<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="test1" class="bb" value="1"><br>
<input type="text" id="test2" class="bb" value="2"><br>
<input type="text" id="test3" class="bb" value="3"><br>
<a href="" id="link">百度一下</a>
</body>
</html>

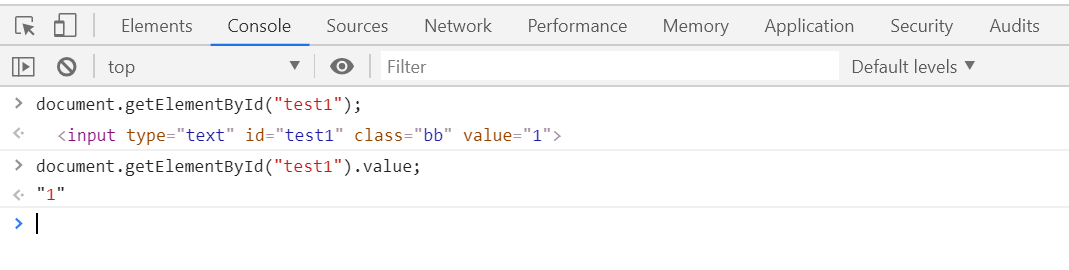
获取上面元素的属性值

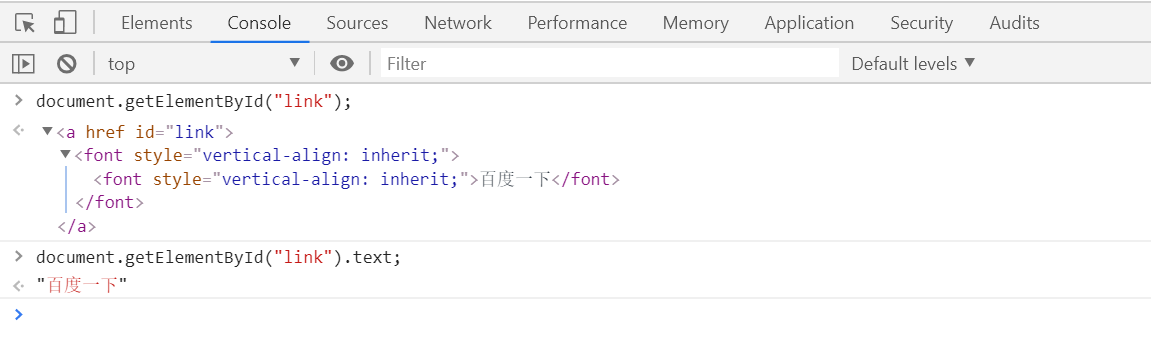
获取上面元素的文本值:

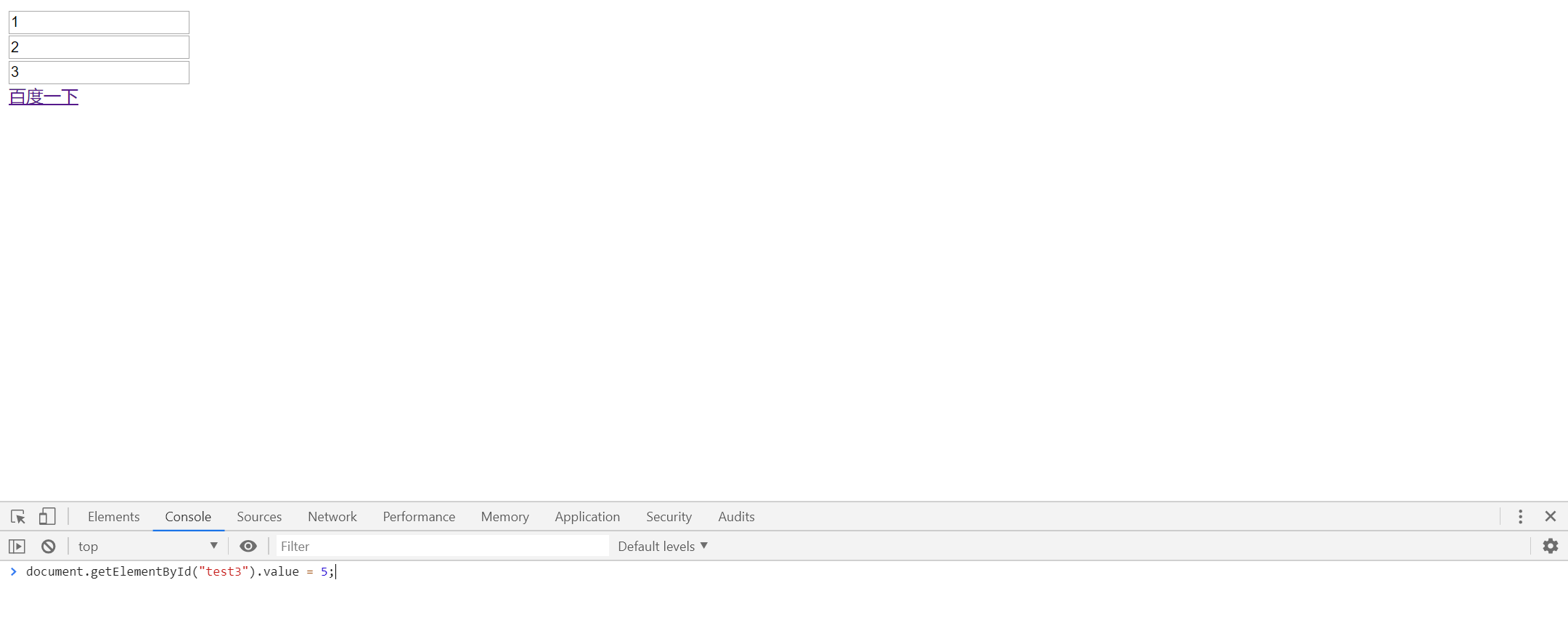
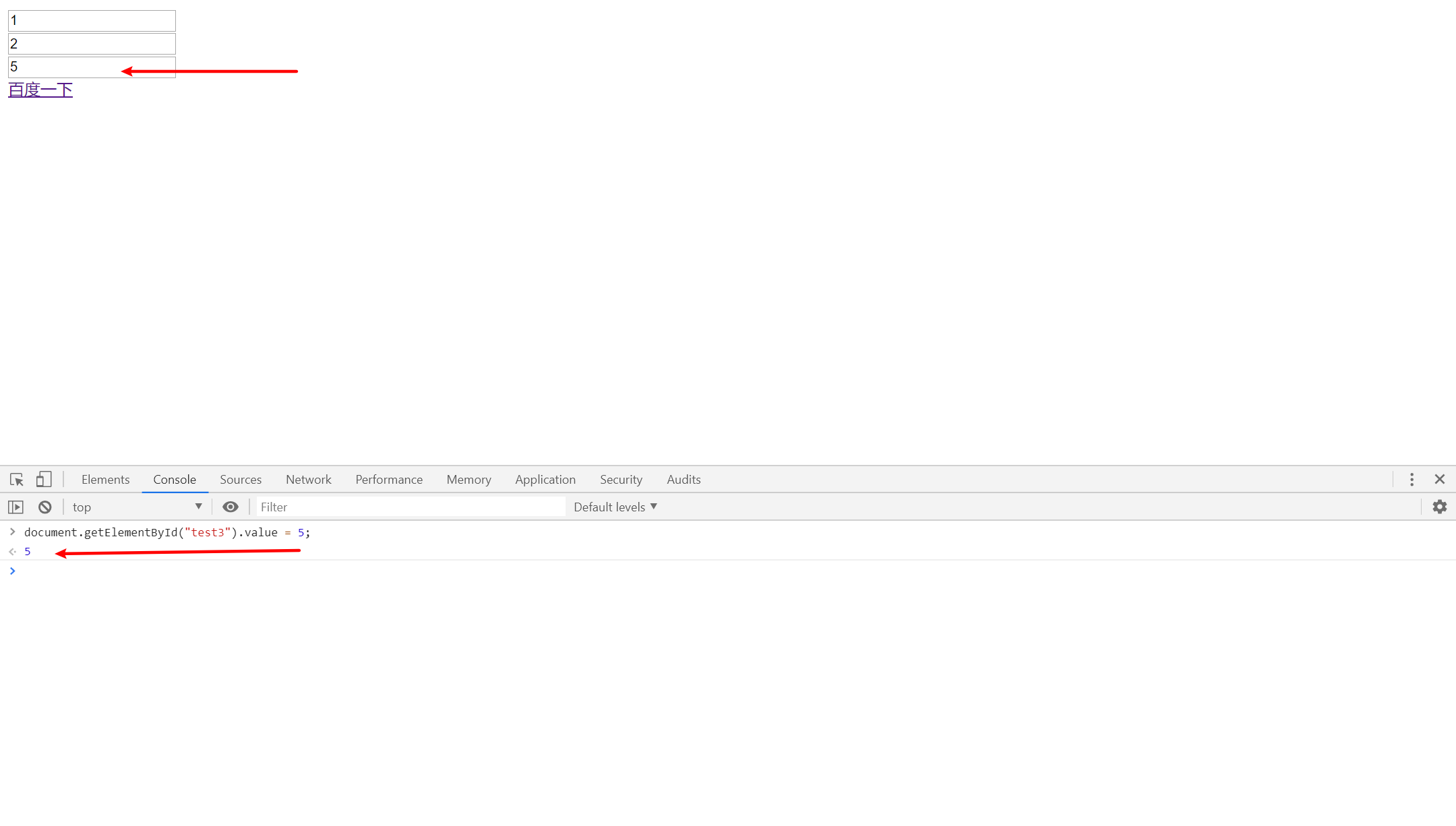
修改元素属性的值:
修改之前如图:

修改之后如图:

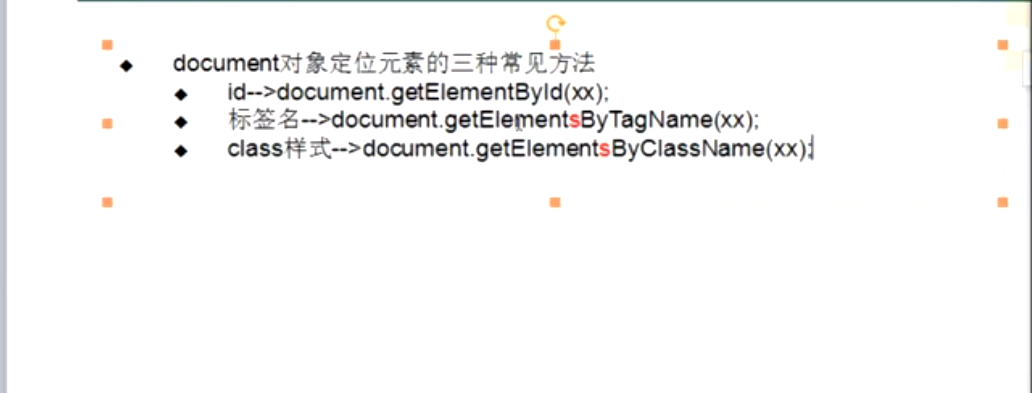
定位元素3种方法:

示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> //窗口绑定就绪事件 window.onload = function(){ alert(document.getElementById("test1").value); } </script> </head> <body> <input type="text" id="test1" class="bb" value="1"><br> <input type="text" id="test2" class="bb" value="2"><br> <input type="text" id="test3" class="bb" value="3"><br> <a href="" id="link">百度一下</a> <script> // TODO id 定位 var ele1 = document.getElementById("test1"); // alert(ele1.value) // TODO 根据样式定位元素 var arr = document.getElementsByClassName("bb"); for (i = 0; i<=arr.length;i++){ // alert(arr[i].id) } // TODO 根据标签名定位 var ele2 = document.getElementsByTagName("input"); // alert(ele2[2].id) // TODO 修改元素的值 var ele3 = document.getElementById("test3"); // ele3.value = 5; // TODO 获取文本 var ele4 = document.getElementById("link"); alert(ele4.text); </script> </body> </html>