default store;
客户端调用
1 await this.$store.dispatch('login', this.submitData);
应用部署
1、打包
把项目运行过程中的资源进行整理(编译、解析......过程)
命令:npm run build
2、部署
把代码放到不同的环境下运行
-
本地部署
-
测试环境部署
-
生产环境部署
无论何种环境,首先我们需要准备(搭建)一个用来提供web服务的WebServer
3、WebServer的搭建
-
nodejs来搭建
-
nginx
-
apache
-
iis
-
......