Varnish 4.0 实战
简介
Varnish 是一款高性能且开源的反向代理服务器和 HTTP 加速器,其采用全新的软件体系机构,和现在的硬件体系紧密配合,与传统的 squid 相比,varnish 具有性能更高、速度更快、管理更加方便等诸多优点;
目前最新版本是4.0.0,而3.x的版本也是可以生产环境下使用的稳定版本,但yum源中的2.x版本过于陈旧,不建议使用;
Varnish与Squid的对比
相同点
-
都是一个反向代理服务器;
-
都是开源软件;
Varnish的优势
-
Varnish的稳定性很高,两者在完成相同负荷的工作时,Squid服务器发生故障的几率要高于Varnish,因为使用Squid要经常重启;
-
Varnish访问速度更快,因为采用了“Visual Page Cache”技术,所有缓存数据都直接从内存读取,而squid是从硬盘读取,因而Varnish在访问速度方面会更快;
-
Varnish可以支持更多的并发连接,因为Varnish的TCP连接释放要比Squid快,因而在高并发连接情况下可以支持更多TCP连接;
-
Varnish可以通过管理端口,使用正则表达式批量的清除部分缓存,而Squid是做不到的;
-
squid属于是单进程使用单核CPU,但Varnish是通过fork形式打开多进程来做处理,所以可以合理的使用所有核来处理相应的请求;
Varnish的劣势
-
varnish进程一旦Hang、Crash或者重启,缓存数据都会从内存中完全释放,此时所有请求都会发送到后端服务器,在高并发情况下,会给后端服务器造成很大压力;
-
在varnish使用中如果单个url的请求通过HA/F5等负载均衡,则每次请求落在不同的varnish服务器中,造成请求都会被穿透到后端;而且同样的请求在多台服务器上缓存,也会造成varnish的缓存的资源浪费,造成性能下降;
Varnish劣势的解决方案
-
针 对劣势一:在访问量很大的情况下推荐使用varnish的内存缓存方式启动,而且后面需要跟多台squid服务器。主要为了防止前面的varnish服 务、服务器被重启的情况下,大量请求穿透varnish,这样squid可以就担当第二层CACHE,而且也弥补了varnish缓存在内存中重启都会释 放的问题;
-
针对劣势二:可以在负载均衡上做url哈希,让单个url请求固定请求到一台varnish服务器上;
对比Varnish 3.x的主要改进
-
完全支持流对象;
-
可后台获取失效的对象,即Client/backend分离;
-
新的vanishlog查询语言,允许对请求进行自动分组;
-
复杂的请求时间戳和字节计数;
-
安全方面的提升;
涉及VCL语法的改变点
-
vcl配置文件需明确指定版本:即在vcl文件的第一行写上 vcl 4.0;
-
vcl_fetch函数被vcl_backend_response代替,且req.*不再适用vcl_backend_response;
-
后端源服务器组director成为varnish模块,需import directors后再在vcl_init子例程中定义;
-
自定义的子例程(即一个sub)不能以vcl_开头,调用使用call sub_name;
-
error()函数被synth()替代;
-
return(lookup)被return(hash)替代;
-
使用beresp.uncacheable创建hit_for_pss对象;
-
变量req.backend.healty被std.healthy(req.backend)替代;
-
变量req.backend被req.backend_hint替代;
-
关键字remove被unset替代;
详见:https://www.varnish-cache.org/docs/4.0/whats-new/index.html#whats-new-index
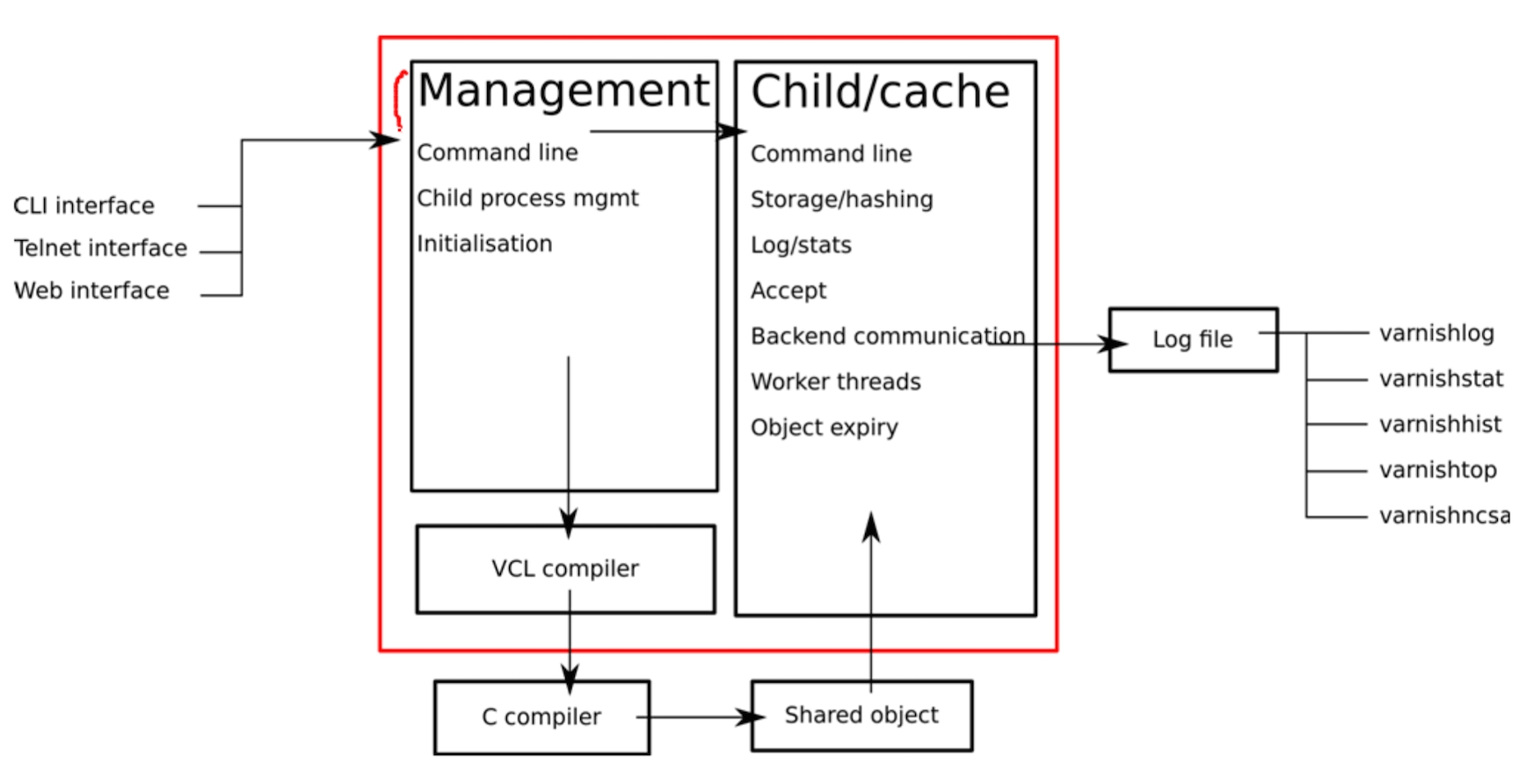
架构及文件缓存的工作流程
-
Varnish 分为 master 进程和 child 进程;
-
Master 进程读入存储配置文件,调用合适的存储类型,然后创建 / 读入相应大小的缓存文件,接着 master 初始化管理该存储空间的结构体,然后 fork 并监控 child 进程;
-
Child 进程在主线程的初始化的过程中,将前面打开的存储文件整个 mmap 到内存中,此时创建并初始化空闲结构体,挂到存储管理结构体,以待分配;
-
对外管理接口分为3种,分别是命令行接口、Telnet接口和Web接口;
-
同时在运行过程中修改的配置,可以由VCL编译器编译成C语言,并组织成共享对象(Shared Object)交由Child进程加载使用;
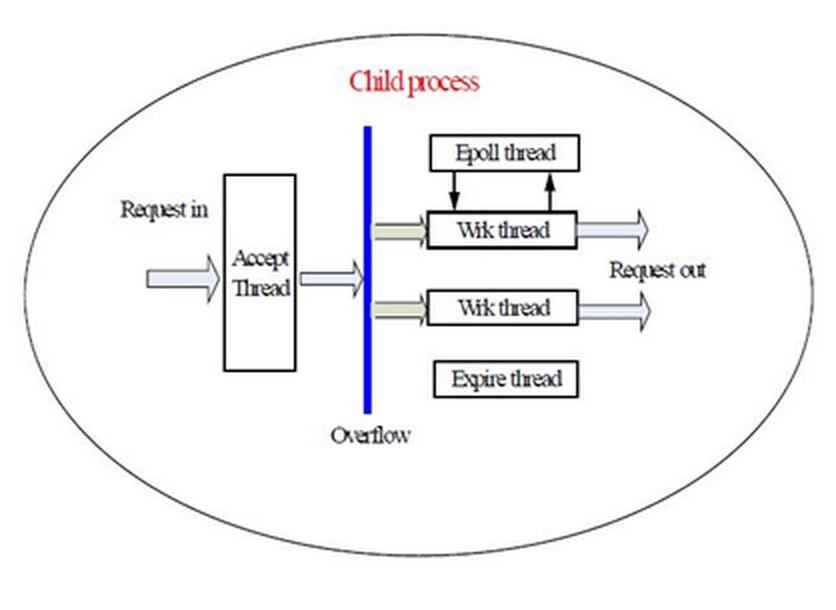
Child 进程分配若干线程进行工作,主要包括一些管理线程和很多 worker 线程,可分为:
-
Accept线程:接受请求,将请求挂在overflow队列上;
-
Work线程:有多个,负责从overflow队列上摘除请求,对请求进行处理,直到完成,然后处理下一个请求;
-
Epoll线程:一个请求处理称为一个session,在session周期内,处理完请求后,会交给Epoll处理,监听是否还有事件发生;
-
Expire线程:对于缓存的object,根据过期时间,组织成二叉堆,该线程周期检查该堆的根,处理过期的文件,对过期的数据进行删除或重取操作;
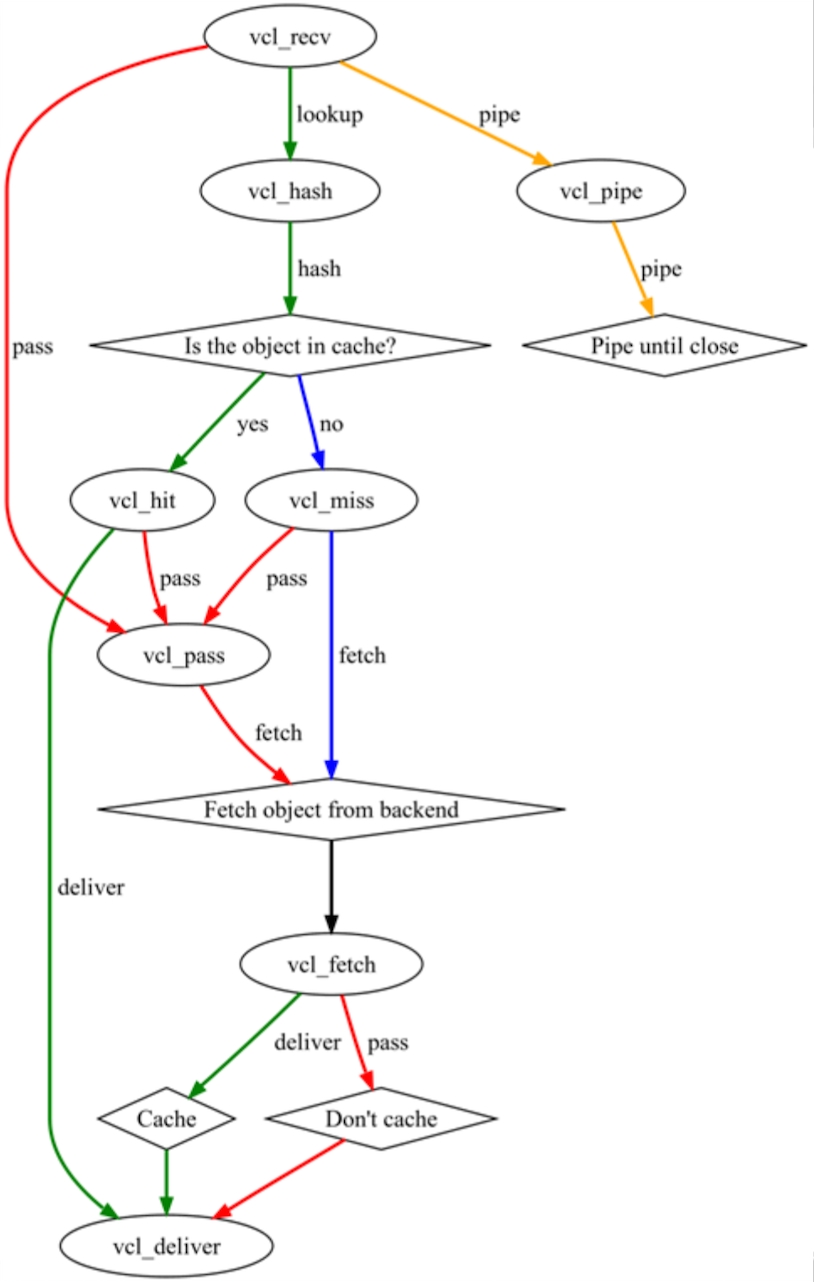
HTTP请求基本处理流程
Varnish 处理 HTTP 请求的过程如下
-
Receive 状态(vcl_recv):也就是请求处理的入口状态,根据 VCL 规则判断该请求应该 pass(vcl_pass)或是 pipe(vcl_pipe),还是进入 lookup(本地查询);
-
Lookup 状态:进入该状态后,会在 hash 表中查找数据,若找到,则进入 hit(vcl_hit)状态,否则进入 miss(vcl_miss)状态;
-
Pass(vcl_pass)状态:在此状态下,会直接进入后端请求,即进入 fetch(vcl_fetch)状态;
-
Fetch(vcl_fetch)状态:在 fetch 状态下,对请求进行后端获取,发送请求,获得数据,并根据设置进行本地存储;
-
Deliver(vcl_deliver)状态:将获取到的数据发给客户端,然后完成本次请求;
注:Varnish4中在vcl_fetch部分略有出入,已独立为vcl_backend_fetch和vcl_backend_response2个函数;
内置函数(也叫子例程)
-
vcl_recv:用于接收和处理请求;当请求到达并成功接收后被调用,通过判断请求的数据来决定如何处理请求;
-
vcl_pipe:此函数在进入pipe模式时被调用,用于将请求直接传递至后端主机,并将后端响应原样返回客户端;
-
vcl_pass:此函数在进入pass模式时被调用,用于将请求直接传递至后端主机,但后端主机的响应并不缓存直接返回客户端;
-
vcl_hit:在执行 lookup 指令后,在缓存中找到请求的内容后将自动调用该函数;
-
vcl_miss:在执行 lookup 指令后,在缓存中没有找到请求的内容时自动调用该方法,此函数可用于判断是否需要从后端服务器获取内容;
-
vcl_hash:在vcl_recv调用后为请求创建一个hash值时,调用此函数;此hash值将作为varnish中搜索缓存对象的key;
-
vcl_purge:pruge操作执行后调用此函数,可用于构建一个响应;
-
vcl_deliver:将在缓存中找到请求的内容发送给客户端前调用此方法;
-
vcl_backend_fetch:向后端主机发送请求前,调用此函数,可修改发往后端的请求;
-
vcl_backend_response:获得后端主机的响应后,可调用此函数;
-
vcl_backend_error:当从后端主机获取源文件失败时,调用此函数;
-
vcl_init:VCL加载时调用此函数,经常用于初始化varnish模块(VMODs)
-
vcl_fini:当所有请求都离开当前VCL,且当前VCL被弃用时,调用此函数,经常用于清理varnish模块;
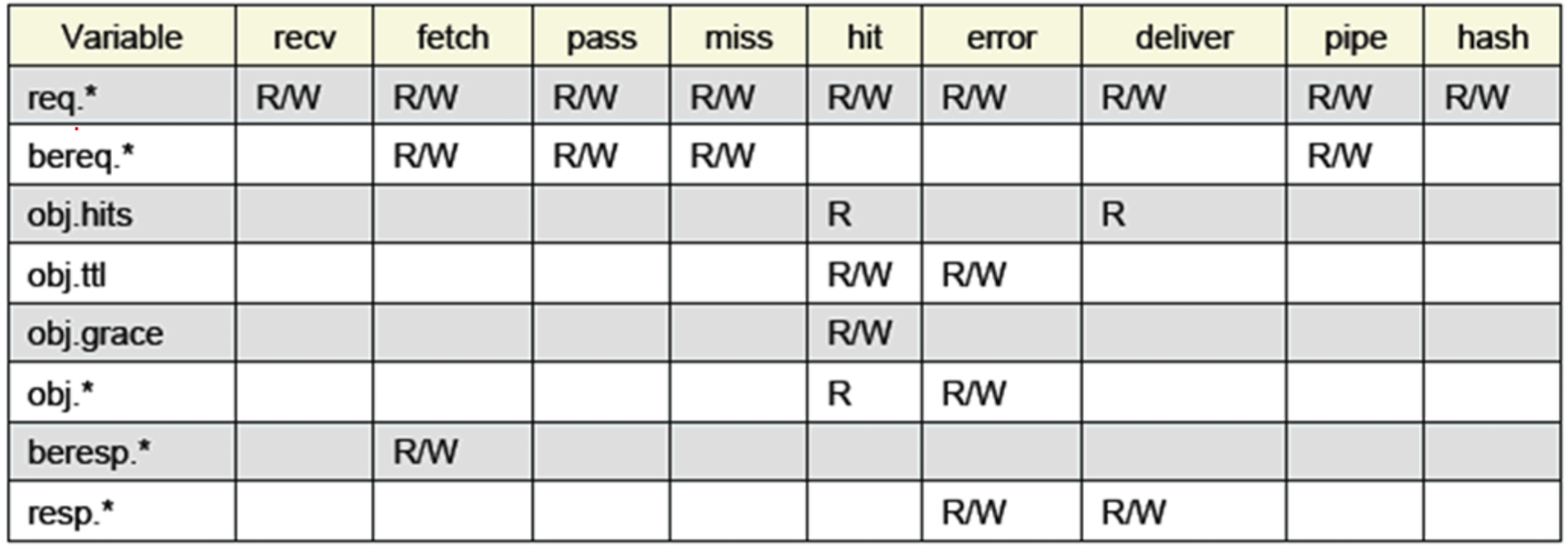
VCL中内置公共变量
变量(也叫object)适用范围
注:某些地方略有出入,详细可参考官方文档;
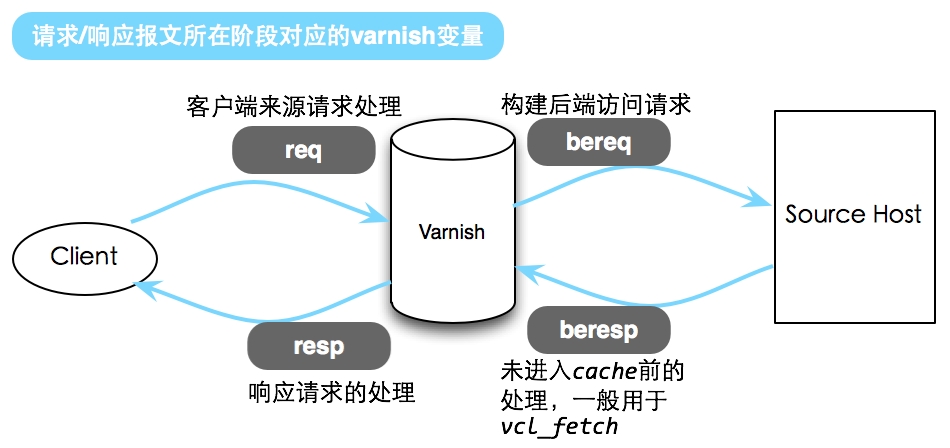
变量类型详解
-
req:The request object,请求到达时可用的变量
-
bereq:The backend request object,向后端主机请求时可用的变量
-
beresp:The backend response object,从后端主机获取内容时可用的变量
-
resp:The HTTP response object,对客户端响应时可用的变量
-
obj:存储在内存中时对象属性相关的可用的变量
具体变量详见:https://www.varnish-cache.org/docs/4.0/reference/vcl.html#reference-vcl
优雅模式(Garce mode)
Varnish中的请求合并
当几个客户端请求同一个页面的时候,varnish只发送一个请求到后端服务器,然后让其他几个请求挂起并等待返回结果;获得结果后,其它请求再复制后端的结果发送给客户端;
但如果同时有数以千计的请求,那么这个等待队列将变得庞大,这将导致2类潜在问题:
-
惊群问题(thundering herd problem),即突然释放大量的线程去复制后端返回的结果,将导致负载急速上升;
-
没有用户喜欢等待;
故为了解决这类问题,可以配置varnish在缓存对象因超时失效后再保留一段时间,以给那些等待的请求返回过去的文件内容(stale content),配置案例如下:
sub vcl_recv { if (! req.backend.healthy) { set req.grace = 5m; } else { set req.grace = 15s; } } sub vcl_fetch { set beresp.grace = 30m; } # 以上配置表示varnish将会将失效的缓存对象再多保留30分钟,此值等于最大的req.grace值即可; # 而根据后端主机的健康状况,varnish可向前端请求分别提供5分钟内或15秒内的过期内容
安装配置
# 安装包下载地址:http://repo.varnish-cache.org/redhat/varnish-4.0/el6/ yum localinstall --nogpgcheck varnish-4.0.0-1.el6.x86_64.rpm varnish-libs-4.0.0-1.el6.x86_64.rpm varnish-docs-4.0.0-1.el6.x86_64.rpm vi /etc/sysconfig/varnish # 编辑配置文件,修改如下项 VARNISH_STORAGE_SIZE=100M # 此值根据自身情况调整,测试环境可调低此值 VARNISH_STORAGE="malloc,${VARNISH_STORAGE_SIZE}" # Varnish 4中默认使用malloc(即内存)作为缓存对象存储方式; service varnish start # 启动varnish,默认外部请求的监听端口6081,管理端口6082,后端主机127.0.0.1:80 =========== varnishadm -S /etc/varnish/secret -T 127.0.0.1:6082 # 登录管理命令行 varnish> vcl.list # 列出所有的配置 varnish> vcl.load test1 test.vcl # 加载编译新配置,test1是配置名,test.vcl是配置文件 varnish> vcl.use test1 # 使用配置,需指定配置名,当前使用的配置以最后一次vcl.use为准 varnish> vcl.show test1 # 显示配置内容,需指定配置名
实例解析
# # This is an example VCL file for Varnish. # # It does not do anything by default, delegating control to the # builtin VCL. The builtin VCL is called when there is no explicit # return statement. # # See the VCL chapters in the Users Guide at https://www.varnish-cache.org/docs/ # and http://varnish-cache.org/trac/wiki/VCLExamples for more examples. # Marker to tell the VCL compiler that this VCL has been adapted to the # new 4.0 format. vcl 4.0; import directors; probe backend_healthcheck { # 创建健康监测 .url = /health.html; .window = 5; .threshold = 2; .interval = 3s; } backend web1 { # 创建后端主机 .host = "static1.lnmmp.com"; .port = "80"; .probe = backend_healthcheck; } backend web2 { .host = "static2.lnmmp.com"; .port = "80"; .probe = backend_healthcheck; } backend img1 { .host = "img1.lnmmp.com"; .port = "80"; .probe = backend_healthcheck; } backend img2 { .host = "img2.lnmmp.com"; .port = "80"; .probe = backend_healthcheck; } vcl_init { # 创建后端主机组,即directors new web_cluster = directors.random(); web_cluster.add_backend(web1); web_cluster.add_backend(web2); new img_cluster = directors.random(); img_cluster.add_backend(img1); img_cluster.add_backend(img2); } acl purgers { # 定义可访问来源IP "127.0.0.1"; "192.168.0.0"/24; } sub vcl_recv { if (req.request == "GET" && req.http.cookie) { # 带cookie首部的GET请求也缓存 return(hash); } if (req.url ~ "test.html") { # test.html文件禁止缓存 return(pass); } if (req.request == "PURGE") { # PURGE请求的处理 if (!client.ip ~ purgers) { return(synth(405,"Method not allowed")); } return(hash); } if (req.http.X-Forward-For) { # 为发往后端主机的请求添加X-Forward-For首部 set req.http.X-Forward-For = req.http.X-Forward-For + "," + client.ip; } else { set req.http.X-Forward-For = client.ip; } if (req.http.host ~ "(?i)^(www.)?lnmmp.com$") { # 根据不同的访问域名,分发至不同的后端主机组 set req.http.host = "www.lnmmp.com"; set req.backend_hint = web_cluster.backend(); } elsif (req.http.host ~ "(?i)^images.lnmmp.com$") { set req.backend_hint = img_cluster.backend(); } return(hash); } sub vcl_hit { # PURGE请求的处理 if (req.request == "PURGE") { purge; return(synth(200,"Purged")); } } sub vcl_miss { # PURGE请求的处理 if (req.request == "PURGE") { purge; return(synth(404,"Not in cache")); } } sub vcl_pass { # PURGE请求的处理 if (req.request == "PURGE") { return(synth(502,"PURGE on a passed object")); } } sub vcl_backend_response { # 自定义缓存文件的缓存时长,即TTL值 if (req.url ~ ".(jpg|jpeg|gif|png)$") { set beresp.ttl = 7200s; } if (req.url ~ ".(html|css|js)$") { set beresp.ttl = 1200s; } if (beresp.http.Set-Cookie) { # 定义带Set-Cookie首部的后端响应不缓存,直接返回给客户端 return(deliver); } } sub vcl_deliver { if (obj.hits > 0) { # 为响应添加X-Cache首部,显示缓存是否命中 set resp.http.X-Cache = "HIT from " + server.ip; } else { set resp.http.X-Cache = "MISS"; } }