最近在读一本书叫《web性能权威指南》谷歌公司高性能团队核心成员的权威之作。
一直听说HTTP2.0,对此也仅仅是耳闻,没有具体研读过,这次正好有两个篇章,分别讲HTTP1.1和HTTP2.0。
两者还能好好对比一下,两者之间的巨大区别,以及HTTP2.0解决了哪些实际问题。
无论什么网络,也不管所用网络协议是什么版本,所有应用都应该致力于消除或减少不必要的网络延迟,将需要传输的数据压缩至最少。
HTTP2.0就是为了做这些优化而出现的。
一、HTTP1.1的几个特点
1)持久连接
每个TCP连接开始都有三次握手,要经历一次客户端与服务器间完整的往返,而开启了持久化连接就能不必每次都要握手。

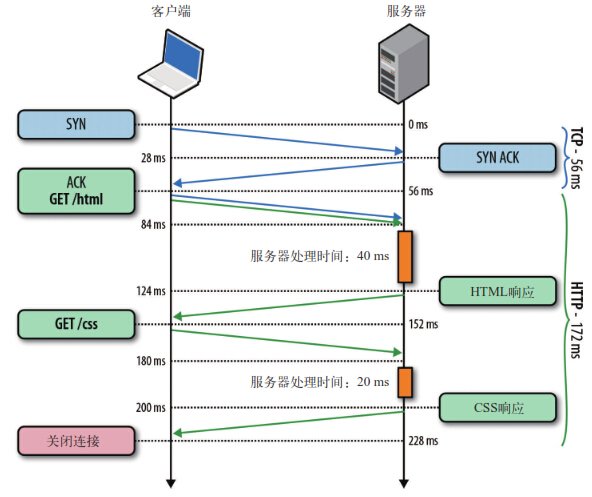
在连接中有这个属性的就是打开了持久化连接。下图展示了通过持久 TCP 连接取得 HTML 和 CSS 文件:

2)HTTP管道
持久HTTP多次请求必须严格满足先进先出(FIFO)的队列顺序:发送请求,等待响应完成,再发送客户端队列中的下一个请求。
HTTP管道可以让我们把FIFO队列从客户端(请求队列)迁移到服务器(响应队列)。

这样的话在第一个请求完成后,能马上开始处理第二个请求。
但HTTP 1.x不允许一个连接上的多个响应数据交错到达(多路复用),因而一个响应必须完全返回后,下一个响应才会开始传输。
也就是说即使客户端同时发送了两个请求,而且CSS资源先准备就绪,服务器也会先发送HTML响应,然后再交付CSS。
而HTTP2.0就可以多路复用,并可以按优先级返回响应。
3)度量和控制协议开销
HTTP 1.0增加了请求和响应首部,以便双方能够交换有关请求和响应的元信息。
很少改变的接收和传输首部、缓存指令、cookie等,所有这些未经压缩的HTTP元数据经常会给每个HTTP请求增加几千字节的协议开销。
在YSlow中有23条规则,第20条就是“Use Cookie-Free Domains for Components”,请求的时候将cookie去除。
而在HTTP2.0中可以首部压缩,减少上面的开销提升性能。
4)连接与拼合
快的请求是不用请求,减少请求次数总是最好的性能优化手段。
HTTP 1.x中,可以考虑把多个资源捆绑打包到一块,通过一次网络请求获取。

而在HTTP2.0中可以多向请求和响应,消除了请求多个资源就要使用多个TCP连接的限制。
5)嵌入资源
把资源嵌入文档可以减少请求的次数。
比如,JavaScript和CSS代码,通过适当的script和style块可以直接放在页面中。
而图片甚至音频或PDF文件,都可以通过数据URI(data:[mediatype][;base64],data)的方式嵌入到页面中。

而在HTTP2.0中有个服务器推送,与嵌入资源唯一的不同就是可以把这个过程从应用中拿出来,放到HTTP协议本身来实现。
二、HTTP2.0的特点
1)二进制分帧层
HTTP 2.0性能增强的核心,全在于新增的二进制分帧层,它定义了如何封装HTTP消息并在客户端与服务器之间传输。

接下来说的几个特点都是基于这个机制来实现的。
2)流、消息和帧

所有HTTP 2.0通信都在一个连接上完成,这个连接可以承载任意数量的双向数据流。
每个数据流以消息的形式发送,而消息由一或多个帧组成,这些帧可以乱序发送,然后再根据每个帧首部的流标识符重新组装。

简言之,HTTP 2.0把HTTP协议通信的基本单位缩小为一个一个的帧,这些帧对应着逻辑流中的消息。
相应地,很多流可以并行地在同一个TCP连接上交换消息。
3)多向请求与响应
在HTTP 1.x中,如果客户端想发送多个并行的请求以及改进性能,那么必须使用多个TCP连接。
HTTP 2.0中的二进制分帧层突破了限制:客户端和服务器可以把HTTP消息分解为互不依赖的帧,然后乱序发送,最后再在另一端把它们重新组合起来。

4)请求优先级
把HTTP消息分解为很多独立的帧之后,就可以通过优化这些帧的交错和传输顺序,进一步提升性能。
为了做到这一点,每个流都可以带有一个31比特的优先值。
如果服务器不理睬优先值,可能导致应用响应变慢:浏览器明明在等关键的CSS和JavaScript,服务器却在发送图片,从而造成渲染阻塞。
5)每个来源一个连接
大多数HTTP连接的时间都很短,而且是突发性的,但TCP只在长时间连接传输大块数据时效率才最高。
HTTP 2.0通过让所有数据流共用同一个连接,可以更有效地使用TCP连接。
HTTP 2.0不仅能够减少网络延迟,还有助于提高吞吐量和降低运营成本!
6)服务器推送
服务器除了对最初请求的响应外,服务器还可以额外向客户端推送资源,而无需客户端明确地请求。

7)首部压缩
在HTTP1.x中,首部元数据都是以纯文本形式发送的,通常会给每个请求增加500~800字节的负荷。
为减少这些开销并提升性能,HTTP 2.0会压缩首部元数据。
HTTP 2.0连接的两端都知道已经发送了哪些首部,这些首部的值是什么,从而可以针对之前的数据只编码发送差异数据。
