架构的模式
《大型网站技术架构》读书笔记 - 架构的模式

大CC上周写的读书笔记记录的是网络的升级路线,其中用到的各种技术手段只是点到即止(《大型网站技术架构》读书笔记 - 网站的技术升级路线);今天写的第二篇笔记,讨论架构的模式;这篇文章,其中主干是书中的重点笔记,分支和内容则是我展开的思考,如有不对的地方,还请大家指出;
需要说明,模式不是万能的,任何模式都是一定应用场景的经验总结;离开具体的场景生搬硬套就偏离的模式总结的初衷;
分层
随着应用框架的普及,分层的概念已经深入人心;从我们学习写web代码开始,框架就要求我们通过分层开发来适应框架的结构;只是到后来,才逐渐体会到分层带来的好处;
最基本的分层一般分为以下三层:
应用层:面向终端用户的应用;
服务层:为应用层提供服务的通用服务;
数据层:数据存储层;
分层架构是逻辑上的,但物理上也可部署在不同的机器上。
分割
网站大了,通过分割网站的功能和业务,大而化小,将不同的模块分布式部署,从而提高并发处理能力和功能扩展能力;
分布式集群
当单机负载无法满足我们的需求时,就会考虑分布式:
分布式静态资源 (动静分离)
这是最为简单的分布式,将网站中的静态资源分离出去,部署到别的机器上, 减轻应用服务器压力;这种分离最为简单,而且性能提升明显;同时,采用独立域名,加大浏览器的并发加载量,让网站更快的呈现在用户面前;web优化中有这么一个优化顺序,先前端后后台,前端优化是需要时间最少而见效最快的方式,关于具体的优化步骤和效果,可以参考大CC之前写的这篇文章:WEB站点性能优化实践(加载速度提升2s)
分布式应用和服务
分层和分割后的应用分布式部署,提升性能、增加网站的伸缩性和扩展性;
分布式数据和存储
包括关系数据库的分布式和NoSQL的分布式;关系数据库的分布式,可以细分为分表和数据分片;数据库的分布式不是那么简单,阿里的OceanBase项目貌似是做到了关系数据库的分布式;
Nosql的分布式相对简单许多,例如新浪的redis使用场景,就是分布式存储微博内容;关于新浪redis的分布式应用,请移步这篇文章:Redis 在新浪微博中的应用
分布式计算
以Hadoop和MapReduce为代表的分布式计算,主要应用场景为日志分析、索引建立,数据挖掘等,实时处理的分布式计算还是见得少;
分布式要注意的问题
任何事务都有其两面性,分布式并不一定就是好的,在网络访问量小的时候,没必要分布式,单机处理能大大节省运维成本;
分布式需要注意以下问题:
- 分布式服务器见通信的网络开销
- 服务器多了,服务器宕机概率增大
- 如何保持分布式存储的数据的一致性,一台机器宕机后故障恢复,如何保证一致性;
- 分布式事务难以保证
- 分布式部署后,结构会复杂很多,这带来了维护的困难
缓存
最简单的缓存是本地缓存:有页面缓存、前端页面静态化、前端页面的片段化缓存、以及数据缓存;大CC之前介绍过一篇关于Yii的缓存配置,有兴趣可以参考:Yii 的缓存(页面缓存配置实例)
需要缓存的内容多了,单机装不下,就得考虑分布式缓存;
反向代理也是缓存的一种,反向代理将缓存放到了应用层的前面,用户请求还未接入到应用层,反向代理就将之前被访问过的内容返回给用户;
CDN也是缓存,一般由第三方服务商提供;相比反向代理,CDN这个缓存与用户又近了一步;
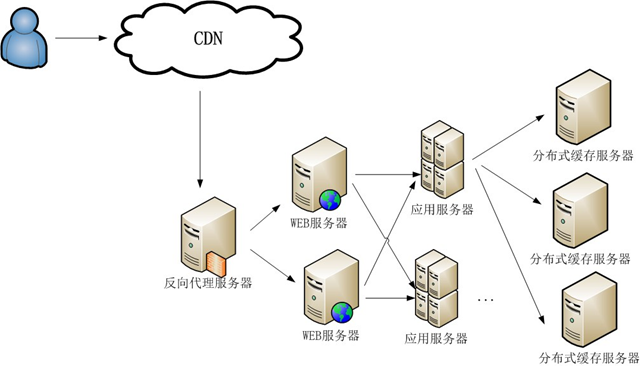
下图展示了用户的WEB请求中会遇到的缓存; 
CDN提供最基础的缓存(静态化的页面和静态资源(css、js等);
反向代理提供与CDN类似的数据;
WEB服务器的缓存提供片段化的缓存和警惕资源缓存;页面中变化的部分则需要通过web服务器生成,其中涉及到调用应用服务器;
应用服务器中的缓存为计算结果的缓存;主要是内容缓存;基础数据缓存;
异步
使用SEDA(分段消息驱动)设计,异步非阻塞技术,可提高系统可用性,加快网站响应速度;
异步还有个好处,就是消除并发访问高峰;发到后台的请求通过消息队列存起来,起到缓冲作用,后台按照其处理能力依次处理;
在实现上,单一服务器上使用多线程共享内存队列来实现异步,在集群中,通常使用分布式消息队列来实现,比如我们用到的MQ、ZeroQ等;
冗余
考虑到数据安全,备份必不可少;冷备份没有什么好说的,主要是热备,架构的设计中需要考虑数据的热备;
自动化
自动化应该是程序员最应该掌握的基础技能;一般而言,自动化要求的技术含量不是很高,但却是长期实践的经验结晶;自动化能有效的降低公司运营成本,提升程序员的生活质量,想想就欢乐,重复的工作都交给机器来做,创造性的工作才需要人来参与嘛;自动化主题广泛,大致包含以下方面:
发布过程自动化
自动化代码管理
自动化测试
自动化部署
自动化监控
自动化失效转移和恢复
自动化降级
自动化分配资源
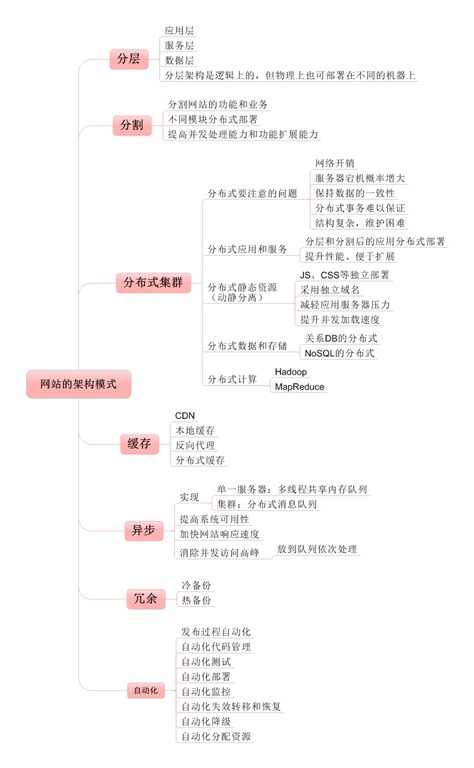
附:思维导图
卓越亚马逊地址: 《大型网站技术架构》
点击查看原图
如果您认为阅读这篇博客有些收获,请点击右下角的【推荐】按钮。
Posted by: 大CC | 09APR,2014
博客:blog.me115.com [订阅]
微博:新浪微博