css预处理器sass使用教程(多图预警)
css预处理器赋予了css动态语言的特性,如变量、函数、运算、继承、嵌套等,有助于更好地组织管理样式文件,以及更高效地开发项目。css预处理器可以更方便的维护和管理css代码,让整个网页变得更加灵活可变。对于预处理器,广泛使用的有less和sass。在这不做对比,2者大同小异,sass基于Ruby语言编写,所以编译sass文件需要Ruby环境。我们使用sass并不需要过多了解Ruby语言,只需要安装Ruby环境即可,而less则主要是运行在node环境下,功能语法有类似之处。本文主要介绍Ruby下sass的使用。
Ruby下载与安装:
1、登录http://rubyinstaller.org/

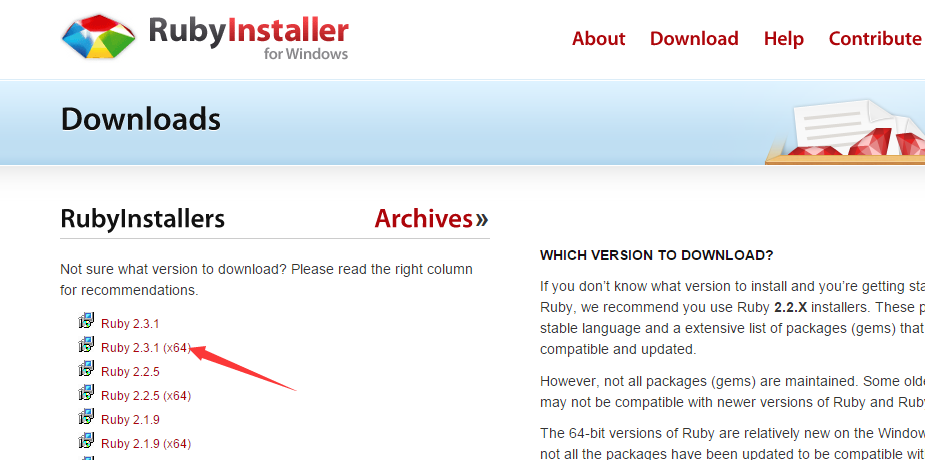
2、点击download后到这个页面,64位windows电脑下载箭头所指的版本即可

3、完了直接安装


点击finish后,就算安装完了,我们还需要去命令行下检测是否安装成功,注意的是ruby的命令行而不是cmd下的命令行。

打开后进入命令行:

紧接着在ruby下安装sass:输入指令gem install sass

输入sass -v,后出现版本号,就算安装成功了。

好了,下载安装完成,环境算是搭建好了,关于语法跟相关指令下面介绍。
sass的使用。
为了让更多人能够真正学会使用sass,我从新建文件开始,一步一步演示。
1、我在桌面建了一个名叫sasstest的文件夹,里面新建了一个sass.scss后缀的文件。(新建文本文档后,把名字后缀改成sass.scss)

这里说明一下,为什么sass的后缀是scss?其实,sass有两种语法形式。
首先是scss,也就是我们这个后缀形式的语法。这种格式在 CSS3 语法的基础上进行扩展,这意味着每个CSS样式表是一个同等的SCSS文件。此外,SCSS 也支持大多数 CSS hacks 写法 以及浏览器专属前缀语法,这种语法的样式表文件需要以 .scss 作为拓展名。
另一种,也是最早的语法,被称为缩进语法。它提供了一种更加简介的方式来书写CSS。它使用缩进而不是花括号来表示选择器的嵌套,用换行而不是分号来分隔属性,一些人认为这样做比 SCSS 更容易阅读,书写也更快速。缩排语法具有 Sass 的所有特色功能, 虽然有些语法上稍有差异。 使用此种语法的样式表文件需要以 .sass 作为扩展名。
其实不管哪种语法,任何一种语法的文件可以直接导入 到另一种语法的文件中使用,同时还可以通过sass-convert 命令行工具,进行互相转换。
我感觉不用纠结这些差异,使用一种即可,我习惯第一种,所以本文一直使用scss的语法形式。
2、第二步当然就是打开sass.scss啦。用什么编辑器都行,本文使用sublime text。
要想运行sass,就要使用到指令了,好了,先别管语法,在sass.scss中敲上几行,看能不能编译成css,提前了解下指令。

敲上去之后呢,查看新建的文件夹,你会发现什么都没有,还是老样

当然啦,你还没监测运行你的sass代码怎么会有变化呢?还记得ruby的命令行窗口吗?是的,需要在那里敲上运行的指令,sass才能生成css代码。
运行sass文件:sass input.scss output.css (左边代表sass输入文件,右边是css输出文件)
sass监视sass文件的指令有:
所谓监视,就是每当sass文件发生改变时,css文件随之生成。这点与运行不同,运行时一次性的,监视是持续性的。
监视某一个sass文件:sass --watch input.scss:output.css(左边代表sass输入文件,右边是css输出文件)
监视整个文件夹:sass --watch sass:css(左边代表监视的文件夹路径,右边代表输出文件夹路径)
那么,跑一边我们的scss代码,看看生成的css,我想要的是在sasstest文件夹下面生成一个css文件夹,存放css文件,方便管理。
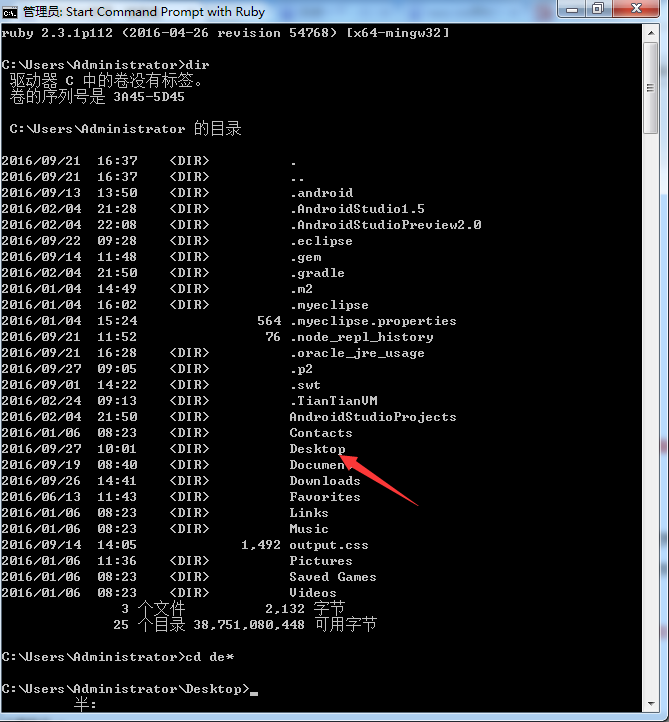
1)找到当前文件夹。由于是桌面,所以路径如下

注意,如果跨盘,直接这样进入某盘:

按照上面3种,写对应的指令。
2)运行:运行的时候,没能生成css文件夹,这时需要手动增加css文件夹。
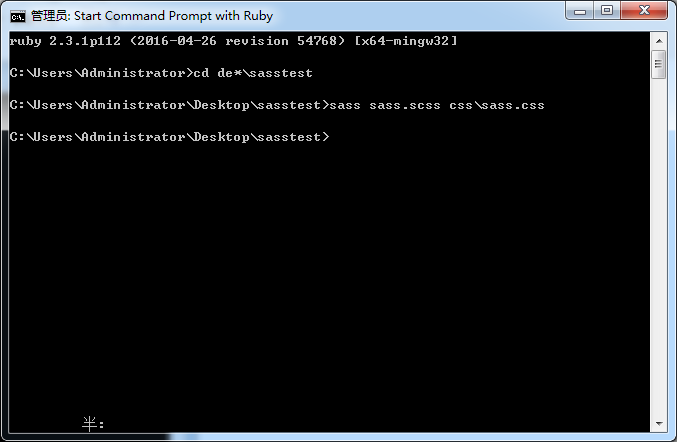
本例子指令:

说明:首先进入sasstest文件夹,然后敲指令。
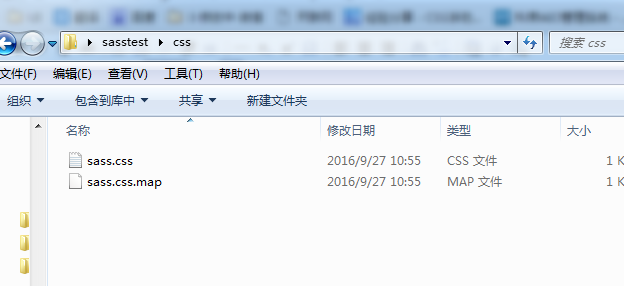
结果图:

第一个是生成的缓存文件,打开是css,会看到,

除了css,还有一个map文件,sass文件相当于源文件,css相当于编译后的文件,当检查到页面问题的时候,你看到的是css,但是需要修改的是sass文件,这个map就是两个文件的对应关系表。
分别打开2个文件:


可以看到css出来了,而那个文件只是对应关系表,不用管它。
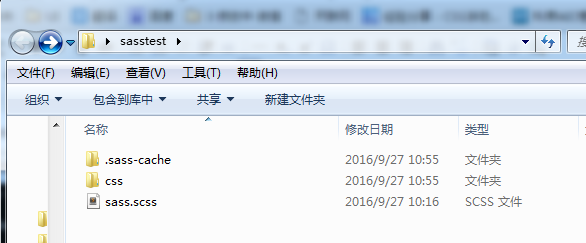
3)监视文件。我们恢复文件夹初始状态,如图:

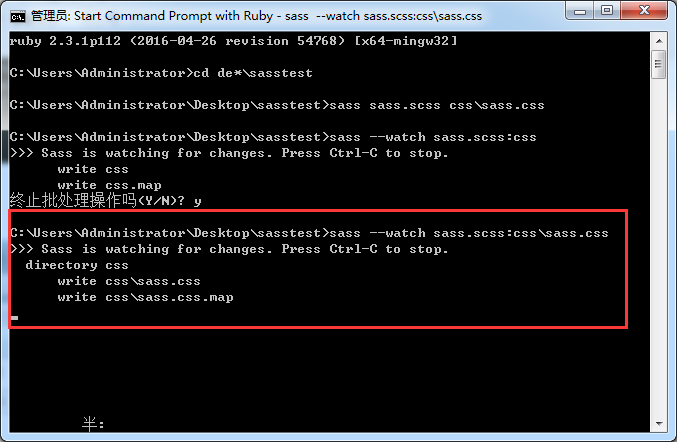
监视sass.scss一个文件sass --watch sass.scss:csssass.css,监视会生成对应的文件夹,不用手动创建。(注意,这样只能监视一个文件,就是sass.scss,如果sasstest下还有其他sass文件,则监视不了)

效果是一样的:


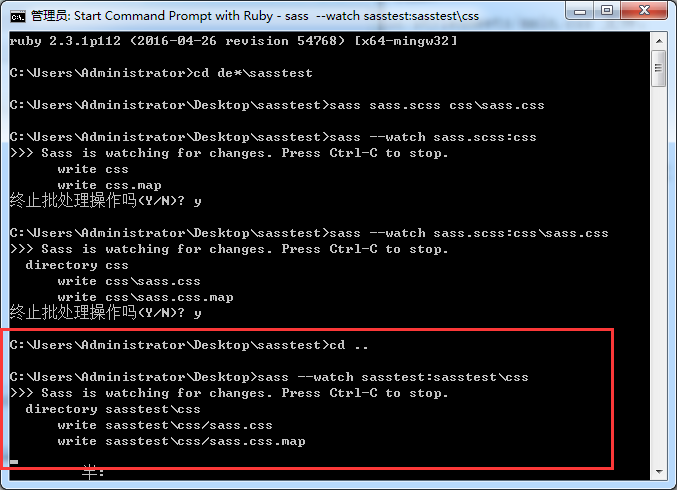
我们有恢复文件夹初始状态,把生成的删去,试一下监视文件夹的指令,其实用的更多的还是监视文件夹
要监视文件夹,路径需要回到文件夹的上一级,本文中就是桌面了。

好了,关于运行就介绍到这里了。
关于css输出格式,sass提供了四种:nested、expanded、compact、compressed。
指令写法:

nested:nested(嵌套)格式是 Sass 默认的输出格式,因为它的格式反映CSS样式与HTML文档结构。每个属性都独占用一行,但缩排不是固定的。每个规则是基于它的何嵌套深度缩进。

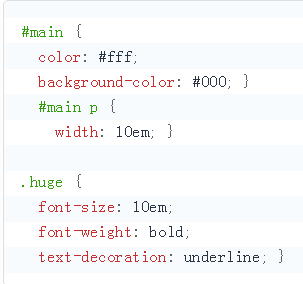
expanded:expanded(扩展)格式更像是手写的CSS样式,每个属性和规则都独占用一行。在规则之内的属性缩进的,但规则没有任何特殊的缩进。

compact:compact(紧凑)格式比起nested(嵌套)或expanded(扩展)格式占据更小的空间。这种格式重点聚焦在选择器上,不是它们的属性。每个CSS规则独占用一行,该行还包括定义的每个属性。嵌套的规则都是另起一行,不嵌套的选择器会输出空白行作为分隔符。

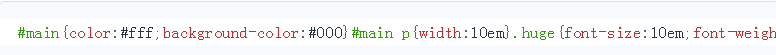
compressed:compressed(压缩)格式占用尽可能小的空间,在该文件的末尾会有一个换行,并且除了必要的分隔选择器之外,基本没有多余空格,它还包括其他一些小的压缩,比如选择颜色最小的表示方式。这意味着可读性很差。

sass的语法:
时间有限,我贴一下我练习是使用到的语法代码:
@charset "utf-8";
/*
* CSS扩展
*/
/*嵌套规则*/
#main{
100px;
p, div{
font-size:2em;
a{
font-weight: bold;
}
}
}
/*引用父选择器*/
a{
text-decoration: none;
font-weight: lighter;
&:hover{
text-decoration:underline;
font-weight: bolder;
}
body.firefox &{
color:red;
}
}
#main{
color:red;
a{
font-size: 20px;
&:hover{
color:blue;
}
}
}
/*嵌套属性*/
.fun{
font:{
family:"微软雅黑";
size:16px;
weight:bolder;
}
}
/* 占位符选择器: %foo
Sass 支持一种特殊类型的选择器,叫做"占位符选择器"
](placeholder selector)。这些看起来像 class 和 id
选择器,除了# 或.用%替换。他们需要在@extend 指令中使用;
*/
/*
* Sassscript
*/
/* 交互式 shell */
/*
Interactive Shell 可以在命令行中测试 SassScript 的功能。
在命令行中输入 sass -i,然后输入想要测试的 SassScript
查看输出结果:
sass -i
>> "Hello, Sassy World!"
"Hello, Sassy World!"
>> 1px + 1px + 1px
3px
>> #777 + #777
#eeeeee
>> #777 + #888
white
*/
/*
变量:变量仅在它定义的选择器嵌套层级的范围内可用
(愚人码头注:可以理解为块级作用域)。不在任何嵌
套选择器内定义的变量则在可任何地方使用(愚人码头
注:可以理解为全局变量)。定义变量的时候可以后面
带上!global标志,在这种情况下,变量在任何地方可
见(愚人码头注:可以理解为全局变量)
*/
#bod{
$100px !global;
$width;
}
#ref{
$width;
}
/*
数据类型:SassScript 支持 7 种主要的数据类型
数字、文本字符串、颜色、布尔值、空值、值列表 (list)、maps
*/
@mixin firefox-message($select){
body #{$select}:before{
color:red;
content: "hi";
}
}
@include firefox-message(".header");
/* 插值 */
$name : son;
$color :blue;
p.#{$name}{
color:#{color};
}
/* SassScript中的&
就像当它在选择器中使用一样,SassScript中的&指向
当前父选择器。下面是一个逗号分隔的列表(list)
中包含一个空格的分隔列表(list)
*/
@mixin does-parent-exist {
@if & {
&:hover {
color: red;
}
} @else {
a {
color: red;
}
}
}
@include does-parent-exist;
/* 变量默认: !default
如果分配给变量的值后面添加了!default标志 ,
这意味着该变量如果已经赋值,那么它不会被重
新赋值,但是,如果它尚未赋值,那么它会被赋
予新的给定值。
*/
$content: "Second content?" !default;
$content: "First content";
$new_content: "First time reference" !default;
#main {
content: $content;
new-content: $new_content;
}
/* @media */
.silder{
300px;
@media screen and (max- 500px) {
500px;
}
}
$media: screen;
$feature: -webkit-min-device-pixel-ratio;
$value: 1.5;
@media #{$media} and ($feature: $value) {
.sidebar {
500px;
}
}
/* @extend */
.error{
border: 1px #f00;
background-color: #fdd;
}
.seriousError{
@extend .error;
border- 3px;
}
#fake-links .link {
@extend a.class;
font-size: 18px;
}
a.class{
color:blue;
&:hover{
color:red;
}
}
/*
@extend-Only 选择器
占位选择器看起来很像普通的 class 和 id 选择器,
只是 # 或 . 被替换成了 %。他可以像 class 或者
id 选择器那样使用,而它本身的规则,不会被编译
到 CSS 文件中,如下
*/
#context a%extreme {
color: blue;
font-weight: bold;
font-size: 2em;
}
/*
占位符选择器,就像class和id选择器那样可以用于扩展。
扩展选择器,将会编译成CSS,占位符选择器本身不会被
编译。例如:
*/
.notice {
@extend %extreme;
}
/*
!optional 标记:主要是避免扩展时如果没有某个选择器,会报错
*/
a.important {
@extend .noticeqq !optional;
}
/*
*
*控制指令和表达式
*
*/
/*@if 语法*/
$type : monster;
p{
@if $type == ocean {
color: red;
} @else if $type == matator{
color: blue;
} @else if $type == monster{
color: green;
} @else {
color: black;
}
}
/*@for 语法*/
/*
@for指令重复输出一组样式。对于每次重复,计数器变量用于
调整输出结果。该指令有两种形式:@for $var from <start>
through <end> 和 @for $var from <start> to <end>。注意
关键字through 和 to的区别。$var可以是任何变量名,比如$i;
<start> 和 <end>是应该返回整数的SassScript表达式。当
<start>比<end>大的时候,计数器将递减,而不是增量。
@for语句将设置$var为指定的范围内每个连续的数值,并且每
一次输出的嵌套样式中使用$var的值。对于from ... through
的形式,范围包括<start>和<end>的值,但from ... to的形式
从<start>开始运行,但不包括<end>的值。
*/
@for $i from 1 through 3 {
.item-#{$i} { 2em * $i; }
}
@for $i from 5 to 3 {
.item-#{$i} { 2em * $i; }
}
/*@each
@each指令通常格式是@each $var in <list or map>。$var可以
是任何变量名,像$length 或者 $name,和<list or map>是一
个返回列表(list)或 map 的 SassScript 表达式。
@each 规则将$var设置为列表(list)或 map 中的每个项目,
输出样式中包含使用$var的值
*/
@each $animal in puma, sea-slug, egret, salamander {
.#{$animal}-icon {
background-image: url('/images/#{$animal}.png');
}
}
/*多重赋值*/
@each $animal, $color, $cursor in (puma, black, default),
(sea-slug, blue, pointer),
(egret, white, move) {
.#{$animal}-icon {
background-image: url('/images/#{$animal}.png');
border: 2px solid $color;
cursor: $cursor;
}
}
@each $header, $size in (h1: 2em, h2: 1.5em, h3: 1.2em) {
#{$header} {
font-size: $size;
}
}
/*
@while 指令重复输出嵌套样式,直到SassScript表达式返回结果
为false。这可用于实现比@for语句更复杂的循环
*/
$i: 6;
@while $i > 0 {
.item-#{$i} { 2em * $i; }
$i: $i - 2;
}
/*
*
*混入指令
*
*/
/*
混入(mixin)允许定义可以在整个样式表中重复使用的样式,
而避免了使用无语意的类(class),比如 .float-left。
混入(mixin)还可以包含所有的CSS规则,以及任何其他在Sass
文档中被允许使用的东西。他们甚至可以带arguments,引入变
量,只需少量的混入(mixin)代码就能输出多样化的样式。
*/
/*1、定义一个混入(mixin):@mixin*/
@mixin large-text {
font: {
family: Arial;
size: 20px;
weight: bold;
}
color: #ff0000;
}
/*2、引入混合样式:@include*/
.page-title {
@include large-text;
padding: 4px;
margin-top: 10px;
}
/*
混入(mixin)也可以包含在任何规则的外(即,在文档的根),
只要它们不直接定义的任何属性或使用任何父选择器引用
*/
@mixin silly-links {
a {
color: blue;
background-color: red;
}
}
@include silly-links;
/*带参数*/
@mixin sexy-border($color, $ 1in) {
border: {
color: $color;
$width;
style: dashed;
}
}
p { @include sexy-border(blue); }
h1 { @include sexy-border(blue, 2in); }
下面是一个按钮样式制作例子:
.button-narmol{
position: relative;
margin-left: auto;
margin-right: auto;
box-sizing: border-box;
text-align: center;
text-decoration: none;
color: #FFFFFF;
border-radius: 3px;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
overflow: hidden;
cursor:pointer;
&:after{
content: " ";
200%;
height: 200%;
position: absolute;
top: 0;
left: 0;
border: 1px solid rgba(0, 0, 0, 0.2);
-webkit-transform: scale(0.5);
transform: scale(0.5);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
box-sizing: border-box;
border-radius: 10px;
}
}
@mixin button-style-block($select,$color,$darken){
#{$select}{
display: block;
padding-left: 14px;
padding-right: 14px;
font-size: 16px;
line-height: 2.55555556;
background-color: darken($color,$darken);
@extend .button-narmol;
&:active{
background-color: darken($color,$darken+10%);
}
}
}
@mixin button-style-inline-block($select,$color,$darken){
#{$select}{
background-color: darken($color,$darken);
display: inline-block;
padding: 0 1.32em;
line-height: 2.3;
font-size: 13px;
@extend .button-narmol;
&:active{
background-color: darken($color,$darken+10%);
}
}
}
@include button-style-block(".krui-btn_primary",#1AAD19,10%);
@include button-style-block(".krui-btn_error",#E64340,0%);
@include button-style-inline-block(".krui-btn_primary-small",#1AAD19,0%);
只要在html中调用即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>button</title>
<link rel="stylesheet" href="css/button.css">
<style type="text/css">
span{
margin-bottom: 20px;
}
</style>
</head>
<body>
<span class="krui-btn_primary">登录</span>
<span class="krui-btn_primary-small">登录</span>
<span class="krui-btn_primary-small">登录</span>
<span class="krui-btn_primary-small">登录</span>
<span class="krui-btn_primary-small">登录</span>
<span class="krui-btn_error">登录</span>
<span class="krui-btn_primary">登录</span>
<span class="krui-btn_primary">登录</span>
</body>
</html>

补充:1、不生成缓存

2、编译中文出现类似Syntax error: Invalid GBK character “xE5″的错误解决方法:

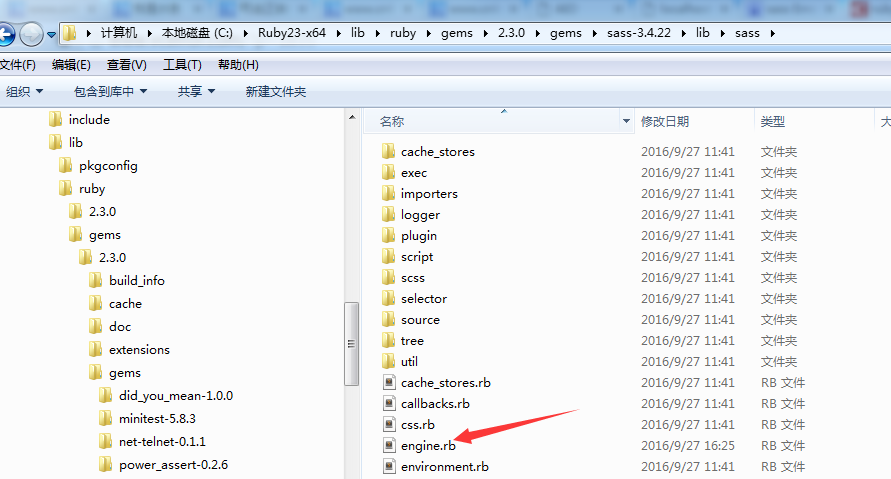
找到这个文件,在require.XXX后面添加一行代码:Encoding.default_external = Encoding.find('utf-8')

如果还不行,检查一下文件夹名和文件名是否用了中文,改英文试试?
上班期间偷偷花了好多时间写了本文,希望对大家有用,另外也请尊重下原创,转载写明出处。-------博客园.我是水鱼
sass中文文档:http://www.css88.com/doc/sass/
