WPF MVVM使用prism4.1搭建
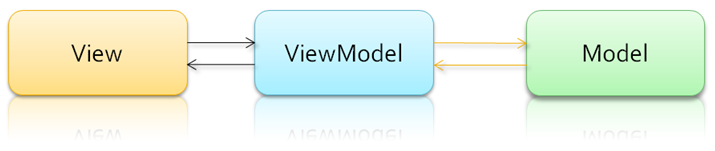
MVVM即Model-View-ViewModel,MVVM模式与MVP(Model-View-Presenter)模式相似,主要目的是分离视图(View)和模型(Model),具有低耦合、可重用性、独立开发、可测试性等优点。
MVVM框架有很多,开源的主要有:
- PRISM:由微软提供,和MEF/Unity一起用于依赖注入,支持组合命令,可以扩展。MSDN上有详细的教程和演练。
- MVVM Light Toolkit:有visual Studio和Expression Blend的项目和项的模板。更多信息请看这里,另外可以参考VS和Expression Blend的使用教程。
- Caliburn Micro:支持视图模型先行(ViewModel-First)和视图先行(View-First)两种开发方式,通过co-routine支持异步编程。
- Simple MVVM Toolkit:提供VS项目和项的模板,依赖注入,支持深拷贝以及模型和视图模型之间的属性关联。
- Catel:包含项目和项的模板,用户控件和企业类库。支持动态视图模型注入,视图模型的延迟加载和验证。还支持WP7专用的视图模型服务。
闭源框架主要有:
- Intersoft ClientUI:付费的,只支持WPF和Silverlight,但是,除了MVVM框架,它还提供其它一些特性。
- Vidyano:免费但不开源。带有实体映射/虚拟持久化对象(数据容器),业务规则以及内置基于ACL的安全特性。
今天我使用的是微软提供的Prism4.1搭建的小测试。
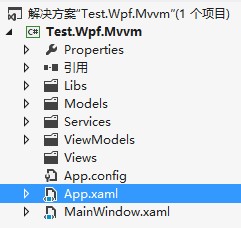
首先建了个WPF项目,项目目录结构如图
Models 存放的是数据模型
Service存放的是业务逻辑
ViewModels存放的便是视图模型
Views存放WPF窗口
在Models文件夹中创建一个用户模型User.cs
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace Test.Wpf.Mvvm.Models { class User { /// <summary> /// 用户名 /// </summary> public string Nameword { get; set; } /// <summary> /// 密码 /// </summary> public string Password { get; set; } } }
在Services文件夹中添加用户的业务逻辑UserService.cs,因为自己写这个程序重点是学习MVVM,所以这里就简单写了一下
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace Test.Wpf.Mvvm.Services { class UserService { /// <summary> /// 获取所有用户方法 /// </summary> /// <returns></returns> public List<Models.User> GetAllUser() { List<Models.User> users = new List<Models.User>(); for (int i = 0; i < 3; i++) { Models.User user = new Models.User(); user.Nameword = "用户" + i; user.Password = "密码" + i; users.Add(user); } return users; } } }
在ViewModels中创建主窗口的视图模型MainWindowViewModel.cs,这个地方要添加引用Microsoft.Practices.Prism.dll,我把它放在libs中了
//*************************************************** // // 文件名(FileName) : MainWindowViewModel.cs // // 作者(Author) : zsm // // 创建时间(CreateAt): 2013-09-03 16:17:29 // // 描述(Description) : 主窗口ViewModel // //*************************************************** using Microsoft.Practices.Prism.Commands; using Microsoft.Practices.Prism.ViewModel; using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace Test.Wpf.Mvvm.ViewModels { class MainWindowViewModel : NotificationObject { /// <summary> /// 用户List /// </summary> private List<Models.User> users; public List<Models.User> Users { get { return users; } set { users = value; RaisePropertyChanged("Users"); } } /// <summary> /// 程序名 /// </summary> public string AppName { get; set; } /// <summary> /// 电话 /// </summary> private string phone; public string Phone { get { return phone; } set { phone = value; RaisePropertyChanged("Phone"); } } /// <summary> /// 获取所有用户命令 /// </summary> public DelegateCommand GetAllUsersCommand { get; set; } /// <summary> /// 构造初始化 /// </summary> public MainWindowViewModel() { AppName = "WPF MVVM 模式测试"; Phone = "123456"; GetAllUsersCommand = new DelegateCommand(new Action(GetAllUsersCommandExecute)); } /// <summary> /// 获取所有用户命令执行方法 /// </summary> private void GetAllUsersCommandExecute() { Phone = Phone.Equals("123456") ? "1234567" : "123456"; Services.UserService userService = new Services.UserService(); Users = userService.GetAllUser(); } } }
MainWindow.xaml页面的设计是
<Window x:Class="Test.Wpf.Mvvm.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid> <StackPanel Orientation="Vertical"> <StackPanel Orientation="Horizontal"> <Label Content="程序名"></Label> <Label Content="{Binding AppName}"></Label> </StackPanel> <StackPanel Orientation="Horizontal"> <Label Content="电话"></Label> <Label Content="{Binding Phone}"></Label> </StackPanel> <StackPanel> <Button Content="获取所有用户" Command="{Binding GetAllUsersCommand}"></Button> </StackPanel> <DataGrid ItemsSource="{Binding Users}" AutoGenerateColumns="False" GridLinesVisibility="All" CanUserDeleteRows="False" CanUserAddRows="False" > <DataGrid.Columns> <DataGridTextColumn Header="用户名" Binding="{Binding Nameword}"></DataGridTextColumn> <DataGridTextColumn Header="密码" Binding="{Binding Password}"></DataGridTextColumn> </DataGrid.Columns> </DataGrid> </StackPanel> </Grid> </Window>
然后在MainWindow的交互代码中绑定ViewModel
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace Test.Wpf.Mvvm { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); this.DataContext = new ViewModels.MainWindowViewModel();//绑定ViewModel
} } }
运行一下就可以了
