微信公众号支付开发
-
概要
博客使用Word发博,发布后,排版会出现很多问题,敬请谅解。可加群获取原始文档。
本篇主要讲解微信支付的开发流程,相关业务基于MAGICODES.WECHAT.SDK实现。通过本篇教程,您可以很方便的快速完成微信公众号支付的开发。
-
关于Magicodes.WeChat.SDK
MAGICODES.WECHAT.SDK为心莱团队封装的轻量级微信SDK,现已全部开源,开源库地址为:https://github.com/xin-lai/Magicodes.WeChat.SDK
更多介绍,请关注后续博客。
官方博客:http://www.cnblogs.com/codelove/
相关开源库地址:https://github.com/xin-lai
-
微信公众号支付
用户已有商城网址,用户通过微信消息、微信扫描二维码、微信自定义菜单等操作在微信内打开网页时,可以调用微信支付完成下单购买流程。
-
支付流程
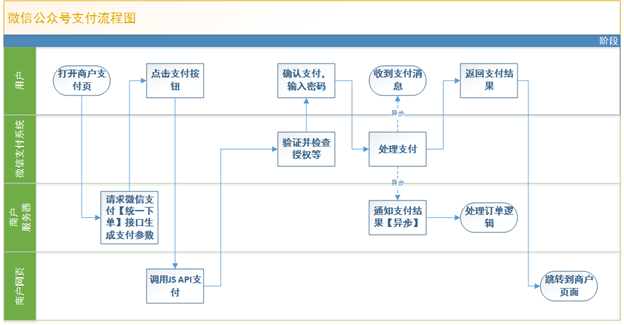
微信的支付流程图太复杂,这里我画了一个相对简单的:

-
开发实践
-
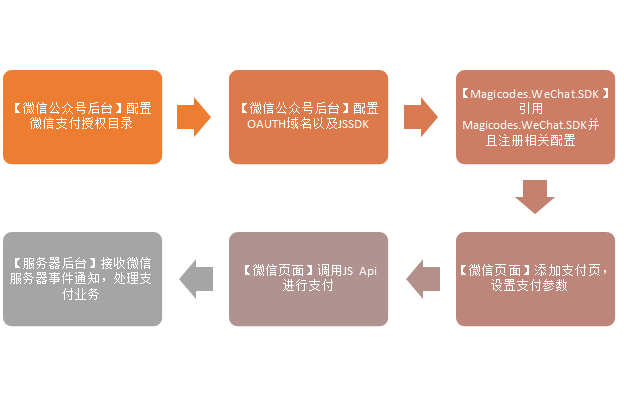
开发流程图
-

-
配置微信支付授权目录
-
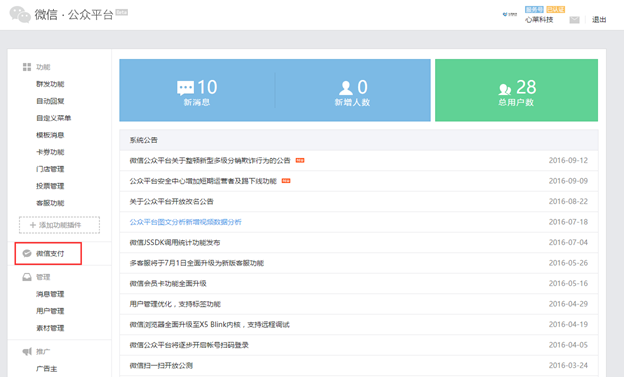
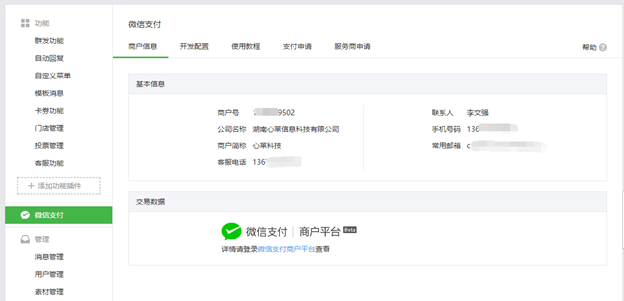
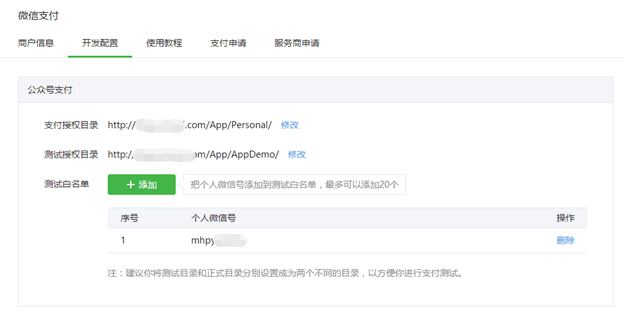
首先,需要登录公众号后台,然后进入【微信支付】页面


- 设置【开发配置】
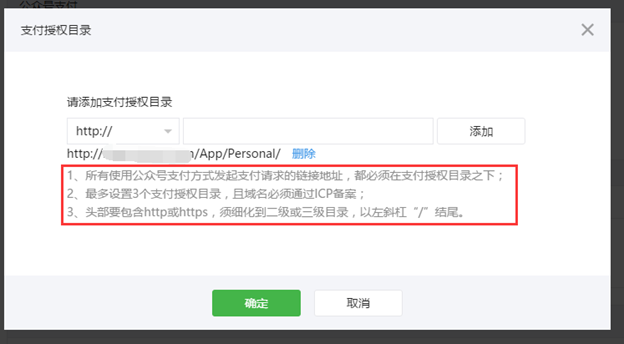
发起支付的页面目录必须与设置的精确匹配。并将支付链接发到对应的公众号会话窗口中才能正常发起支付测试。注意正式目录一定不能与测试目录设置成一样,否则支付会出错。


注意:如果是使用测试目录的地址,一定要记得把个人测试微信号添加到白名单。另外,请注意红框内说明,否则很容易掉坑里。
-
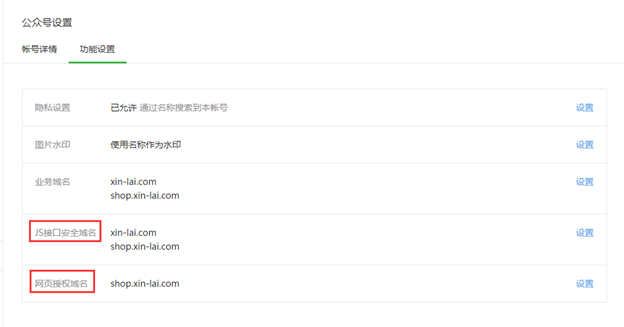
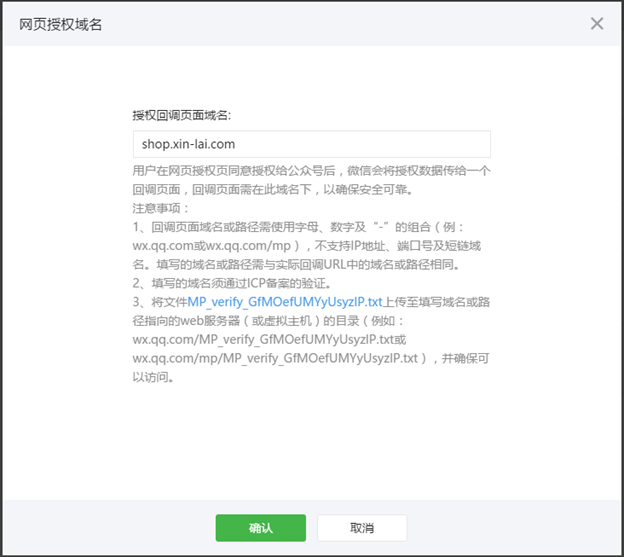
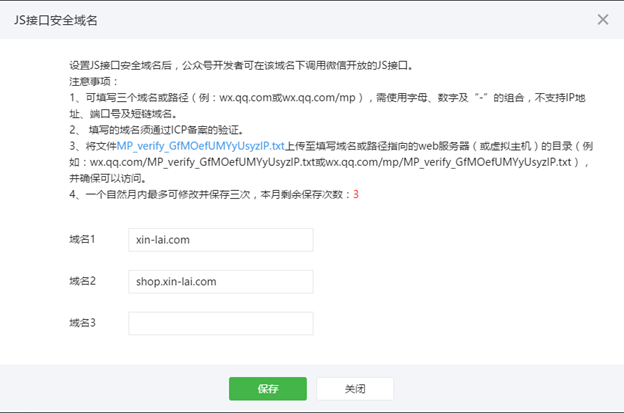
配置OAUTH域名以及JSSDK
使用微信支付,需要通过OAUTH获取用户的OPENID,因为要调用JS API,那么JSSDK授权也是需要的。
相关配置界面如下:




-
引用Magicodes.WeChat.SDK并且注册相关配置
Magicdoes.WeChat.SDK可以通过Nuget包来引用,引用之后,需要先做一些初始化设置。
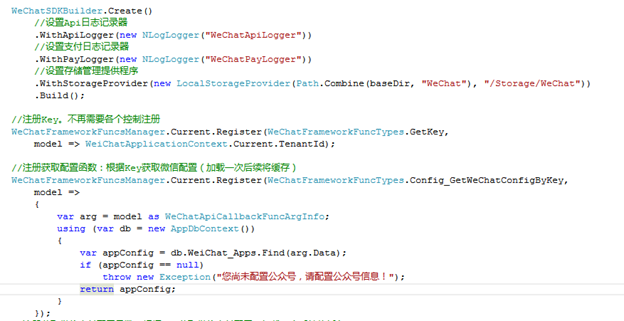
- 初始化SDK配置


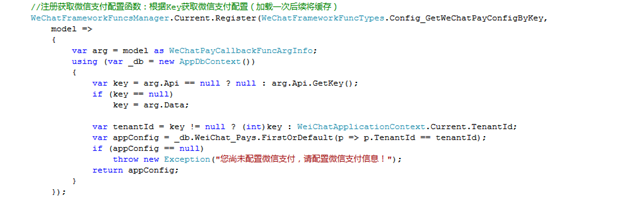
这里初始化了SDK配置,并且注册了相关函数。比如获取支付配置函数,这里可以编写自己的获取支付配置的逻辑。
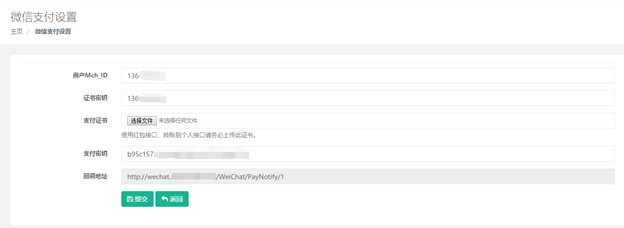
如果是使用Magicodes.WeiChat或者是Magicodes.Shop,那么可以在相关设置界面设置微信支付相关参数,如下所示:
- 设置微信配置

打开Magicodes.WeiChat设置界面,配置微信支付相关参数。支付配置模型如下所示:
public interface IWeChatPayConfig
{
/// <summary>
/// 证书相对路径
/// </summary>
string PayCertPath { get; set; }
/// <summary>
/// 证书密钥(与微信商户平台商户MchID一致)
/// </summary>
string CertPassword { get; set; }
/// <summary>
/// 支付密钥
/// </summary>
string TenPayKey { get; set; }
/// <summary>
/// 商户Mch_ID
/// </summary>
string MchId { get; set; }
/// <summary>
/// 支付完成后的回调处理页面
/// </summary>
string Notify { get; set; }
}
-
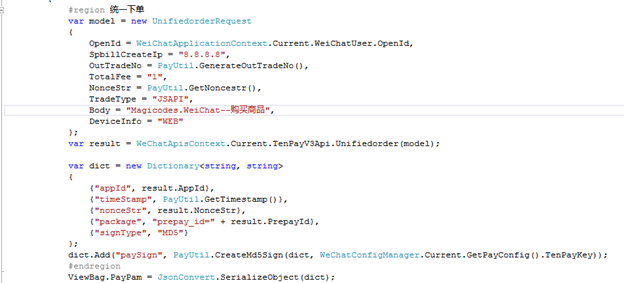
添加支付页,设置支付参数
在开始支付之前,我们需要创建一个支付页。并且生成支付相关参数,如下面代码所示:

关于OPENID的获取,Magicodes.WeiChat可以通过在Action上添加[WeChatOAuth]来获取粉丝信息,包括OPENID。
-
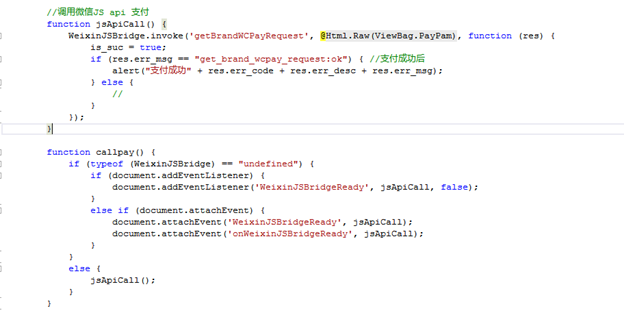
调用JS Api进行支付
微信页面,我们需要编写业务逻辑并调用JS API进行支付,相关JS代码如下所示:

注意:调用JS api需要JSSDK权限。Magicodes.WeiChat用户只需使用"ViewBag.UseJSSDK=true"即可启用并注册JSSDK权限。
然后,我们只需要绑定JS按钮事件即可,如:
$('#btnPay').on('click',function(){
callpay();
});
-
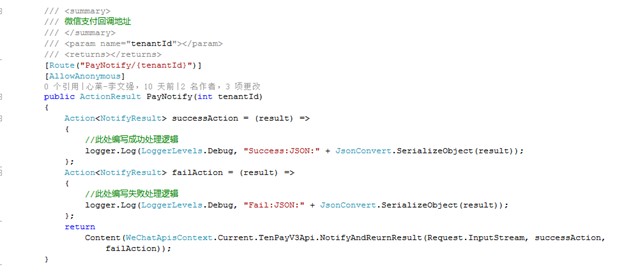
接收微信服务器事件通知,处理支付业务
微信支付完毕后,微信服务器会异步通知我们的Web服务器,通知地址我们在上面的支付配置中已经配置过了。
使用Magicodes.WeChat.SDK的话,处理起来比较简单,相关关键代码如下所示:

在支付成功的函数中,我们可以编写成功逻辑,比如订单状态的变更,支付日志的记录等等。
至此,整个微信公众号开发均已完成。