介绍
ABP抽象了主题系统,将已有的UI更改到其他的UI框架非常简单,本文介绍了如何将主题切换为AntBlazor Theme。 源码以及示例在GitHub开源。
Lsw.Abp.AntDesignUI 项目与ABP官方无关,它是一个社区项目。
什么是Ant Blazor 和 Lsw.Abp.AntDesignUI
Ant Blazor全称Ant Design Blazor,是一个流行的社区项目,比较符合国人审美,用于创建美观,高性能的Blazor应用程序。
Lsw.Abp.AntDesignUI 是一个基于 Ant Design Blazor 的ABP前端主题项目,完全替换了基本主题所有页面。
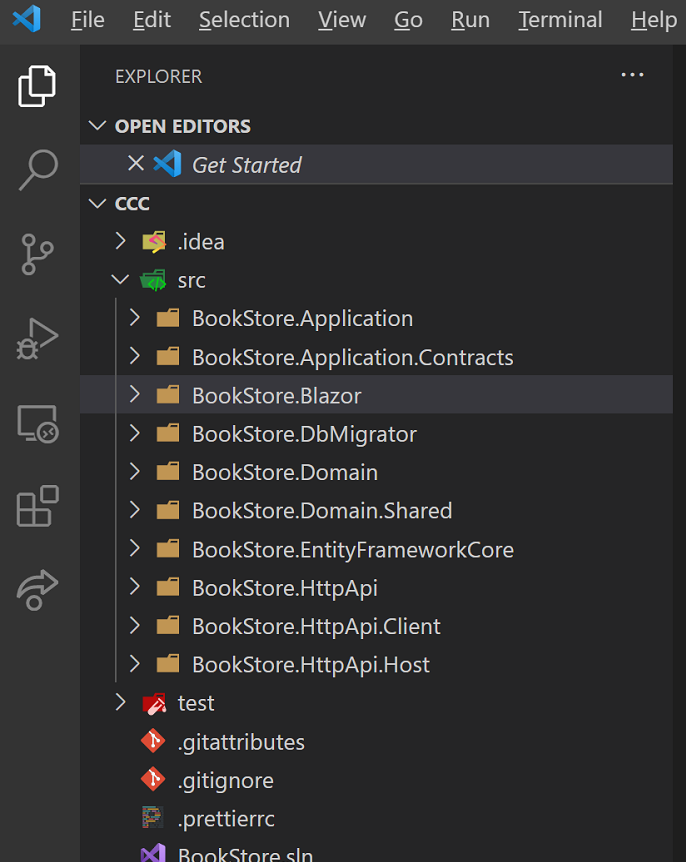
创建一个新的ABP解决方案
使用ABP CLI命令创建Blazor应用程序:
abp new BookStore -u blazor
如果没有安装ABP CLI使用下面命令安装:
dotnet tool install -g Volo.Abp.Cli
解决方案如下图所示:

更换默认主题包
ABP默认使用Blazorise做为UI框架基于它创建了一套基本主题,使用 Lsw.Abp.AntDesignUI 替换基本主题.
打开 BookStore.Blazor.csproj 文件替换为以下内容:
<Project Sdk="Microsoft.NET.Sdk.BlazorWebAssembly">
<Import Project="..\..\common.props" />
<PropertyGroup>
<TargetFramework>net6.0</TargetFramework>
<BlazorWebAssemblyLoadAllGlobalizationData>true</BlazorWebAssemblyLoadAllGlobalizationData>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.Components.WebAssembly" Version="6.0.0" />
<PackageReference Include="Microsoft.AspNetCore.Components.WebAssembly.DevServer" Version="6.0.0" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Volo.Abp.Autofac.WebAssembly" Version="5.1.4" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Lsw.Abp.IdentityManagement.Blazor.WebAssembly.AntDesignUI" Version="0.1.0" />
<PackageReference Include="Lsw.Abp.SettingManagement.Blazor.WebAssembly.AntDesignUI" Version="0.1.0" />
<PackageReference Include="Lsw.Abp.TenantManagement.Blazor.WebAssembly.AntDesignUI" Version="0.1.0" />
</ItemGroup>
<ItemGroup>
<ProjectReference Include="..\..\src\BookStore.HttpApi.Client\BookStore.HttpApi.Client.csproj" />
</ItemGroup>
</Project>
更改导入文件
打开 _Imports.razor 文件将提示错误的引用替换为以下引用:
@using AntDesign
@using Lsw.Abp.AntDesignUI
@using Lsw.Abp.AntDesignUI.Components
@using Lsw.Abp.AspnetCore.Components.Web.AntDesignTheme.Layout
更改Blazor项目
BookStoreBlazorModule 模块类
1. 删除ConfigureBlazorise 方法
2. 根据IDE提示修复错误的命令空间引用
3. 替换模块依赖,比如将 AbpIdentityBlazorWebAssemblyModule 替换为 AbpIdentityBlazorWebAssemblyAntDesignModule
更新Icon
打开菜单配置类 BookStoreMenuContributor:
"fas fa-home"更改为IconType.Outline.Home"fa fa-cog"更改为IconType.Outline.Setting
更新Index页面
使用以下代码替换 Index.razor:
@page "/"
@inherits BookStoreComponentBase
<AbpPageHeader Title="Index"></AbpPageHeader>
<div class="page-content">
<div style="text-align: center">
<Alert Type="@AlertType.Success"
Message="Success"
Description=" Congratulations, BookStore is successfully running!"
ShowIcon="true"/>
<Divider/>
</div>
</div>
更新静态资源包
在 BookStore.Blazor 项目目录打开 terminal 运行 dotnet build & abp hundle 命令, abp bundle 用于更新捆绑资源.
All done
使用 BookStore.DbMigrator 创建数据库与初始化种子数据,运行 BookStore.HttpApi.Host 和 BookStore.Blazor 项目,你会看到以下页面: