虚拟桌面——休闲工作分开来
Windows 10最令我欣愉的是加入了虚拟桌面的功能。
作为一名拖延症晚期患者,早已病入膏肓。每次工作时总会不知不觉地将实现转移到已经打开的浏览器及聊天工具上,时间就这样一点一点流逝。
虚拟桌面的加入,允许我为自己的工作文件单独隔离出来一个空间,除了切换方便以外,更是可以摒除其他应用的干扰,提高工作效率。

点击以下Cortana旁边的Task View按钮即可切换到多任务视图,右下角的加号就可以新建出面。除了在新建的桌面中打开应用之外,还可以直接对窗口进行拖拽进行虚拟桌面内容的调整。

为了工作方便,快捷键还是不能少的,虚拟桌面相关的快捷键如下:
- 新建一个虚拟桌面:Ctrl + WinKey + D
- 相邻虚拟桌面切换:Ctrl + WinKey + ←/→
- Task View视图:WinKey + Tab
- 关闭当前虚拟左面:Ctrl + WinKey + F4

切换窗口已经做到隔离,但对于锁定到任务栏的图标以及任务栏托盘中的程序,也可以针对不同的桌面分别进行管理,那样将更加方便。
对比、滚动——不是想象的那么简单
先来说一说Office的内容吧,毕竟工作还是离不开Office。
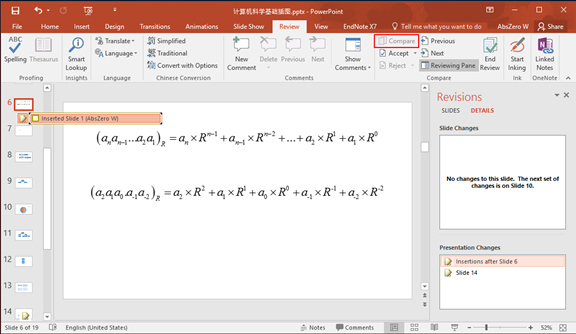
比如,在PPT中有一个比对的功能,可以查看出来两个PPT的区别并标注出来,可以直接从中选择需要的Slides。
这样做有什么用?举两个例子:保存了两个版本的幻灯片却忘了那个才是自己需要的版本;几个人分别同时编辑一个有大纲的演示文稿最终需要合并在一起。
说到这,大家就懂了吧。
如图,在"审阅"中选择"比对",选择要比对的文件,右侧就会给出比对的结果,选择相应的幻灯片在左侧的导航中就会给出修改意见。

类似的功能也存在于Word之中,但是在Word里面我却更喜欢这样的一个功能——同步滚动。
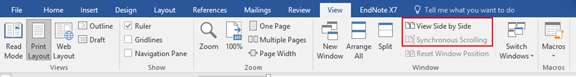
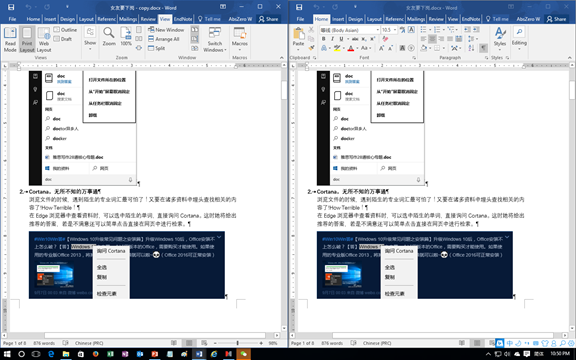
打开多个Word以后,选择"查看"标签下的"并排查看"并选择要平铺的文件,两个文件就会如下图中展示出来。

若是选中"同步滚动",则在滚动一侧Word时,另外一侧的Word也会同步滚动。

说了这么多铺垫,下面的才是重点——Windows 10中的未激活窗口滚动。
在之前的系统之中,只有点击窗口令窗口处于激活状态,鼠标的滚轮才会发挥出它的功能。但是在Windows 10之中,哪怕"被压在下面的窗口",只要鼠标悬停在它的上面,就可以对他进行滚屏控制了!想一想原来并排的两个窗口翻页都要来回点击,现在将多么的轻松——更主要的是,这样的滚动不再局限于Word,也不再局限于并排无重叠的窗口。如下图中的样子,仍可以对底层窗口进行滚动——只要鼠标可以悬停在上面。

Edge,安全首位,功能随后
对于Edge,令人欢喜令人忧。有的人已经将其戏称为"ED哥"。
这一次,想说的不是作为简单的浏览器——毕竟他的安全系数太高,有事没事总要请出来它的老大哥IE来实现各种插件功能。不过,Edge已经实现了对Flash和支付宝的支持,也算是满足日常的需求吧。
这一次要说的,是Edge作为PDF浏览器。
如果还有印象的话,在Windows 8下面有一个叫做"阅读器"的应用,在Windows 10中已经不见。没错,它的功能已经整合到Edge之中,浏览起来文字清晰,大小调整方便,适合作为平板的阅读器。
从此再也不用安装第三方的PDF阅读器和编辑器——毕竟Edge和Word兼具了这两项功能。

比较可惜的是,对于PDF文件,Edge还不支持进行标注——MS听到用户的呼声了么?
搜索+预览,不是新功能,却不容忽视
不知有没有这样的体验:分明记得写过一个报告,却忘记了具体存在那个文件夹保存成了什么标题安置在了什么地方。
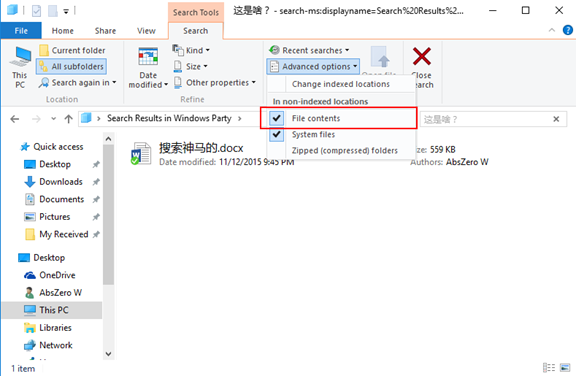
此时,搜索功能就要派上用场了——
直接使用搜索框实在是太low了,能找到文件才怪!看我搜索七十二法!
加上搜索的位置、修改时间以及文件类型可以大大减少系统的负担,选择搜索文件内容也可以提供更多的参考结果——怎么,还找不到你的文件么?

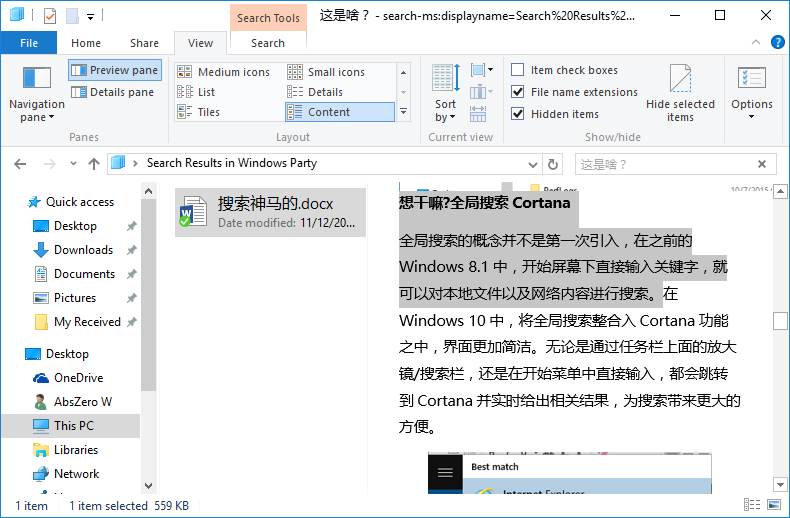
找到文件真的要一个一个打开么?图样图森破!看我如何操作~
点击Ribbon中"查看"选项卡下的预览窗格,点击文件即可知道内容,还可以选中进行复制和粘贴,so eazy~

说了这么多,最后还是觉得,找到合适的才是最好的!