微信公众平台自定义菜单创建代码实现—java版
搞了两天的自定义菜单,终于搞定了,现在分享下心得,以便后来者少走弯路......
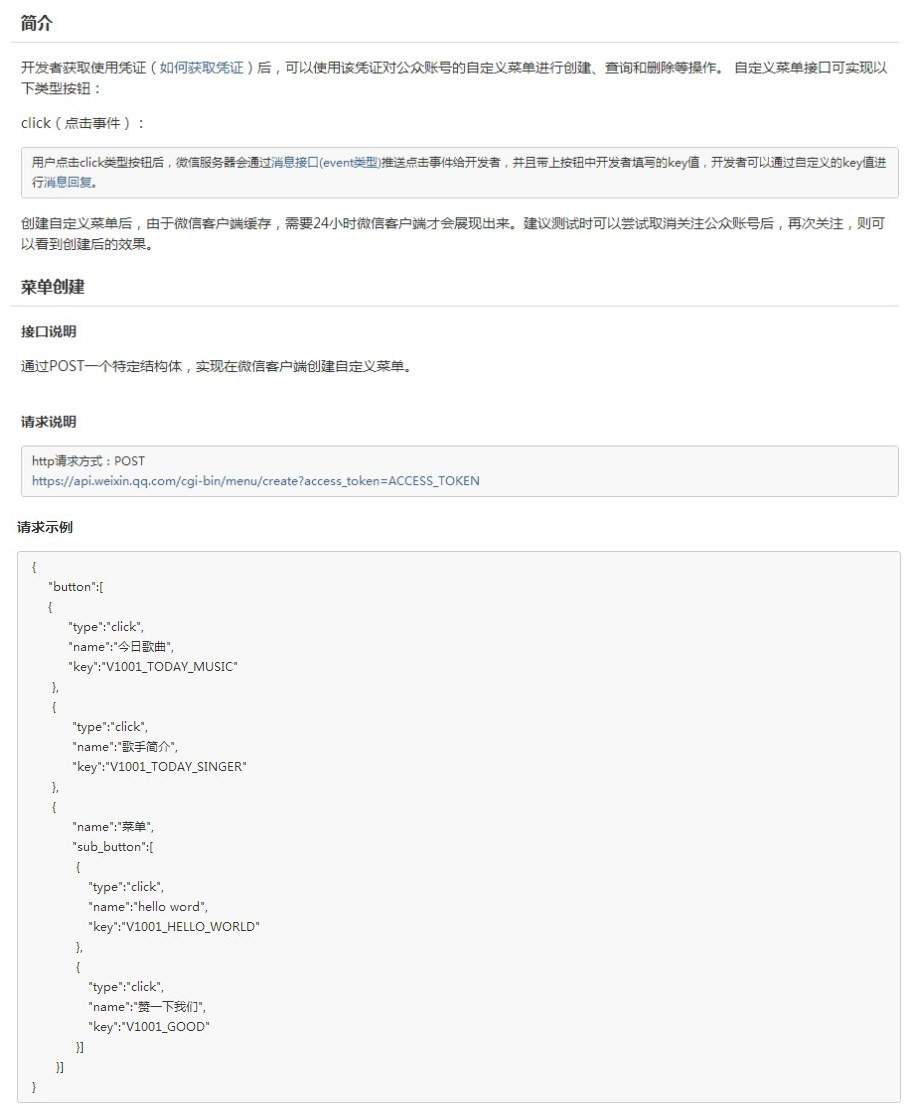
好了,先看先微信官方的API

官方写的很详细,但是我看完后很茫然,不知道你们什么感觉。 我知道是post一个带参数的请求给url,可是具体怎么发送呢,开始想做一个jsp页面,使用<form>来发送,可是种种原因不行,所以换种想法,于是有了java get或post访问url的想法,弄好后一运行,会提示“javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path validation failed: java.security.cert.CertPathValidatorException: basic constraints check failed: pathLenConstraint violated - this cert must be the last cert in the certification path”这种错误,查询是证书的问题,在网上百般折腾,后来高人一句话提醒我了(你的url不是公网,服务接入成功了,可以你的开发环境不能),我是在自己电脑上新建的工程,没有部署到网络上,你给腾讯发post请求了,可是腾讯接入不到你的本机工程上,所以会出现那个错误了。
所以有了下面的结论:把自己新建的工程部署到网络上,就是你网络的应用上,才能实现这一功能。不懂的者,参考下我以前的文章“利用微信公众平台实现自动回复消息——java版”。
进入正题(我以百度云开发者中心为例):
将自己在百度云开发者中心中部署的应用中的index.jsp修改如下:
 index.jsp
index.jsp
<%@page import="java.io.*"%>
<%@page import="java.net.*" %>
<%@page import="org.json.*" %>
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%
final String appId = " ";
final String appSecret = " "; //自己的APPIP 和APPSECRET
%>
<%
class TestGetPost{
public String getAccess_token(){ // 获得ACCESS_TOKEN
String url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="+ appId + "&secret=" +appSecret;
String accessToken = null;
try {
URL urlGet = new URL(url);
HttpURLConnection http = (HttpURLConnection) urlGet.openConnection();
http.setRequestMethod("GET"); //必须是get方式请求
http.setRequestProperty("Content-Type","application/x-www-form-urlencoded");
http.setDoOutput(true);
http.setDoInput(true);
System.setProperty("sun.net.client.defaultConnectTimeout", "30000");//连接超时30秒
System.setProperty("sun.net.client.defaultReadTimeout", "30000"); //读取超时30秒
http.connect();
InputStream is =http.getInputStream();
int size =is.available();
byte[] jsonBytes =new byte[size];
is.read(jsonBytes);
String message=new String(jsonBytes,"UTF-8");
JSONObject demoJson = new JSONObject(message);
accessToken = demoJson.getString("access_token");
System.out.println(message);
} catch (Exception e) {
e.printStackTrace();
}
return accessToken;
}
public int createMenu() throws IOException {
String user_define_menu = "{"button":[{"type":"click","name":"项目管理","key":"20_PROMANAGE"},{"type":"click","name":"机构运作","key":"30_ORGANIZATION"},{"name":"日常工作","sub_button":[{"type":"click","name":"待办工单","key":"01_WAITING"},{"type":"click","name":"已办工单","key":"02_FINISH"},{"type":"click","name":"我的工单","key":"03_MYJOB"},{"type":"click","name":"公告消息箱","key":"04_MESSAGEBOX"},{"type":"click","name":"签到","key":"05_SIGN"}]}]}";
//此处改为自己想要的结构体,替换即可
String access_token= getAccess_token();
String action = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token="+access_token;
try {
URL url = new URL(action);
HttpURLConnection http = (HttpURLConnection) url.openConnection();
http.setRequestMethod("POST");
http.setRequestProperty("Content-Type","application/x-www-form-urlencoded");
http.setDoOutput(true);
http.setDoInput(true);
System.setProperty("sun.net.client.defaultConnectTimeout", "30000");//连接超时30秒
System.setProperty("sun.net.client.defaultReadTimeout", "30000"); //读取超时30秒
http.connect();
OutputStream os= http.getOutputStream();
os.write(user_define_menu.getBytes("UTF-8"));//传入参数
os.flush();
os.close();
InputStream is =http.getInputStream();
int size =is.available();
byte[] jsonBytes =new byte[size];
is.read(jsonBytes);
String message=new String(jsonBytes,"UTF-8");
System.out.println(message);
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return 0;
}
}%>
<%
TestGetPost tgp = new TestGetPost();
tgp.createMenu();
%>
index.jsp
部署好后,直接在浏览器地址栏中输入自己百度云开发者中心下改应用的当前域名即可,然后关注微信公众账号看效果(已关注的,取消关注并重新关注,即可看到效果)。
记得将应用中的xml文件里的
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
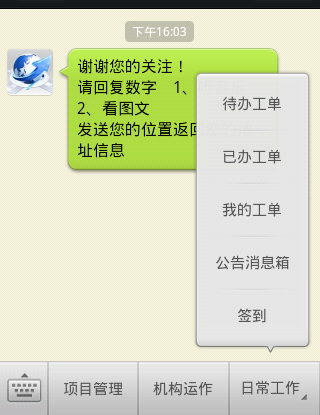
创建后效果为:

小提示:
1、自定义菜单的查看:直接在浏览器地址栏中输入
https://api.weixin.qq.com/cgi-bin/menu/get?access_token=ACCESS_TOKEN (换成自己的access_token,access_token在一段时间里是有效的,所以获得后,在粘贴到此是没有问题的)
2、自定义菜单的删除:
https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=ACCESS_TOKEN (删除与查看同理)