1:动画属性UIViewAnimationOptions说明
a:常规动画属性设置(可以同时选择多个进行设置)
UIViewAnimationOptionLayoutSubviews:动画过程中保证子视图跟随运动。
UIViewAnimationOptionAllowUserInteraction:动画过程中允许用户交互。
UIViewAnimationOptionBeginFromCurrentState:所有视图从当前状态开始运行。
UIViewAnimationOptionRepeat:重复运行动画。
UIViewAnimationOptionAutoreverse :动画运行到结束点后仍然以动画方式回到初始点。
UIViewAnimationOptionOverrideInheritedDuration:忽略嵌套动画时间设置。
UIViewAnimationOptionOverrideInheritedCurve:忽略嵌套动画速度设置。
UIViewAnimationOptionAllowAnimatedContent:动画过程中重绘视图(注意仅仅适用于转场动画)。
UIViewAnimationOptionShowHideTransitionViews:视图切换时直接隐藏旧视图、显示新视图,而不是将旧视图从父视图移除(仅仅适用于转场动画)
UIViewAnimationOptionOverrideInheritedOptions :不继承父动画设置或动画类型。
b.动画速度控制(可从其中选择一个设置)
UIViewAnimationOptionCurveEaseInOut:动画先缓慢,然后逐渐加速。
UIViewAnimationOptionCurveEaseIn :动画逐渐变慢。
UIViewAnimationOptionCurveEaseOut:动画逐渐加速。
UIViewAnimationOptionCurveLinear :动画匀速执行,默认值。
c.转场类型(仅适用于转场动画设置,可以从中选择一个进行设置,基本动画、关键帧动画不需要设置)
UIViewAnimationOptionTransitionNone:没有转场动画效果。
UIViewAnimationOptionTransitionFlipFromLeft :从左侧翻转效果。
UIViewAnimationOptionTransitionFlipFromRight:从右侧翻转效果。
UIViewAnimationOptionTransitionCurlUp:向后翻页的动画过渡效果。
UIViewAnimationOptionTransitionCurlDown :向前翻页的动画过渡效果。
UIViewAnimationOptionTransitionCrossDissolve:旧视图溶解消失显示下一个新视图的效果。
UIViewAnimationOptionTransitionFlipFromTop :从上方翻转效果。
UIViewAnimationOptionTransitionFlipFromBottom:从底部翻转效果。
2:复杂UITableCellView,移除重用
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
__weak typeof(self) weakSelf = self;
BLSPayOrderModel *model=self.dataList[indexPath.section];
BLSProjectMoneyCompleteCell *cell = [tableView dequeueReusableCellWithIdentifier:NSStringFromClass([BLSProjectMoneyCompleteCell class])];
if (cell) {
cell=[[BLSProjectMoneyCompleteCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:NSStringFromClass([BLSProjectMoneyCompleteCell class])];
}
else
{
//删除cell的所有子视图
while ([cell.contentView.subviews lastObject] != nil)
{
[(UIView*)[cell.contentView.subviews lastObject] removeFromSuperview];
}
}
cell.myPayOrderModel=model;
return cell;
}
3:本地通知运用
输入所要发送的信息 ,同时将label的值通过button方法调用传递,
- (IBAction)buttonClick:(id)sender {
//添加 字典,将label的值通过key值设置传递
NSDictionary *dict =[[NSDictionary alloc] initWithObjectsAndKeys:self.textFieldOne.text,@"textOne",self.textFieldTwo.text,@"textTwo", nil];
//创建通知
NSNotification *notification =[NSNotification notificationWithName:@"tongzhi" object:nil userInfo:dict];
//通过通知中心发送通知
[[NSNotificationCenter defaultCenter] postNotification:notification];
[self.navigationController popViewControllerAnimated:YES];
}
在发送通知后,在所要接收的控制器中注册通知监听者,将通知发送的信息接收
- (void)viewDidLoad {
[super viewDidLoad];
//注册通知
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(tongzhi:) name:@"tongzhi" object:nil];
}
- (void)tongzhi:(NSNotification *)text{
NSLog(@"%@",text.userInfo[@"textOne"]);
NSLog(@"-----接收到通知------");
}
移除通知:removeObserver:和removeObserver:name:object:
其中,removeObserver:是删除通知中心保存的调度表一个观察者的所有入口,而removeObserver:name:object:是删除匹配了通知中心保存的调度表中观察者的一个入口。
这个比较简单,直接调用该方法就行。例如:
[[NSNotificationCenter defaultCenter] removeObserver:observer name:nil object:self];
注意参数notificationObserver为要删除的观察者,一定不能置为nil。
4:iOS中的URL Scheme知识点
在iOS的SDK中提供了一个非常有意思的功能,它能将iOS的Application同自定义的URL Schema绑定,同时可以通过URL Scheme在浏览器或者是其他应用中启动这个Application。本文主要介绍如何通过URL Scheme的方式启动应用和参数的传递。
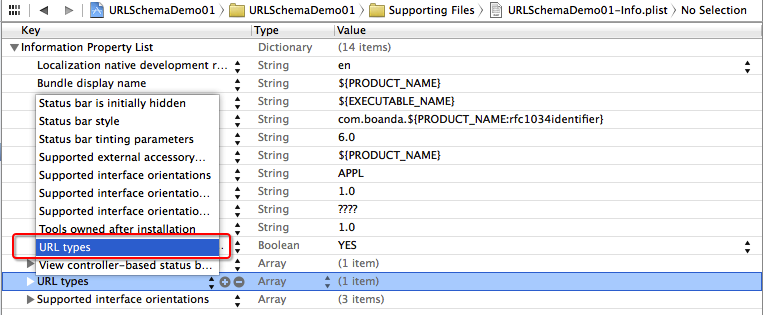
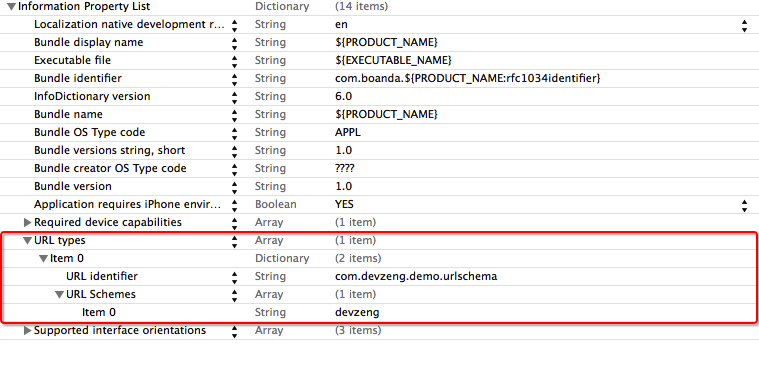
1、首先在*-Info.plist中添加一行,选择URL types,效果如下图所示:

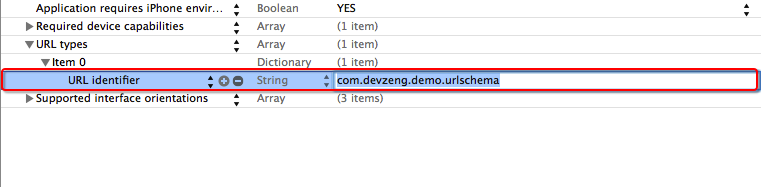
2、在展开的Item 0中填写URL identifier,这个用来唯一标识用户自定义的URL Scheme,推荐使用域名的反转形式,如:com.devzeng.demo

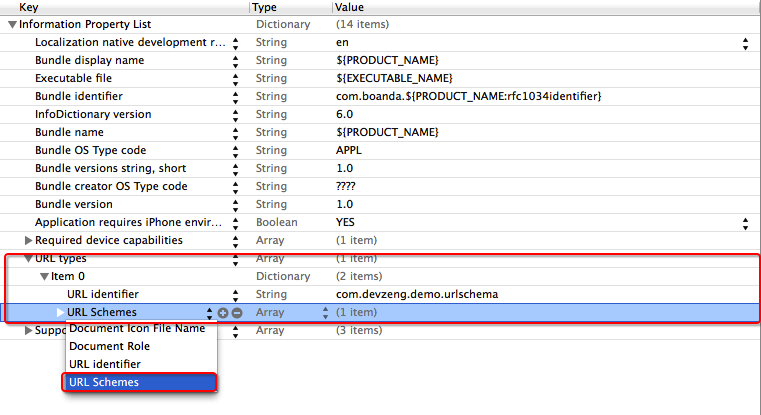
3:在Item 0中添加新的一行,选择URL Schemes

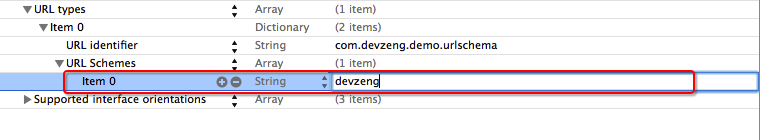
4、展开URL Schemes,在Item 0中输入自定义的Scheme的名称。在这里只需要输入自定义的Scheme的名称即可,不需要加上://,例如这里输入的是devzeng,那么对应的自定义的URL就是devzeng://,这里可以输入多个。

5、最后一个完整的示例效果图:

使用URL Scheme
1、在Safari中使用 在Safari中直接在浏览器的地址栏中输入devzeng://,即可启动刚才的应用
2、在其他的应用程序中使用 在需要调用的地方使用下面的代码即可实现调用
NSString *customURL = @"devzeng://"; [[UIApplication sharedApplication] openURL:[NSURL URLWithString:customURL]];
3、参数的传递
- (void)openOtherApp
{
NSString *customURL = @"devzeng://?token=123abct®istered=1";
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:customURL]];
}
在AppDelegate中可以实现下面的两个方法
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
说明:
(1)上面的两个函数作用是一致的只是参数不同而已,函数的返回值是BOOL,如果为YES表示可以打开,NO表示不可以打开应用程序
(2)参数可以通过[url query]来获取,比如使用的是devzeng://?token=123abct®istered=1那么通过[url query]获取到的值是token=123abct®istered=1,然后可以通过这些数据再作相应的处理.
(3)调用的应用程序的Bundle ID可以通过sourceApplication参数获取
(4)通过[url scheme]可以获取到请求的URL Scheme,比如是通过devzeng://打开的那么[url scheme]的值就是devzeng。可以通过不同的参数来判断来源的合法性
(5)示例
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
if ([sourceApplication isEqualToString:@"com.devzeng.demo.urlscheme"])
{
NSLog(@"调用的应用程序的Bundle ID是: %@", sourceApplication);
NSLog(@"URL scheme:%@", [url scheme]);
NSLog(@"URL query: %@", [url query]);
return YES;
}
else
{
return NO;
}
}
*注意 可以创建多个的scheme,除了在plist文件里面创建还可以在Targets里面的Info--URL Types创建
