ASP.NET Core 开发-Logging 使用NLog 写日志文件
ASP.NET Core 开发-Logging 使用NLog 写日志文件。
NLog 可以适用于 .NET Core 和 ASP.NET Core 。
ASP.NET Core已经内置了日志支持,可以轻松输出到控制台。
学习Logging 组件的相关使用,使用NLog 将日志写入到文件记录。
Logging 使用
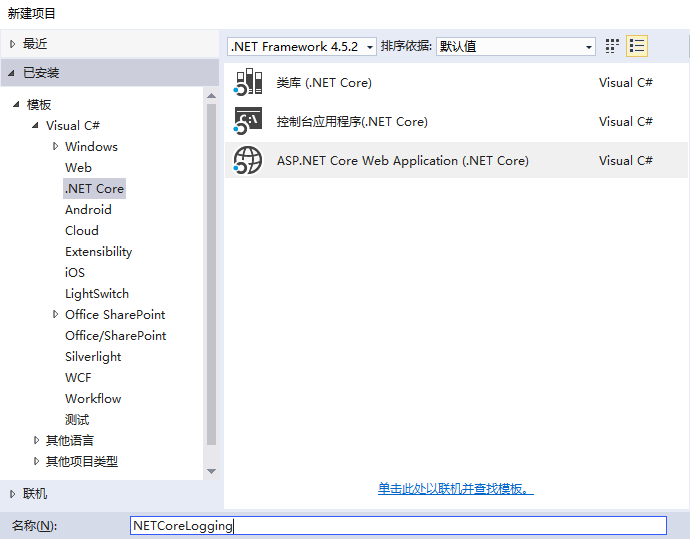
新建一个 ASP.NET Core 项目,为了方便,我选择Web 应用程序,改身份验证 改为 不进行身份验证。

新建好以后,会自动引用好对应的 类库。这样我们就可以直接使用 Logger。
Logger 在 Controller的使用
public class HomeController : Controller
{
private readonly ILogger<HomeController> _logger;
public HomeController(ILogger<HomeController> logger)
{
_logger = logger;
}
public IActionResult Index()
{
_logger.LogInformation("你访问了首页");
_logger.LogWarning("警告信息");
_logger.LogError("错误信息");
return View();
}
public IActionResult About()
{
ViewData["Message"] = "Your application description page.";
return View();
}
public IActionResult Contact()
{
ViewData["Message"] = "Your contact page.";
return View();
}
public IActionResult Error()
{
return View();
}
}
使用DI 直接可以使用对象。
你会发现日志信息输出来的是乱码,这里我们要指定输出格式。
需要添加 System.Text.Encoding.CodePages 引用
Install-Package System.Text.Encoding.CodePages -Pre
然后在 Startup.cs —> Configure
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
Encoding.RegisterProvider(CodePagesEncodingProvider.Instance);
这样在控制台显示就不会出现乱码。
日志级别:Trace -》Debug-》 Information -》Warning-》 Error-》 Critical
级别包含范围由大到小 ,如 Trace 就包含了所有信息。
NLog 使用
NLog 在 ASP.NET Core中的使用。
1.添加引用。
Install-Package NLog.Extensions.Logging -Pre
2.添加nlog.config 文件在项目里。
<?xml version="1.0" encoding="utf-8" ?>
<nlog xmlns="http://www.nlog-project.org/schemas/NLog.xsd"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
autoReload="true"
internalLogLevel="Warn"
internalLogFile="internal-nlog.txt">
<!-- define various log targets -->
<targets>
<!-- write logs to file -->
<target xsi:type="File" name="allfile" fileName="nlog-all-${shortdate}.log"
layout="${longdate}|${logger}|${uppercase:${level}}|${message} ${exception}" />
<target xsi:type="File" name="ownFile-web" fileName="nlog-own-${shortdate}.log"
layout="${longdate}|${logger}|${uppercase:${level}}| ${message} ${exception}" />
<target xsi:type="Null" name="blackhole" />
</targets>
<rules>
<!--All logs, including from Microsoft-->
<logger name="*" minlevel="Trace" writeTo="allfile" />
<!--Skip Microsoft logs and so log only own logs-->
<logger name="Microsoft.*" minlevel="Trace" writeTo="blackhole" final="true" />
<logger name="*" minlevel="Trace" writeTo="ownFile-web" />
</rules>
</nlog>
3.在 Startup.cs -》 Configure
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddNLog();//添加NLog
运行程序,你就会发现,项目下多了两个文件,证明成功执行。
这里 nlog-all-*.log 是记录所有日志,nlog-own-*.log 记录跳过Microsoft 开头的类库输出的相关信息,剩下的信息。
4.发布(dotnet publish)注意事项
在 project.json 的 publishOptions节点 加入 nlog.config
"publishOptions": {
"include": [
"wwwroot",
"Views",
"appsettings.json",
"web.config",
"nlog.config"//加上nlog配置文件
]
},
GitHub :https://github.com/linezero/Blog/tree/master/NETCoreLogging
