React Native
React Native——我的学习套路
学习东西都有一定的套路,特别是新的框架,对于React Native,我是这么学的。
第一步 : 这是啥
在各种原因下,需要使用某个框架时,那第一件事就是知道这个框架是用来干什么。React Native,就是用来做移动端的跨平台应用(iOS和Android),使用JavaScript来开发。据说性能非常接近原生,这是我最感兴趣的地方。
目前关于Hybrid App的框架,有大概两种分类:
1. 组件以Web实现为主,附加原生功能调用接口
优点:组件可在普通浏览器,微信等页面使用。
缺点:在某些低端机器页面卡顿,或者不平滑,效果不及原生很多。
2. 组件以原生实现为主,附加原生功能调用接口
优点:操作起来会更加流畅,效果很接近原生。
缺点:只能在固定容器下使用(但某些情况下这个不算是缺点)。
在我看来,React Native应该是第二种,虽然Hybrid App的定义是Web页面和原生壳的组合,但React Native的js文件也算是Web吧。另外,React Native印证了我之前的一句话——要做得像原生,有原生的效果,那就得用原生去做。
PS:知道框架用来干嘛的第一步就完成了。
第二步 : 环境搞起
第二步,该把开发环境搭起来。在装React Native开发环境时,该装NodeJS装NodeJS,该装Python的装Python,注意安装的版本。每个框架都肯定会有这些新手指引,照着来一步步就行了,这里注意一点,安装软件错了不要怕,仔细查看报错的日志,然后在网上查查,你遇到的问题别人也肯定遇到过(99%是这样的)。
React Native需要装的东西挺多的,不过我按着文档很顺利的就安装完了。
PS:我装的是在Window上开发Android的环境。
第三步 : HelloWorld
有个笑话:某程序员辞职之后准备练习书法,他买来了全套最好的书法用具,在纸上写下了几个字:Hello World。
可以说,HelloWorld是一切语言或框架学习的起始,它是经典中的经典。
于是,很重要的一步开始了,React Native的HelloWorld :
1. 初始化工程
在DOS输入命令 :react-native init AwesomeProject
从命令上看,看起来是初始化一个工程,于是,
1分钟......
10分钟......
1小时......
2小时......
纳尼,什么鬼,接近3个小时都没有初始化好,真是X了狗了。
2. 换npm源
据说是react-native命令行从npm官方源拖代码会因为“和谐”的原因,会拉不了,于是有人建议使用国内的:
npm config set registry https://registry.npm.taobao.org npm config set disturl https://npm.taobao.org/dist
额,这两句命令就不深究了,就是更换下载包的地址。
重新输入步骤一的命令,哎哟,还真10多分钟就初始化好了。
PS:下了好多Node Module。
3. 插上真机
我懒得装模拟器,于是我用的是真机。
插上我的Android手机(小米 红米2A),输入adb devices命令,确保设备已连上了。

 4. 运行程序
4. 运行程序
cd进AwesomeProject目录,执行react-native run-android。
这是就会看到在咻咻咻的编译,在97%时候,会让你在手机点击确认安装,点击确定就行。
100%会自动启动index.android.js的初始页面,进去之后,纳尼,是空白的,什么鬼!!!!
PS:这时程序已经安装好了,可以拔掉无情了。
5. 打开相应应用权限
于是据说小米的机器默认限制显示悬浮窗,可以到应用->权限管理->显示悬浮窗打开,这样可以查看错误日志。
PS:其他机器可能也需要。
于是设置好后,重启应用,哈哈哈哈,果然有红色的悬浮窗错误提示,错误提示:“Unable to connect with remote debugger”,讲道理这个错误不大懂,不过有变化总是好的。
PS:在后来我完整查看整个React Native时候,在Android”在设备上运行“有写明,但当时就是愣头青,瞎调。
6. 设置远程ip、port
在点击菜单栏按钮时候,发现了一个Dev Settings菜单,于是进去查看后发现,里面有可以设置ip和端口的。
联系第四步出现的一个启动远程页面的窗口,猜想是不是需要设置 电脑ip和那个服务端口。 于是设置ip和port,reload一下页面,果然看到了React Native的HelloWorld。
PS:我真是个天才。
第四步 : 了解开发套路
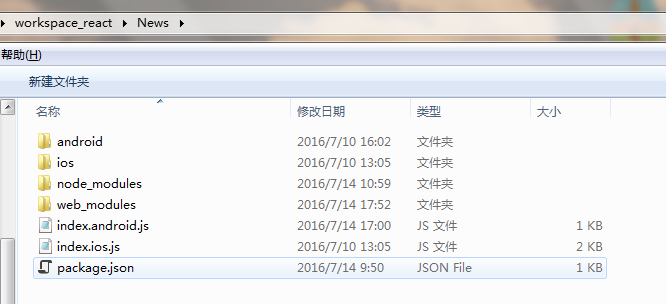
这一步需要仔细查看框架的目录结构,了解里面每个目录有什么,有什么用,我们能够改什么东西。

在简单查看里面文件后,我就去了解框架的核心组件或核心模块,这些一般文档都有说明,了解写法和效果。每一个核心组件,我都使用了一下,尝试了一下。
第五步 : 一个简单完整的Demo
最后直接做一个完整示例。
在学React Native时候,我没耐心一个个组件去尝试,我只试过核心的几个组件。很多人会小心的把文档和每个组件细细读一遍,试一遍,甚至寻找应用示例(完整的应用)自己跑起来,学习示例的开发套路。诚然这种方式很全面,也挺好,但是周期太长了,而且印象不深。
我贯彻的是用到再学。在搭完环境,看完简单示例后,就直接做一个完整的应用示例(包含组件的使用、布局写法、页面跳转等东西),一个新闻类的应用。
一开始,撞得头破血流,很多东西不明白为什么,也不知道怎么用,遇到了很多问题(后面我会写一篇文章总结常遇到的问题)。很痛苦,但是我觉得这样的体验是最深的,看别人写十行,不如自己打一行。
PS:这个新闻应用示例我写了三天,我将在另一篇文章说明。
总结:
因为机器的原因,我没办法编译iOS,所以上面的所说的都是在Android上的体验。但学习套路应该是相通,这也是我学习React Native的方式。
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。