ASP.NET MVC Jquery Validate 表单验证的多种方式
在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug 。但是如果处理的好,不仅bug会很少,用户体验也会得到很大的提升。在开发过程中我们可以不借助 JS 库,自己去手写 JS 验证,但是如果是团队项目,为了达到代码的统一还是调用统一的 表单验证方式 比较合适。下面介绍在 ASP.NET MVC中结合Jquery Validate 进行表单验证的方式。首先推荐一篇关于Jquery Validate 如何使用的博文,写的很详细。http://www.cnblogs.com/hejunrex/archive/2011/11/17/2252193.html。而我将要介绍的是如何结合Jquery Validate 进行表单验证。
一、Jquery.Validate 中的用法概述以及重要的用法
1.普通的表单结合 Jquery.Validate 的验证方式
以验证用户名、年龄、邮编为例。html表单如下
1 <form id="addForm" method="post" action="/JQValidate/AddForm"> 2 <div> 3 姓名: 4 <input type="text" name="txtName" id="txtName" /> 5 <span class="errorMsg">错误信息放置的位置</span> 6 <br /> 7 年龄: 8 <input type="text" name="txtAge" /> 9 <span class="errorMsg"></span> 10 <br /> 11 邮政编码: 12 <input type="text" name="txtZipCode" /> 13 <span class="errorMsg"></span> 14 </div> 15 <div> 16 <input type="submit" value="提交" /> 17 </div> 18 </form>
Jquery.Validate JS 验证
1 <script src="~/Scripts/jquery-1.7.1.js"></script> 2 <script src="~/Scripts/jquery.validate.js"></script> 3 <script type="text/javascript"> 4 $(function () { 5 // 表单验证 6 formValidate(); 7 }); 8 9 var formValidate = function () { 10 // 添加自定义校验(邮政编码验证) 11 jQuery.validator.addMethod("isZipCode", function (value, element) { 12 var zipCode = /^[0-9]{6}$/; 13 return this.optional(element) || (zipCode.test(value)); 14 }, "请正确填写您的邮政编码"); 15 16 $("#addForm").validate({ // #JQForm是form表单的ID 17 rules: { 18 txtName: { // 要验证的表单的id 19 required: true, // 是否是必填项 20 minlength: 2, // 最小长度 21 remote: "/JQValidate/ValidateName",// 返回 true 就会出现错误信息 22 }, 23 txtAge: { 24 required: true, 25 range: [18, 30] 26 }, 27 txtZipCode: { 28 required: true, 29 isZipCode: true, 30 }, 31 }, 32 messages: {// 如果没有给属性错误提示,就会用默认提示 33 txtName: { 34 required: "请输入会员名称", // 如果提交的时候没有填写提示的文字 35 minlength: "会员名称的长度不能小于2位", // 如果输入的长度小于2提示的文字 36 remote: "用户名重复" 37 }, 38 txtAge: { 39 required: "年龄不能为空", 40 range: "年龄范围是18~30" 41 }, 42 txtZipCode: { 43 required: "邮政编码不能为空", 44 }, 45 }, 46 errorPlacement: function (error, element) { // 自定义错误信息放置的位置 47 error.appendTo(element.next("span")); 48 }, 49 }) 50 }; 51 </script>
2.添加自定义校验
以添加一个自定义的邮编为例
1 // 添加自定义校验(邮政编码验证) 2 jQuery.validator.addMethod("isZipCode", function (value, element) { 3 var zipCode= /^[0-9]{6}$/; 4 return this.optional(element) || (zipCode.test(value)); 5 }, "请正确填写您的邮政编码");
3.把错误消息放到自定义的区域
有时候美工设计的静态页面我们开发人员为了保持其html结构不被改变,就要自定义错误信息的位置。如美工的html表单结构:
1 姓名: 2 <input type="text" name="txtName" id="txtName" /> 3 <span class="errorMsg">错误信息放置的位置</span>
1 $("#addForm").validate({ // #JQForm是form表单的ID 2 rules: {}, 3 messages: {}, 4 errorPlacement: function (error, element) { // 自定义错误信息放置的位置 5 error.appendTo(element.next("span")); 6 }, 7 })
4.远程校验
返回值为true 就提示错误信息,否则不提示
1 remote: "/JQValidate/ValidateName",// 返回 true 就会出现错误信息
注意如果不传参数,默认是把当前校验的值传到后台校验,如果还要传入其他参数通过这种形式(dataType必须是json类型)
1 remote: { // 默认会把当前验证的值传到后台验证,如果还需要传输其他的参数在data中添加 2 url: "/JQValidate/ValidateName", 3 type: "post", 4 data: { "testData": "testName" }, 5 dataType: "json", // 此处返回类型必须是JSON 6 }
二、Jquery.Validate 结合Ajax.BeginForm 验证方式,实现验证成功后的异步提交表单
1.引入 JS
1 <script src="~/Scripts/jquery-1.7.1.js"></script> 2 @*Ajax.BeginForm 需要的js 文件*@ 3 <script src="~/Scripts/jquery.unobtrusive-ajax.js"></script> 4 <script src="~/Scripts/jquery.validate.js"></script>
2.
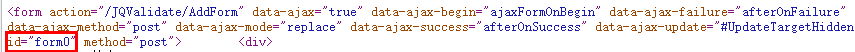
普通的表单结合Jquery.Validate提交方式是非异步的,用Jquery.Validate 结合Ajax.BeginForn 验证方式,实现验证成功后的异步提交表单。如果让Jquery.Validate去验证表单就必须用<form></form>包裹,也就必须获取到<form></form>的id。如果没有设置要提交的表单id运行后查看网页源代码我们会发现ASP.NET MVC 默认会给我们分配一个form id,查看源文件如图

如果我们通过id=“form0”去验证也可以,但是如果一个页面不止一个表单就很难分清要验证哪个form表单了。我们看下Ajax.BeginForm的参数重载是可以设置form表单的属性的。如图

所以表单改成如下方式就行了(最后一个参数加上 new { @id = "AddForm" })
1 @using (Ajax.BeginForm("AddForm", "JQValidate", new { }, new AjaxOptions() { HttpMethod = "post", OnBegin = "ajaxFormOnBegin", OnSuccess = "afterOnSuccess", OnFailure = "afterOnFailure", UpdateTargetId = "UpdateTargetHiddenID" }, new { @id = "AddForm" })) 2 { 3 <div> 4 姓名: 5 <input type="text" name="txtName" id="txtName" /> 6 <span class="errorMsg">错误信息放置的位置</span> 7 <br /> 8 年龄: 9 <input type="text" name="txtAge" /> 10 <span class="errorMsg"></span> 11 <br /> 12 邮政编码: 13 <input type="text" name="txtZipCode" /> 14 <span class="errorMsg"></span> 15 </div> 16 <div> 17 <input type="submit" value="提交" /> 18 </div> 19 }
三、Jquery.Validate 结合 非 form 表单提交的验证方式
有时候页面上不仅是表单数据,也有表格等其他数据,而不想通过form表单都提交到后台,但是又想通过Jquery.Validate方式验证。那么我们可以这样做。
表单:
1 <form> 2 <div> 3 姓名: 4 <input type="text" name="txtName" id="txtName" /> 5 <span class="errorMsg">错误信息放置的位置</span> 6 <br /> 7 年龄: 8 <input type="text" name="txtAge" /> 9 <span class="errorMsg"></span> 10 <br /> 11 邮政编码: 12 <input type="text" name="txtZipCode" /> 13 <span class="errorMsg"></span> 14 </div> 15 <div> 16 <input type="button" value="提交" onclick="javascript: btnSubmit();" /> 17 </div> 18 </form>
Jquery.Validate 中有一个方法是valid(),是用来判断表单是否验证通过的,同时会进行校验是否合法。
Jquery.Validate验证:
1 <script type="text/javascript"> 2 $(function () { 3 // 表单验证 4 formValidate(); 5 }); 6 7 var formValidate = function () { 8 // 添加自定义校验(邮政编码验证) 9 jQuery.validator.addMethod("isZipCode", function (value, element) { 10 var zipCode = /^[0-9]{6}$/; 11 return this.optional(element) || (zipCode.test(value)); 12 }, "请正确填写您的邮政编码"); 13 14 $("#addForm").validate({ // #JQForm是form表单的ID 15 rules: { 16 txtName: { // 要验证的表单的id 17 required: true, // 是否是必填项 18 minlength: 2, // 最小长度 19 remote: "/JQValidate/ValidateName",// 返回 true 就会出现错误信息 20 }, 21 txtAge: { 22 required: true, 23 range: [18, 30] 24 }, 25 txtZipCode: { 26 required: true, 27 isZipCode: true, 28 }, 29 }, 30 messages: {// 如果没有给属性错误提示,就会用默认提示 31 txtName: { 32 required: "请输入会员名称", // 如果提交的时候没有填写提示的文字 33 minlength: "会员名称的长度不能小于2位", // 如果输入的长度小于2提示的文字 34 remote: "用户名重复" 35 }, 36 txtAge: { 37 required: "年龄不能为空", 38 range: "年龄范围是18~30" 39 }, 40 txtZipCode: { 41 required: "邮政编码不能为空", 42 }, 43 }, 44 errorPlacement: function (error, element) { // 自定义错误信息放置的位置 45 error.appendTo(element.next("span")); 46 }, 47 }) 48 }; 49 </script>
Jquery.Validate验证是否通过,通过就往后台提交数据,没有通过会出现错误提示:
1 // 非submit按钮提交方式 2 var btnSubmit = function () { 3 // 检测表单是否验证通过 并进行表单验证 4 var validateState = $("#addForm").valid(); 5 if (!validateState) { 6 return false; 7 } 8 9 // 往后台提交数据,当然还可以传入其他你想提交的数据 10 $.ajax({ 11 url: "/JQValidate/AddForm", 12 type: "post", 13 dataType: "text", 14 data:{txtName:$("#txtName").val()}, 15 success: function (data) { 16 alert(data); 17 } 18 }); 19 20 };
总结
通过以上这几种结合Jquery.Validate表单验证提交方式,应该可以覆盖到我们日常开发过程中的表单验证方式,如果你还有更好的方式不妨大家一起交流分享。
下一篇博客将是介绍ASP.NET MVC 通过 Model 表单验证方式。
